之前遇到在项目中需要做一个视频播放+图片的自动切换轮播,需要视频播放完成之后再切换下一张图片。我是用swiper的,先按照自动轮播图片那样做,设置好swiper的一些属性,例如: 分页器(pagination: '.swiper-pagination'),分页器是否换图,需要换图(paginationClickable :true),前进后退按钮的设置,运动速度的快慢(speed),是否要无限循环,是的话设置(loop:true),需要自动播放的的话设置(autoplay: 1000),操作了swiper-slide之后是否需要停止切换,默认是(autoplayDisableOnInteraction: true),不需要的话(autoplayDisableOnInteraction: false),
Swiper-slide高度需要随内容的多少改变(autoHeight: true)等。
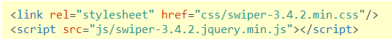
在开始做之前就需要先引入css和js,如图:

需要做的轮播效果如下图:

在html里面需要添加
<div class="banner-video">
<video class="banner-background" style="width: 100%; object-fit: fill; " poster="" muted="" onended="myfun()" autoplay>
<source src="https://shipinpaishe.oss-cn-beijing.aliyuncs.com/AWEI.mp4" type="video/mp4">
</video>
</div>
如下图:

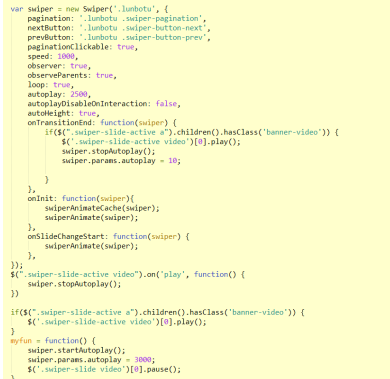
Css需要根据自己需要的效果自己写,然后js如下图:

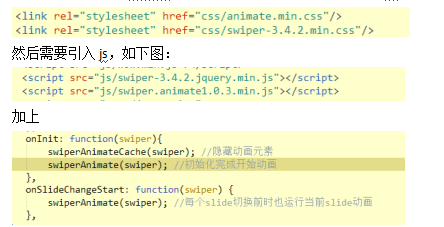
另外平时要是需要Swiper加上一些动画的话,首先需要引入css,如下图:

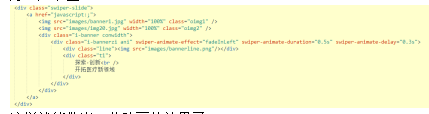
然后在HTML里面找到需要运动的元素加上样式名为ani ,swiper-animate-effect(切换的效果)、swiper-animate-duration(持续的时间)、swiper-animate-delay(延迟的时间)也要设置好。如下图:

这样就能做出一些动画的效果了。