
按照说明,每个账号每天可以检测5次,于是我输入了我们的新闻内页地址进去https://www.szfangwei.cn/news/4572.html,发觉检测结果是:
我的检测结果是:您的页面可能存在图片不可全屏查看,全屏查看后不可缩放/左右滑动的问题,影响落地页体验
没想到还有这个要求,一下子把我搞蒙了,解释是图片是网站中比较重要的元素,而移动端的屏幕大小有限,所以做好图片良好展示是非常重要的一环,所以才有这个要求。
话说回来,如何解决呢?方维网络通过查找资料有以下两种方式可以解决:
1、如果你的网站是MIP的,<mip-img>组件标签内部添加popup属性就可以,例如:<mip-img popup>。
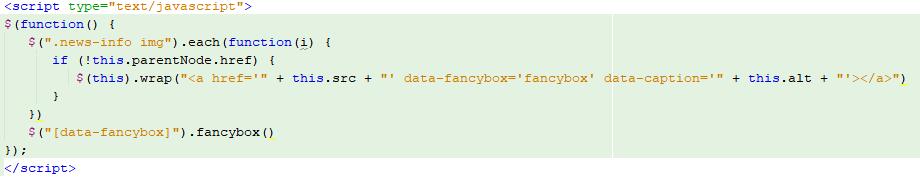
2、如果你的网站不是MIP的,或者是响应式自适应网站,则比较麻烦,需要通过JS插件fancybox实现。
JS页面代码如下:

改进后重新检测下,发觉检测通过了,如下图所示:

方维网络专注于响应式网站建设、移动端网站开发,我们定制的网站不但设计精美,而且适合推广,可大大减少推广难度,如有需要的客户可咨询我们。