最近在开发小程序的时候,客户提出一个要求,就是他们的教育测评机构是在不同城市里的,可能一个机构在几个城市都有办公点,同时需要获取用户的当前城市的位置来展示不同的测评机构信息,不在当前城市的测评机构就不显示了。
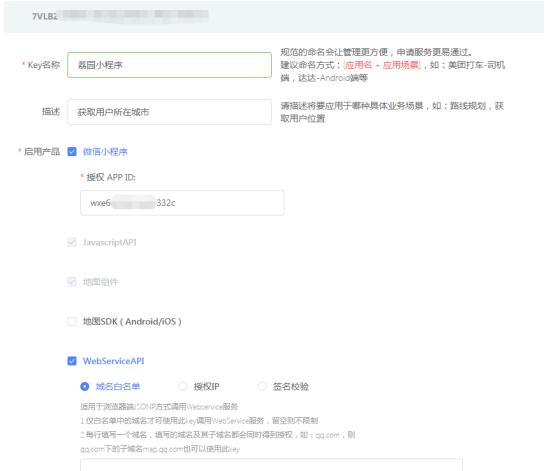
获取用户当前位置的功能可以打开腾讯位置服务的网站,注册一个用户,然后申请一个KEY密钥,这样就可以配置KEY的信息了,如下图所示:

其中“荔园小程序”这个KEY名是我已经创建好的,具体的设置如下图所示:

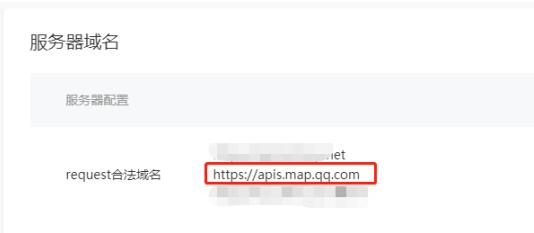
在填写了Key名称和描述后,需要勾选“微信小程序”,然后填写授权IP,勾选WebServiceAPI,选择“域名白名单”,这里就遇到了一个坑,注意不要在下面的编辑框填写任何内容,否则在运行小程序调用接口的时候会提示“请求来源未被授权, 此次请求来源域名: servicewechat.com”。第二个就是要在微信小程序平台里添加一个域名白名单,如下图所示:

这里有一个很有趣的情况,就是如果你在WebServiceAPI的域名白名单里填写了,上面的域名,那么即使你在微信小程序平台里添加上面的域名,也会提示“请求来源未被授权, 此次请求来源域名: servicewechat.com”。
然后就是下载qqmap-wx-jssdk1.0文件夹,将里的JS文件放到小程序的utils文件夹就可以使用。
小程序是用getUserLocation获取用户的位置,但需要用户授权才能成功获取,然后通过getLocation方法获取经度和纬度,然后需要用type:’wgs84’把经纬度转成百度的坐标,然后再使用getLocal方法获取用户的具体位置,这里需要使用到reverseGeocoder
方式(具体可以看小程序的开发文档,以上的方法小程序的开发文档都有讲到),通过返回值就可以获取到用户的位置信息,如下图所示:

用户res.result.ad_info.city就可以得到所在的城市名称了,然后根据城市的名称,调用不同的测评机构信息展示给用户