现在的企业网站在联系我们或关于我们栏目里会插入地图,以便让用户更清楚的知道企业的所在位置。国内的网站一般使用百度地图或高德地图,国外或中国香港、中国台湾等的网站使用的是谷歌地图。很多人认为网站上嵌入的谷歌地图需要VPN代理,也就是我们所说的梯子才能浏览,其实国内用户访问谷歌地图是不需要使用VPN代理的,下面咱们来介绍下如何将谷歌地图插入到网站页面里。

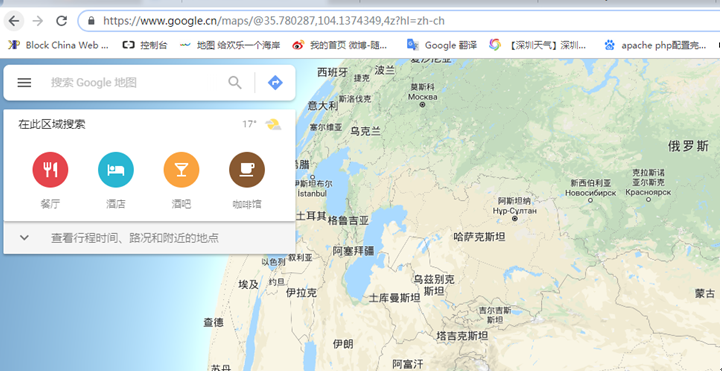
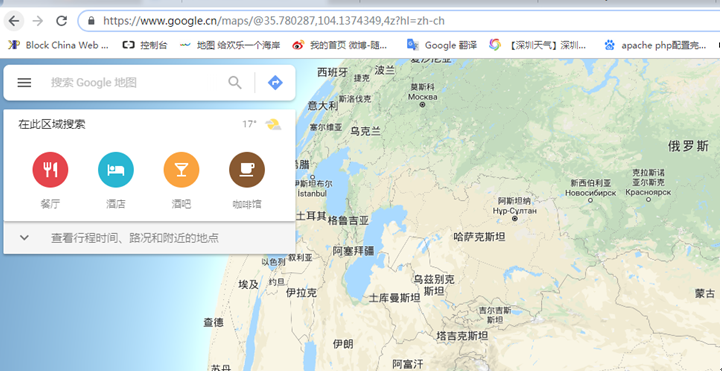
打开后显示如下图:

一般网页默认的语言英文,填写URL上hl的显示我们所需要的语言,以下对显示语言进行说明:?hl=zh-cn让网页上的文字显示为和简体中文,如果需要显示为繁体,可以让hl=zh-tw或hl=zh-hk,如果需要显示为英文,则hl=en即可.如果你希望在你的网页上显示英文,要么请用英文的语言浏览谷歌地图,下面我们用谷歌的中文地图来举例说明,如果需要嵌入繁体或英文的地图插件,也是通过这样的方法来实现,所以就不一一赘述了。
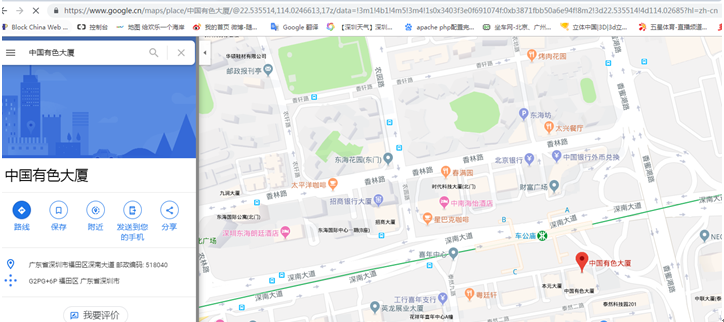
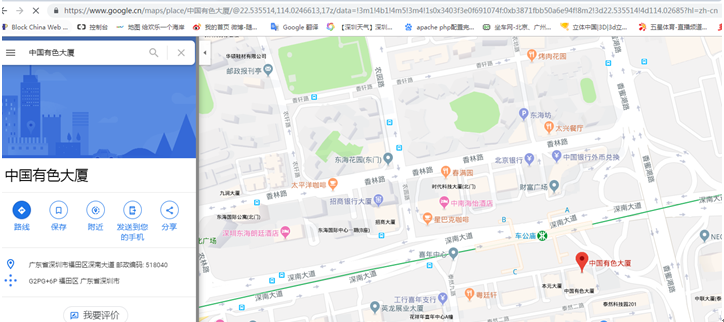
我们在输入框里输入“中国有色大厦”,点击确定,出现的效果如下图所示:

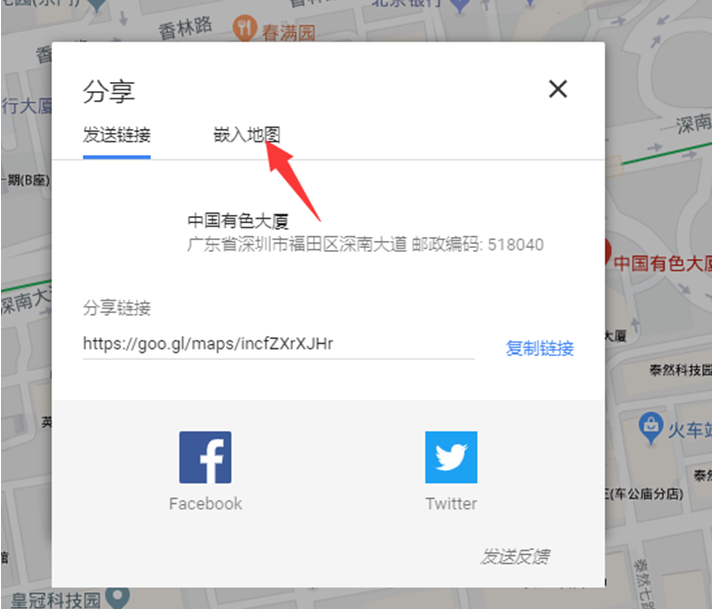
然后再点击“分享”按钮,如下图所示:

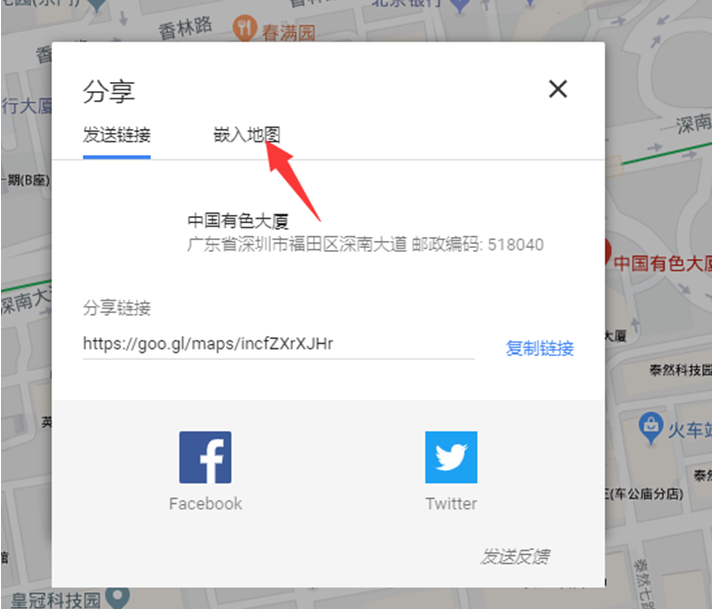
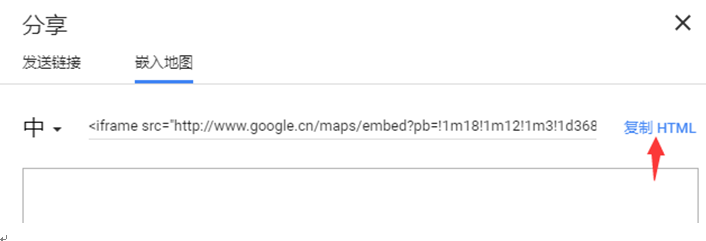
通过点击分享的方式,页面上会有弹出一个窗口,如下图所示:

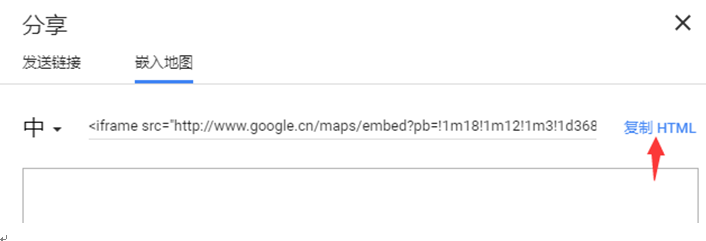
然后点击“嵌入地图”,点击“复制HTML”即可,这样就把要嵌入的地图插件代码复制了

因为复制的代码是iframe,即嵌入的框架,这个代码可以放到网站上的任何位置,只要设置好iframe的宽度和高度就可以了,下面就是页面上地图(width="100%" height="400")的显示效果:

这样网页上嵌入谷歌地图的就完成了,并且国内的网站一样可以使用谷歌了,而不在需要VPN代理,当然如果需要用到谷歌地图的API插件,还是必须使用代理才可以浏览的,谷歌地图的API功能的使用方法跟百度地图API和高德地图API类似,一般我们使用的是覆盖物功能,即添加或删除覆盖物,也就是我们看到的点、线或面的位置,这里就是展开说明了,毕竟国内的网站用不到谷歌地图的API。