
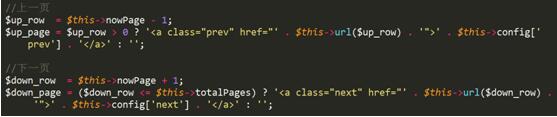
例如图二,就是ajaxPage.class.php的格式
图2:

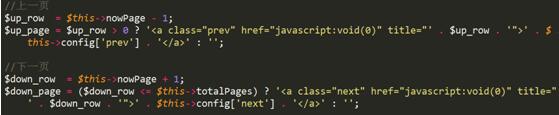
对比两个我们不难发现,后者只是添加了个title=页码的属性,同时去掉了跳转。
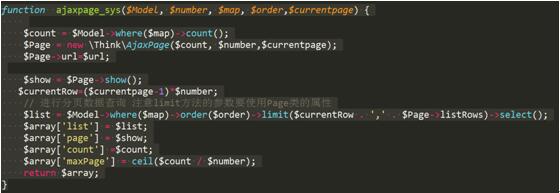
第二步,我们可以创建一个分页的方法,方便引用,如下图所示:

然后我们就可以结合数据库,查询数据了。
$page=$page?$page:1;
$map1=array('is_show'=>1,'status'=>1,'product_id'=>$id,'muban'=>1);
$data= ajaxpage_sys(M('relate'), 3, $map1, 'order_id asc',$page);
$list1=$data['list'];
$this->list1=$list1;
$this->page=$data['page'];
获得数据就是前段输出,然后通过ajax与后台进行交互,方法如下:
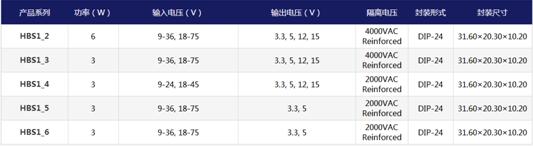
完成这些工作后,基本上已经完成整个分页过程,页面最后呈现形式如下图所示:

最后,在此新春之际,祝大家新年快乐,万事如意,财源滚滚,早日成为技术大牛,希望可以帮到大家。