平时浏览网站的时候经常会遇到点击某些按钮会弹出登录提示或者注意事项提示的弹窗。那么这种弹窗是怎么实现的呢。实现方法有很多,不外乎就是点击事件触发相应的弹窗事件。
在这里介绍一个简易实现的方法。
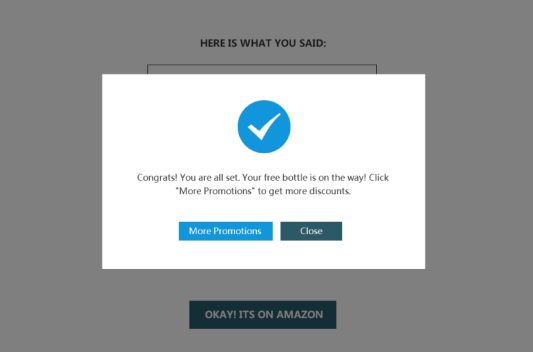
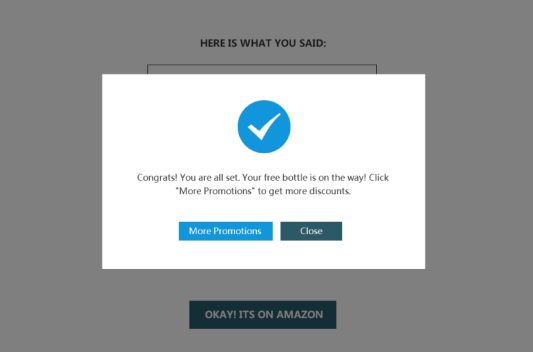
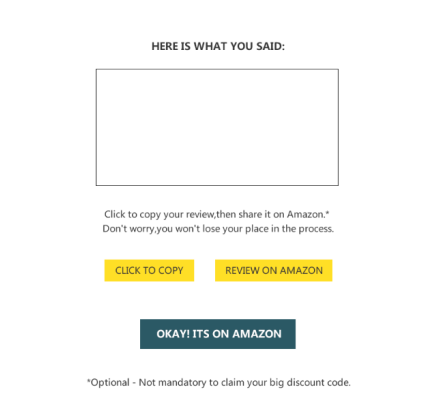
首先,这里的弹窗长这样:

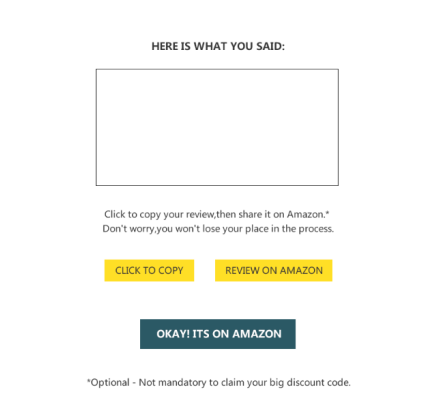
而原本页面长这样:

这里假定图中深绿色的按钮作为触发弹窗事件的按钮,在这里命名为btn1,然后就是弹窗的制作:
由图可看出,弹窗是基于整个屏幕的,有个灰色背景遮罩,中间有一块白色底带有图标文字说明的内容提示区,下面还有两个按钮,close是关闭弹窗的作用。了解了这些,就开始制作弹窗了:
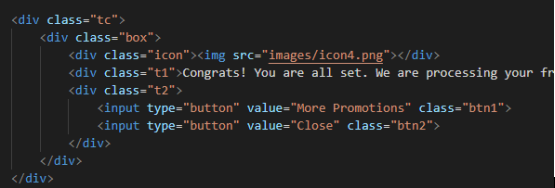
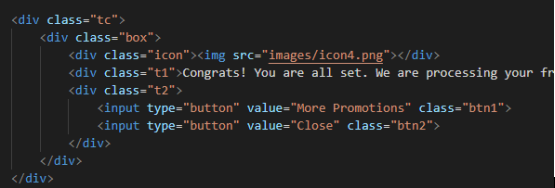
1、html结构如下:

- css样式如下:
.tc{
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 9;
background: rgba(0,0,0,.5);
display: none;
}
.tc .box{
width: 670px;
height: 404px;
background: #fff;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
box-sizing: border-box;
padding-top: 54px;
}
.tc .box .icon{
width: 110px;
height: 110px;
margin: auto;
}
.tc .box .t1{
font-size: 18px;
line-height: 28px;
color: #333;
text-align: center;
box-sizing: border-box;
padding: 0 70px;
margin-top: 38px;
}
.tc .box .t2{
display: flex;
justify-content: center;
margin-top: 48px;
}
.tc .box .t2 .btn1{
width: 195px;
height: 40px;
border: none;
background: #1296db;
color: #fff;
font-size: 18px;
display: block;
cursor: pointer;
}
.tc .box .t2 .btn2{
width: 128px;
height: 40px;
border: none;
background: #295965;
color: #fff;
font-size: 18px;
display: block;
margin-left: 16px;
cursor: pointer;
}
由于在整个弹窗的父级div里加了隐藏属性:display:none; 所以在页面上是看不到弹窗的,这个时候就要开始写触发弹窗的点击事件了,上面假定的按钮是btn1,弹窗这块的父级div是 tc 。
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
</script>
这样就写好之后点击 btn1 就能显示弹窗了,现在弹窗出现的效果有了,那么点击close关闭弹窗的效果也就不远了
<script>
$('.tc .btn2').on('click',function(){
$('.tc').hide();
})
</script>
在这里把close 的类名命名为 btn2, 如上代码就实现了点击close按钮关闭弹窗的功能。
将这两个事件放在一起,节省一个script,也显得美观些就是这样
<script>
$('.btn1').on('click',function(){
$('.tc').show();
})
$('.tc .btn2').on('click',function(){
$('.tc').hide();
})
</script>
到这里一个建议的点击弹窗关闭的效果就实现了。