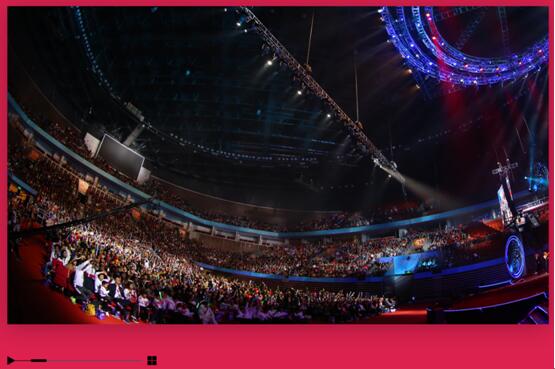
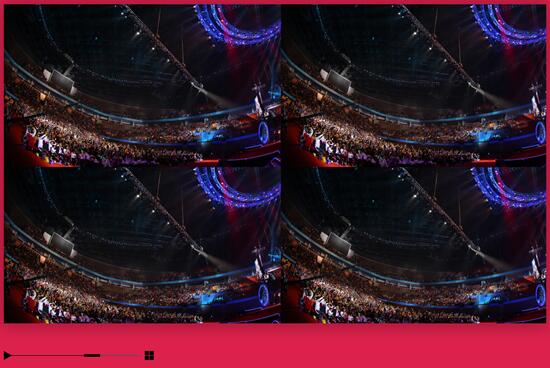
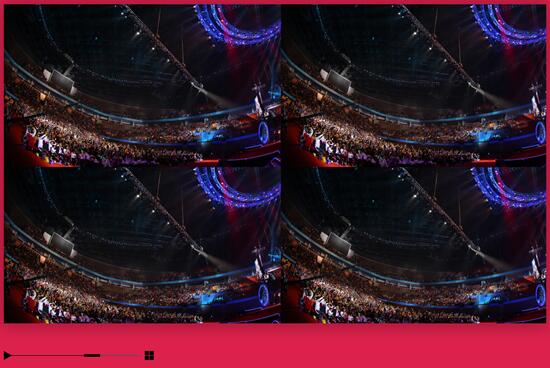
近期项目中遇到一个有点意思的效果,在一定范围内根据进度条的进度来显示图片的数量,效果图如下:

实现思路是根据进度条拖动的距离来算百分比,然后根据百分比来改变每个图片的宽度,
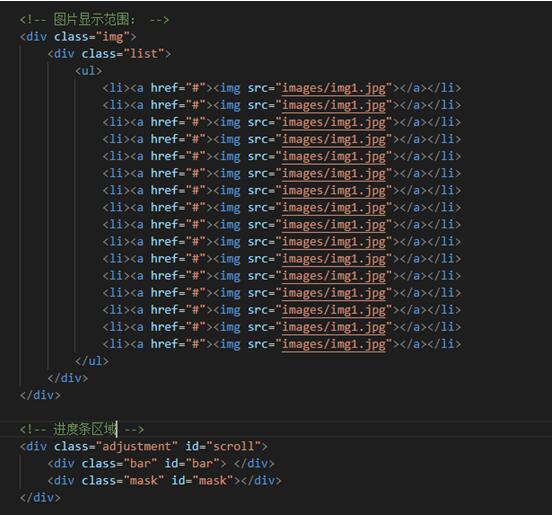
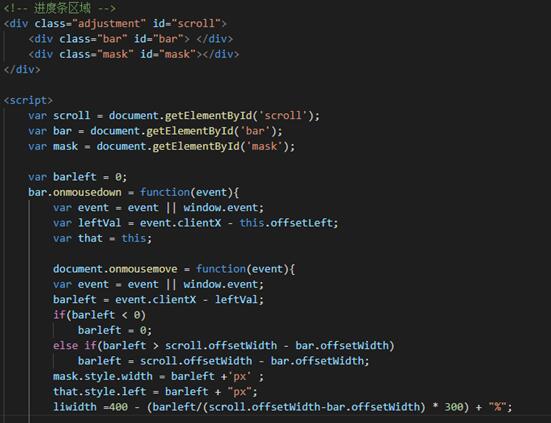
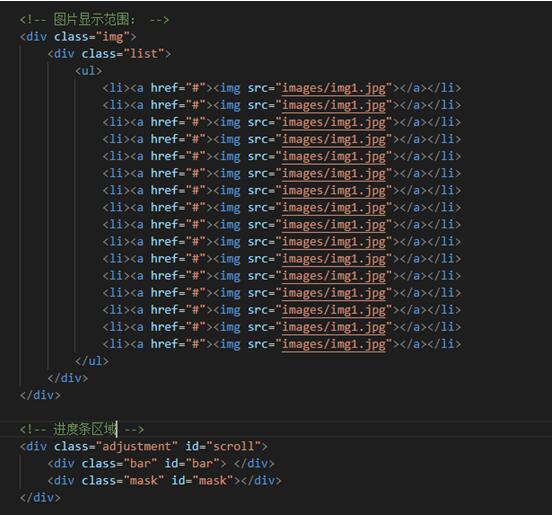
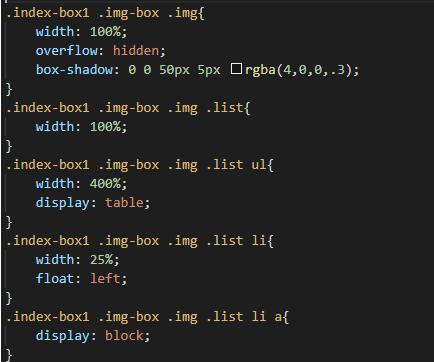
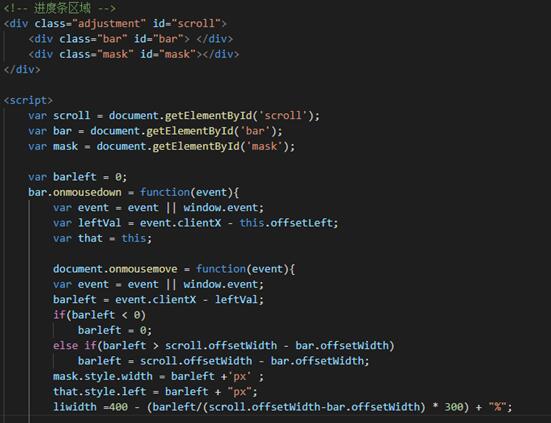
页面结构代码如下:

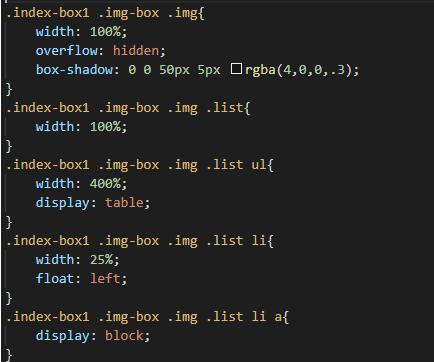
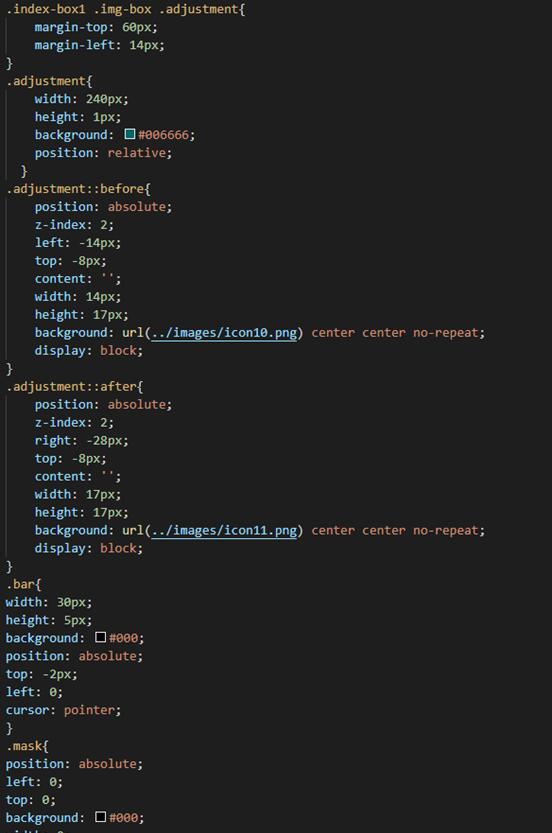
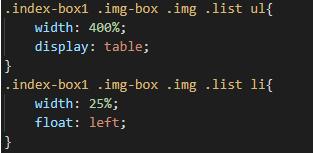
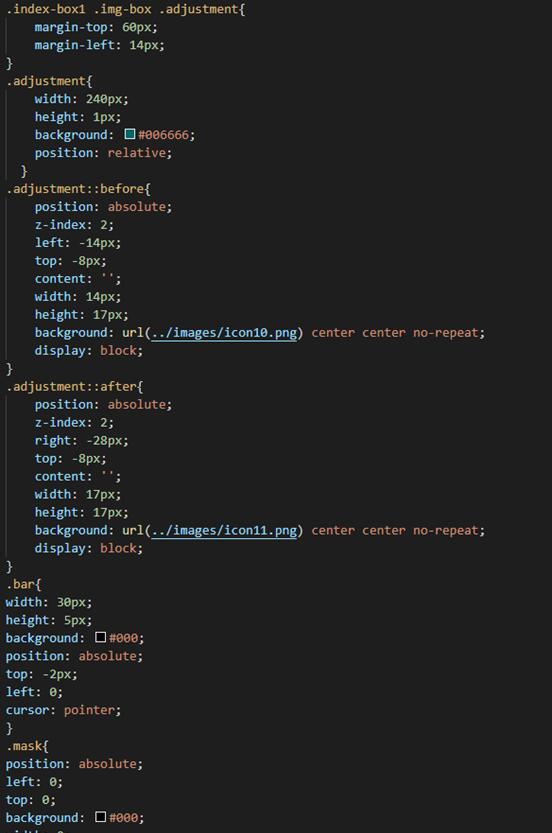
Css样式如下:


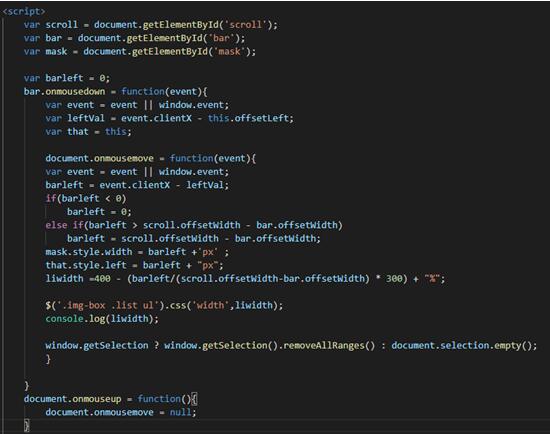
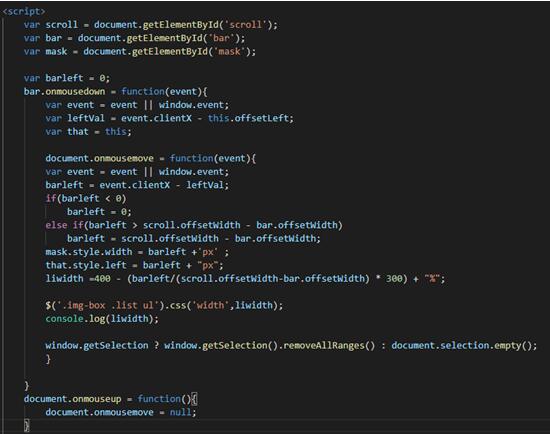
Js代码如下:

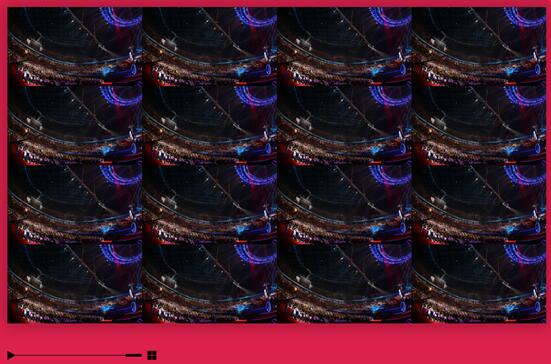
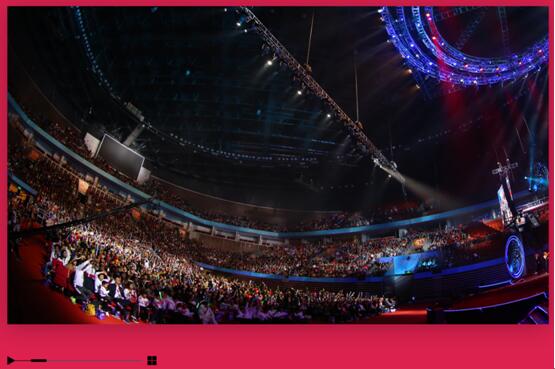
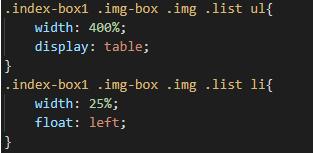
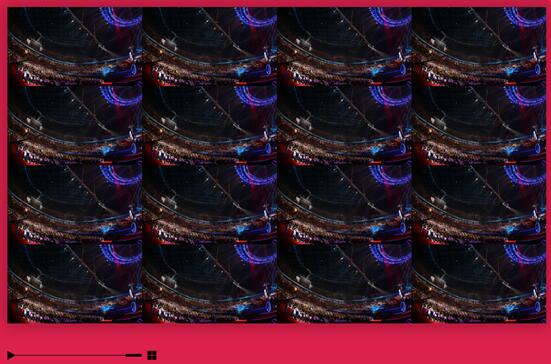
因为进度条最多只有100%,所以就需要根据显示的图片数量来设置每张图片宽度的占比,这里是要显示16张图片,在进度条进度为0的时候,只显示一张,进度条进度达到100%的时候要显示16张,也就是4X4排列,所以每张图片的宽度占比是25%。又因为整个显示区域的大小是固定的,也就是说当进度条进度为0的时候,每张图片的实际宽度是这个区域的宽度,也就是说存放图片的模块宽度是这个区域宽度的400%,如图中样式:

理清了图片显示的思路之后就要思考如何实现了,这里我是通过运用Js来实现进度条的拖动效果,同时运用js来获取进度条的进度值,如下:

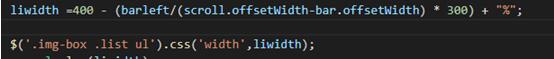
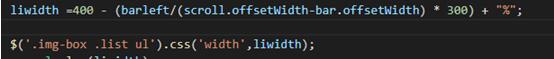
图中liwidht 是根据图片显示数量宽度占比在拖动进度条的过程中 ul 的实时宽度,然后就是将这个实时变化的宽度赋值给 ul :

这里因为jquery写简单一些,就没用js来赋值。
到这里上述的效果基本就完成了,效果如下:



后期可能会研究一下点击进度条改变进度来直接显示对应的图片数量,只能通过拖动进度条来改变显示图片的数量功能太单一了。暂时就这样吧。