随着时代的发展,互联网技术日新月异。在网站建设过程中,越来越多的应用应用到
网站开发中。有第三方的百度分享、share分享,可以帮助我们分享我们的网站到各个平台从而实现推广网站的作用。也有QQ互联、百度商桥来帮助我们来实现在线客服的功能,也有百度统计来帮助我们统计网站流量,让我们知道网站情况,最后,我们
也可以通过引用百度地图、高德地图来帮助客户更好的找到我们。
1、首先,我们要应用高德地图的Js文件
<script type="text/javascript" src="地图接口地址?v=1.4.14&key=您申请的key值"></script>
2.然后我们要实例化网站地图
var map = new AMap.Map("container", {
resizeEnable: true,
center: [113.925996,22.51593], //地图中心点
zoom: 18, //地图层级
lang: "en" //地图语言
});
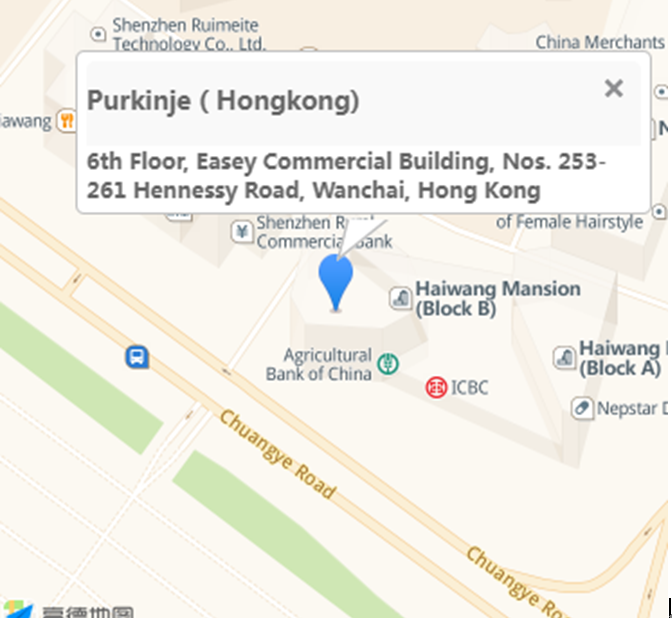
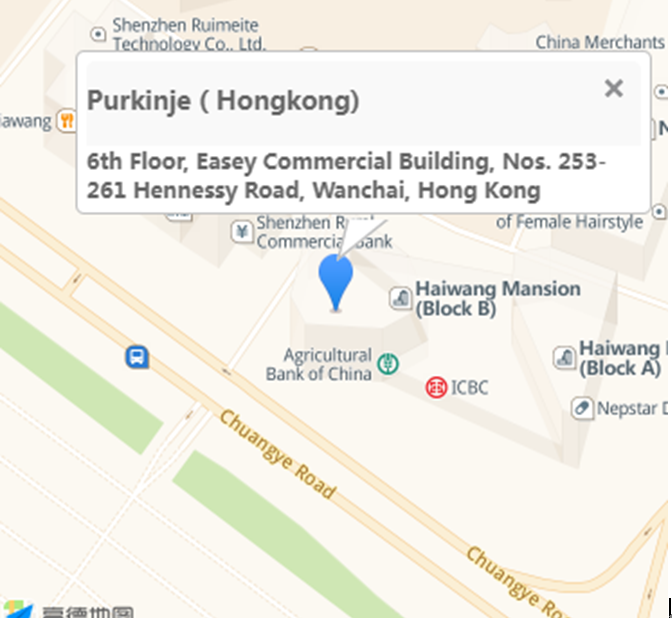
3.上面两步,只能呈现一个光秃秃的地图,不能让他人一眼
看到我们公司的位置,为了让他人更好发现我们公司的位置,
我们可以标注中心点、信息窗体。如下:
//中心点
function addMarker() {
map.clearMap();
var marker = new AMap.Marker({
map: map,
position: [113.925996,22.51593]
});
//鼠标点击marker弹出自定义的信息窗体
AMap.event.addListener(marker, 'click', function () {
infoWindow.open(map, marker.getPosition());
});
}
addMarker();
//信息窗体
function createInfoWindow(title, content) {
var info = document.createElement("div");
info.className = "custom-info input-card content-window-card";
//可以通过下面的方式修改自定义窗体的宽高
//info.style.width = "400px";
// 定义顶部标题
var top = document.createElement("div");
var titleD = document.createElement("div");
var closeX = document.createElement("img");
top.className = "info-top";
titleD.innerHTML = title;
closeX.src = "https://webapi.amap.com/images/close2.gif";
closeX.onclick = closeInfoWindow;
top.appendChild(titleD);
top.appendChild(closeX);
info.appendChild(top);
// 定义中部内容
var middle = document.createElement("div");
middle.className = "info-middle";
middle.style.backgroundColor = 'white';
middle.innerHTML = content;
info.appendChild(middle);
// 定义底部内容
var bottom = document.createElement("div");
bottom.className = "info-bottom";
bottom.style.position = 'relative';
bottom.style.top = '0px';
bottom.style.margin = '0 auto';
var sharp = document.createElement("img");
sharp.src = "https://webapi.amap.com/images/sharp.png";
bottom.appendChild(sharp);
info.appendChild(bottom);
return info;
}
var title = '{$config.site_company}',
content = [];
content.push("{$config.site_address}");
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title, content.join("<br/>")),
offset: new AMap.Pixel(16, -45)
}); //实例化窗体
infoWindow.open(map,[113.925996,22.51593]) // 直接打开信息窗体
4、最后我们也可以通过下面地址快速生面地图