我们将网页中的这些常用的小装饰整理分成四个类别:小图标、小序号、小字、小手绘,也许当我们浏览一个页面时很难关注到它们,但这些小的装饰点却在视觉潜意识里为整体页面的易用性、舒适性、节奏感和亲切度默默加分。

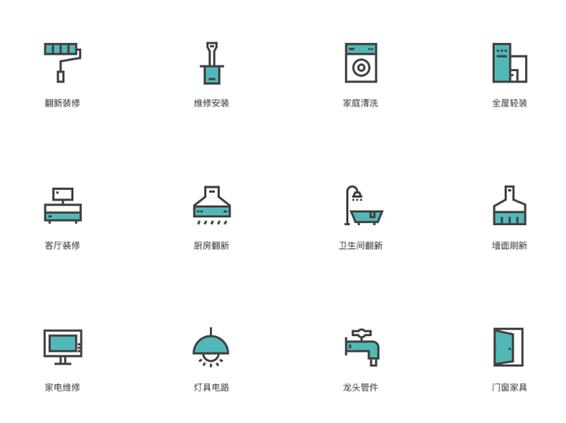
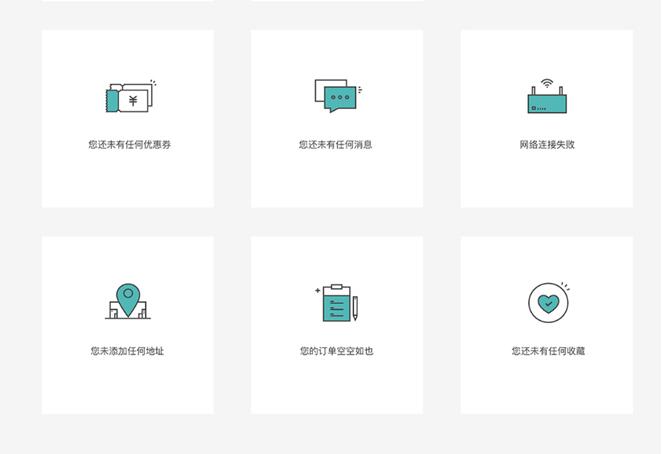
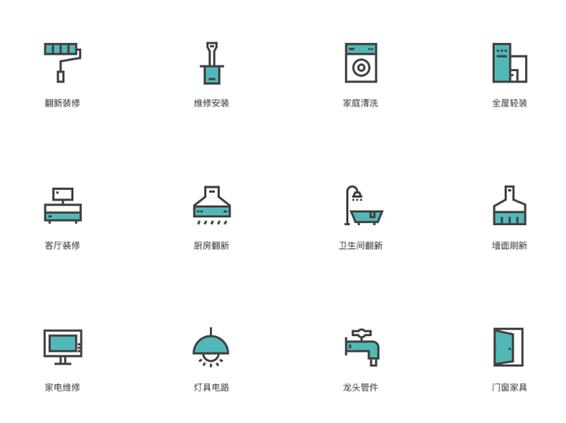
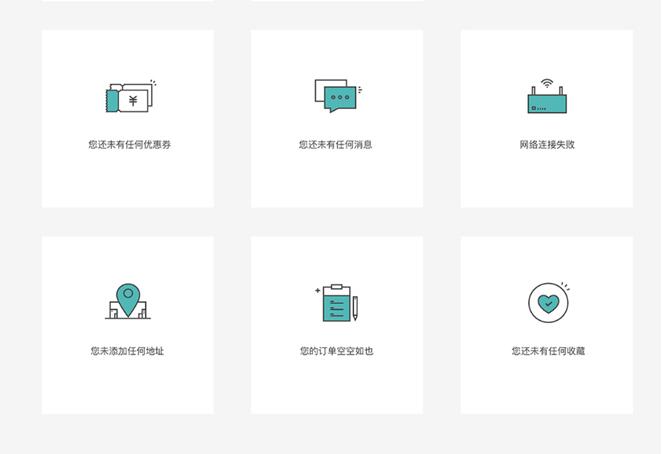
图标是指对操作功能或对事物主题的图形体现,在网页设计中图标一般分为抽像和具像两类。
抽象的行为图标,这一类是计算机系统操作功能的图标,我们通常称之为ICO,系统包括PC系统和手机、平板电脑等系统,操作包括系统操作和拓展的网购、聊天、游戏等相关的应用系统操作,这类图标通常是对行为和状态的概括,表现的内容相对抽象,所以有一套相对标准的图标规范,如放大、缩小、锁定、收邮件、登陆用户等,经过长期的操作培养,用户可以逐渐掌握并快速识别。
具象的物品图标,这一类是描述具体事物的图标,这类图标通常根据描述的内容而定,表现上相对抽象图标比较容易识别,所以没有统一的规范,风格表现也比较多样化。它通常是一些现实中的奖励物品或是游戏里的道具图标等。

方便快速浏览,文字本是视觉语言的二次翻译,而图形则是视觉的直译,所以扫描图标自然比扫描文字显得更加轻松。用户一方面可以直接通过扫描图标来获取大致的信息,另一方面也可以所见即所得地进行步骤操作。不论是浏览还是交互操作都更加方便。

简化文字说明,对于常用的功能或者主题图标可以为我们收纳或者省去一定量的文字说明,让排版的自由度更高,版面视觉更加直观上档次。
增强版面块节奏感和舒适度,图形和文字的搭配可以降低阅读的疲劳感,也增强了图文结合的设计节奏感。