
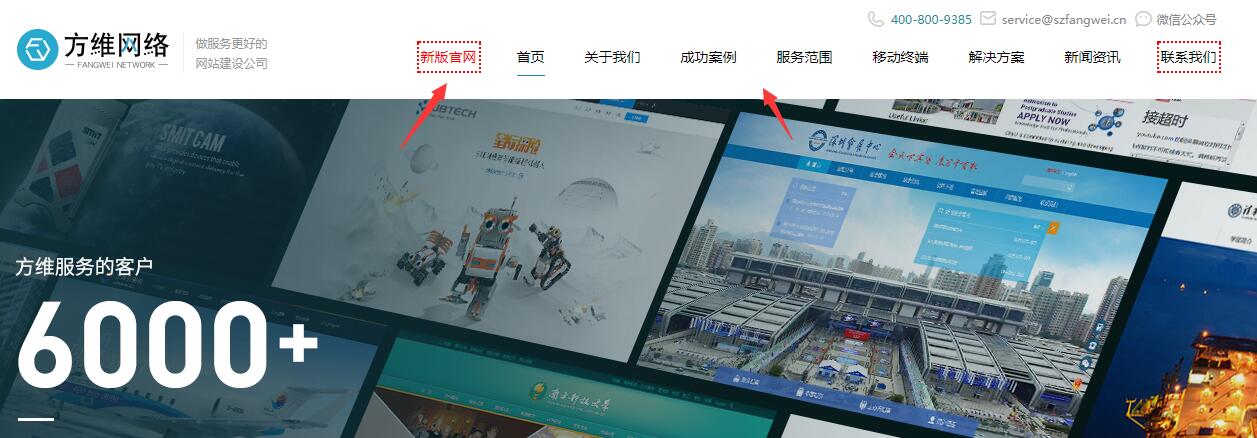
从网页布局上看,一个网页可以被分为头部(也叫作顶部)、中部和底部。我们今天要说的就是网站首页的顶部设计。
首先需要强调的一点是:网站的头部非常重要。两个原因,其一,网站无论采取何种布局,头部都是眼睛首先关注到的区域,往往能够建立访客对网站的第一印象;其二,网站头部往往是网站的“目录”,通过头部栏目的组织、构架、色彩搭配、元素,其实就可以猜测会这个网站“有几分”。
所以,网站头部设计,是一个网站设计的重中之重。
网站头部的控件
大多数网站头部包含有六种控件。
LOGO。包括LOGO、企业名称、英文名称、网址、口号等等,即企业的VI系统核心。大多数情况下,LOGO都被安排在头部的左侧,因为这里是访客“视线第一落脚点”。但是,也有例外,某些网站,会将企业LOGO仿制在头部的中央,采取这种设计的网站,会采取对称布局。
导航。导航栏是网站头部的主要内容,通过导航栏,访客可以到网站的其它栏目。
社交网络地址和联系方式。一些企业网站会在网站头部放上二维码、微信公众号或者微博地址;还有的企业网站会将服务电话和联系人放在网站头部。
语言切换。外贸类网站或者多语言网站,会在头部设计语言切换按钮,方便访客变更网站语言。
搜索框。有的企业网站需要站内搜索,搜索框也可以安排在网站头部。
其它。有的企业网站会引导用户下载APP或者其它软件,这类下载入口也会安排在头部。
大体上,网站头部,主要是企业网站头部,也就是如上一些内容。
网站头部的主要设计方式
一体式头部设计。这一类网站,将头部与网站“身体”融为一体,在网站上设计导航栏和头部,在配色、元素等方面,实现头部和网站的融合。
分离式头部设计。这一类型的网站,网站头部和网页是分离开来的,通过颜色、字体、分割线的方式,将头部和网站分离。
导航栏目匠心设计。
从网站头部的控件上看,能够创新的控件,主要就是导航栏,因为它占据了头部超过六成以上的面积。所以,很多不同网站头部,差别主要在于导航栏的不同。大体上看,导航栏设计方面的创新主要有四种。一种是简单直接的导航栏。点击每一个栏目,都可以进入相应的频道。一种是双菜单设计,点击或者将鼠标置于导航栏上的时候,会出现更多子菜单,乃至子菜单之下还有子菜单,使用设计主要是针对一些内容较多的网站。一种是放大式设计。当鼠标置于导航栏的时候,相应的导航栏字体变大。一种是隐藏式设计。当鼠标离开导航栏之后,导航栏相应的子菜单会进行隐藏。
网站头部的一个设计趋势是,极简主义较为流行。不少企业网站头部设计,以图表代替文字、缩小导航文字,目的在于希望访客能够点击头部,避免过多信息对访客形成干扰。
总体上看,网站头部是网站重要的交互区,需要网站设计师至少投入整个网站设计工作量的5%—10%,去做这件事。