众所周知,用户在打开微信小程序的时候,我们可以使用小程序自带的静默登录代码,获取用户的openid的,现在就分析来小程序的登录代码该如何写,才能确定的实现小程序的登录状态的功能。
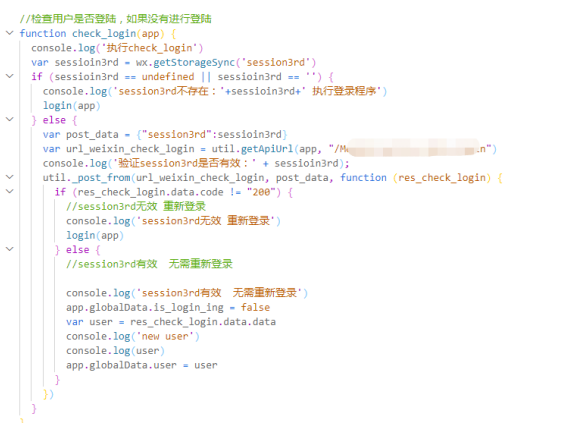
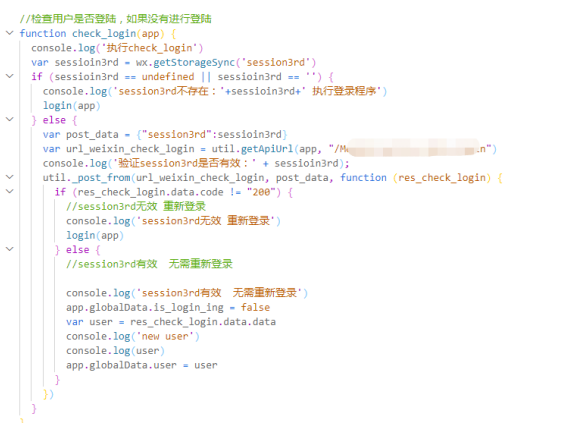
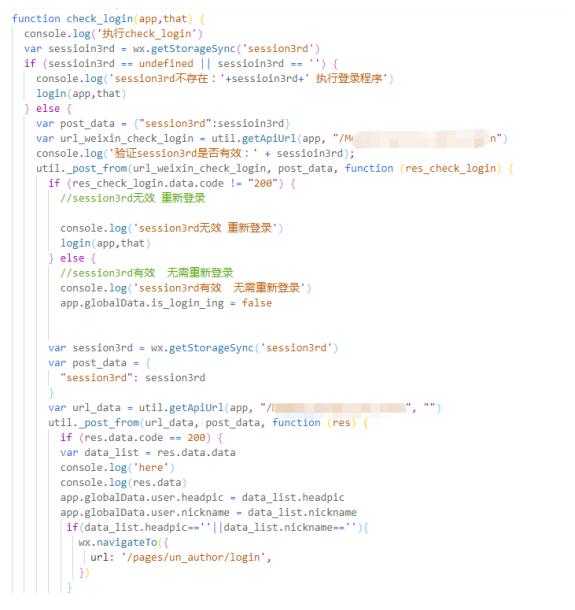
首先,判断小程序的用户有没有登录成功(包括静默登录),可以以下的代码来实现,如下图所示:

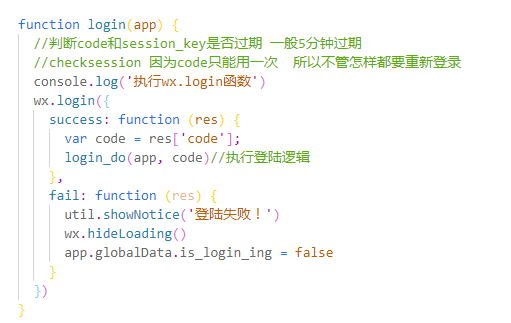
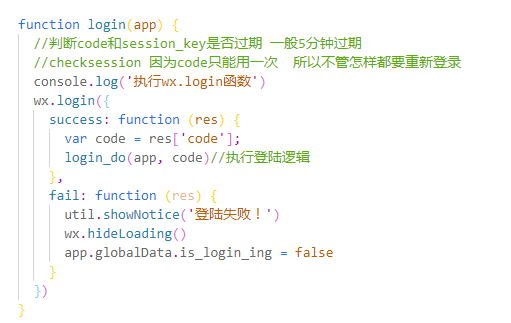
讲一下这个方法的原理,获取用户的session3rd,如果session3rd为等于undefined或空,则表示用户尚未登录,这时我们可以使用静默登录的方法来获取用户的session3rd,也就是login(app),如下图所示:

如果session3rd是存在的,则仍需要验证session3rd是否有效,如果无效,则又得重新调用login(app)方法重新登录。
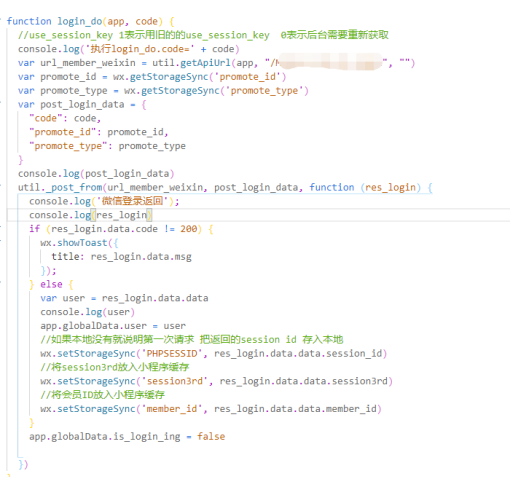
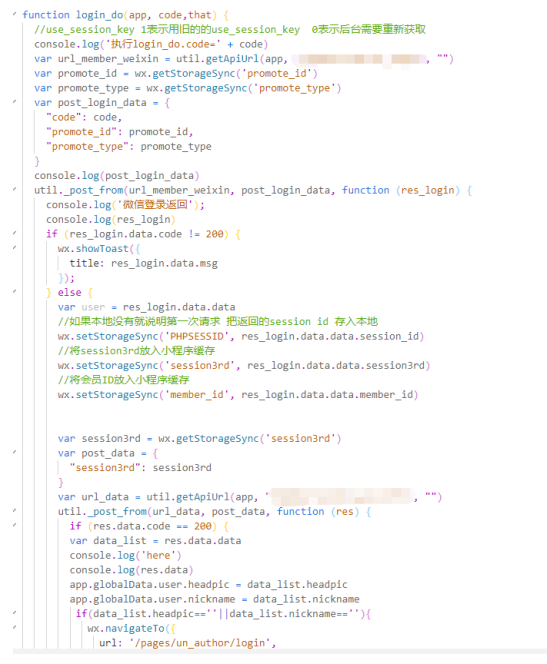
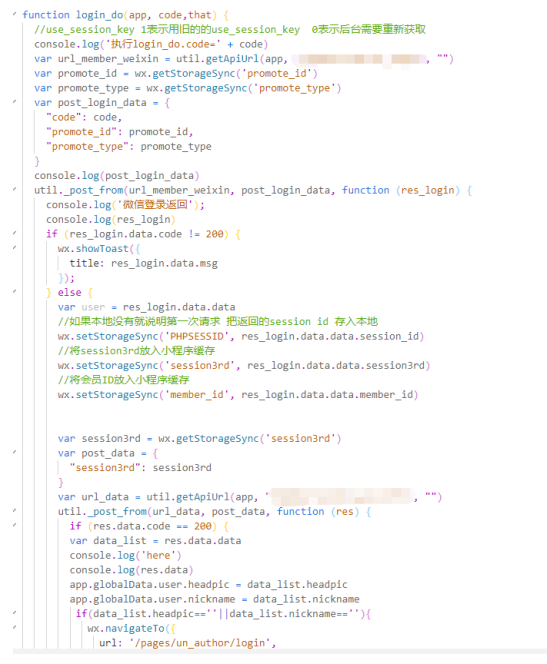
在静默登录方法执行后,可根据返回的code值,获取会员的信息,如以下代码所示:

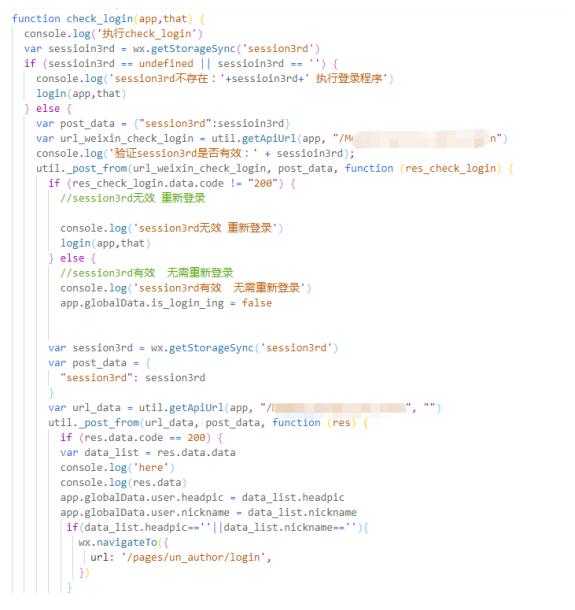
这样就完整的获取用户的登录状态了。下面还有一种,就是用户打开这个小程序的页面,但该页面必须获取头像和昵称才能查看,否则跳转到用户登录页面(用户可拒绝,拒绝后跳回首页),这里出现了一个问题,由于小程序JS运行的顺序,在我们获取用户的session3rd过程中,会直接用这个session3rd获取用户的昵称和头像,造成了session3rd为空或undefined的情况,调用获取用户信息的接口,所以在需要额外写两个方法,一个是在登录的情况用
check_login(app,that) ,然后在session3rd有效的情况调用用户信息的接口,如下图所示:

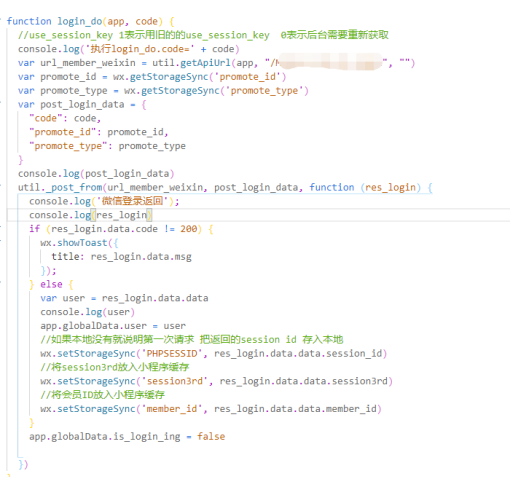
二是在session3rd无效的情况,用login_do(app, code,that) 方法,在wx.setStorageSync('session3rd', res_login.data.data.session3rd)里会获取到用户的session3rd,然后接口获取用户信息的接口。

顺便说一下,方法里包含的that参数,指的就是用户打开的小程序页面。