
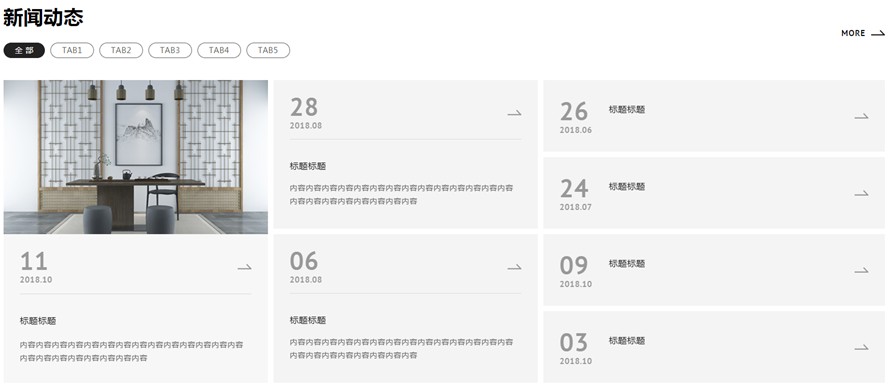
如上图,大致效果是鼠标移动到上方TAB标签上时,TAB的颜色状态发生转移,下面的列表切换到相应的模块。
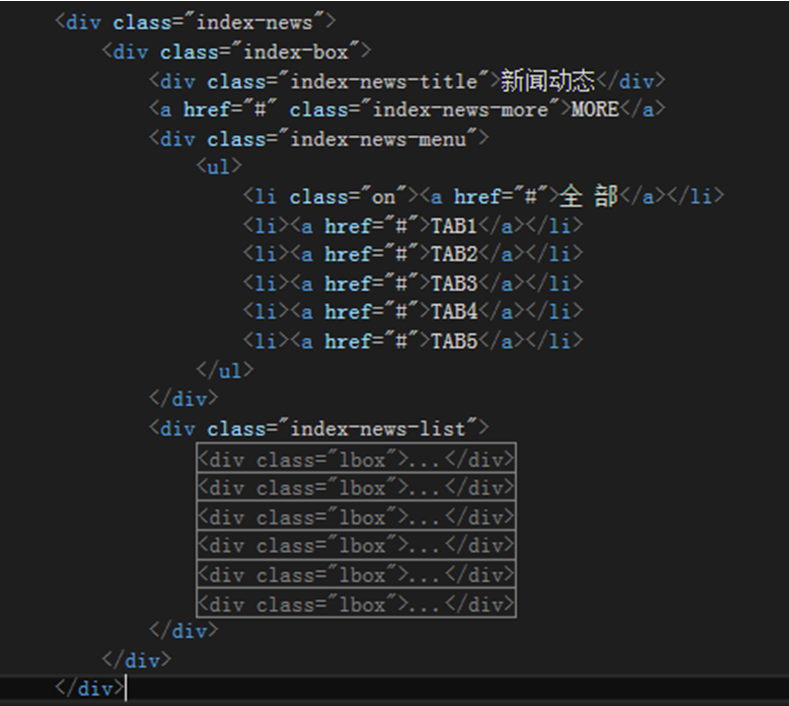
这里根据页面用div布局了一下结构,如下图:

(页面结构代码和样式代码太多了,这里就不上传了。)
如何通过移动鼠标到相应的TAB位置(即上图中 div(index-news-menu)中的 li 元素)从而切换下面的内容模块(即上图中 div (index-news-list)中的 lbox 模块)的同时改变相应TAB标签的显示状态呢?
这里我是通过jquer 中的语法控制TAB标签中的”on”类名实现TAB状态的切换效果,控制div (index-news-list)的偏移量实现内容模块切换到对应TAB的效果的,jquery代码如下:
<script>
//新闻切换
//获取鼠标移动到相应的tab标签
$(".index-news-menu li").mouseover(function () {
//改变当前tab的显示状态,同时清除上一个标签的选中状态
$(this).addClass("on").siblings().removeClass("on");
//将选中状态的tab标签其相对于同胞元素的 index 位置赋值给 ni(这里ni是随便命名的)
var ni = $(this).index();
//将内容模块index - news - list偏移一次的偏移量赋值给nw(这里nw是随便命名的)
var nw = $(".index-news-list").width() / 6;
//通过当前tab的index值计算需要偏移的距离,然后将这个值作为内容模块index - news - list的偏移量
$(".index-news-list").css("left", - ni * nw );
})
</script>
这样就实现了上述效果了。
但是光这样实现出来的切换效果是看不到通过偏移来实现切换的那种效果的,预想的效果是鼠标移到到TAB 上,下面的内容模块就相对应的向左较缓慢的偏移到相对应的内容模块。这里我是通过CSS3中的transition 属性来实现缓动效果的。
transition 属性是一个简写属性,用于设置四个过渡属性:
transition-property
transition-duration
transition-timing-function
transition-delay
在这里我是通过给div (index-news-list)添加transition:all ease .3s;这个属性来给div (index-news-list)一个偏移时间,从而偏移的时候有个过度时间,就实现缓动效果了。
到这里基本就实现了预想的效果,但是,这么多内容模块网页一行是排列不下的,而要想不换行的话,就需要div (index-news-list)的宽度足够大,给足了它的宽度后,网页底部就会出现一个横向滚动条,很是影响网页的美观,于是我又给div(index-box)加了一个超出隐藏的属性overflow:hidden; 这样就保证了在网页上只显示与当前选中的TAB对应的(lbox)的内容模块了。
当然具体效果看个人喜好了,而且是点击TAB才切换还是和我这里一样的鼠标划上去就切换,都是能设置的。
粗糙之作,不妥之处望大家不吝赐教。
方维网络专注网站定制,如果你已经设计好了网站效果图,我们可以制作前端和开发后台程序。