在响应式网站中使用bootstrap的使用率是极大的,很多开发者都在使用它。那boosttrap的优势是什么了?在boosttrap出现前有很多网站的页面排版命名重复、复杂、无意义,样式重复、冗余、不规范、不和谐,页面错乱、不规范、不和谐,而boosttrap出现后各种命名都统一并且规范化,页面风格统一,画面和谐。
Bootstrap的核心是栅格系统,Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类。
排列如图:

栅格参数如图:

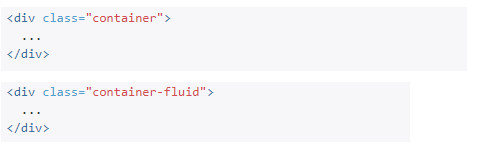
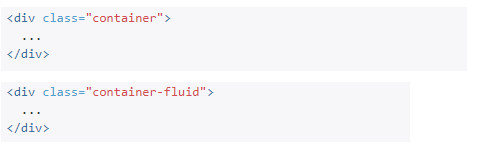
栅格系统是通过一系列的行(row)与列(column)的组合来组建页面布局的,Bootstrap 需要为页面内容和栅格系统包裹一个.container容器。Bootstrap提供了两个容器类(.container和.container-fluid),而这两种容器类不能互相嵌套。
如图:

当屏幕宽度大于和等于1200px时.Bootstrap使用.col-lg-的类来组建页面布局,当屏幕宽度大于和等于992px时.Bootstrap使用.col-md-的类来组建页面布局,当屏幕宽度大于和等于768px时.Bootstrap使用.col-sm-的类来组建页面布局,当屏幕宽度小于768px时.Bootstrap使用.col-sm-的类来组建页面布局,通过这些响应式的类Bootstrap组建了一个在多种屏幕设备上的响应式网站。