这个是官网的示例地址:https://www.layui.com/demo/flow.html

下面介绍一下我在使用中的一些问题:
前端js
function flow() {
layui.use('flow', function(){
var $ = layui.jquery; //不用额外加载jQuery,flow模块本身是有依赖jQuery的,直接用即可。
var flow = layui.flow;
$('#newsBox').html('');// 清空容器
flow.load({
elem: '#newsBox' //放内容的容器
,isAuto: false
,isLazyimg: true
,done: function(page, next){ //到达临界点(默认滚动触发),触发下一页
var lis = [];
id="{$id}"
var arr=$('#search').serialize();//获取form提交的数据
url= "{:U('Download/search')}?id="+id+'&page='+1+ '&'+arr
//id 分类id page / 页码 arr 其他的筛选条件
$.get(url, function(res){
//假设你的列表返回在data集合中
layui.each(res.data, function(index, item){
lis.push(item);//可在这里循环数据,也可以在后台
});
//执行下一页渲染,第二参数为:满足“加载更多”的条件,即后面仍有分页
//pages为Ajax返回的总页数,只有当前页小于总页数的情况下,才会继续出现加载更多
next(lis.join(''), page < res.pages);
});
}
});
});
}
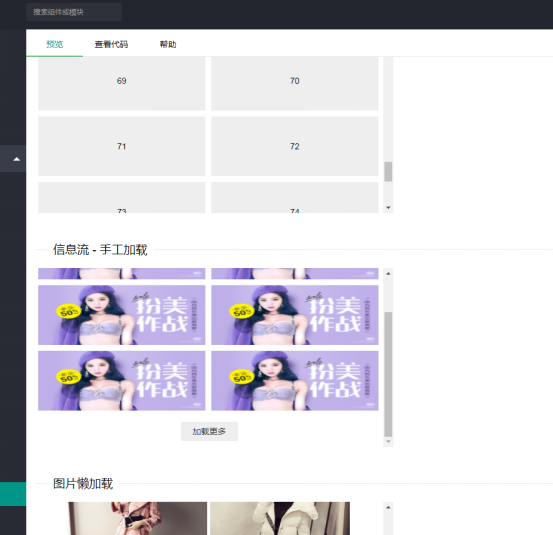
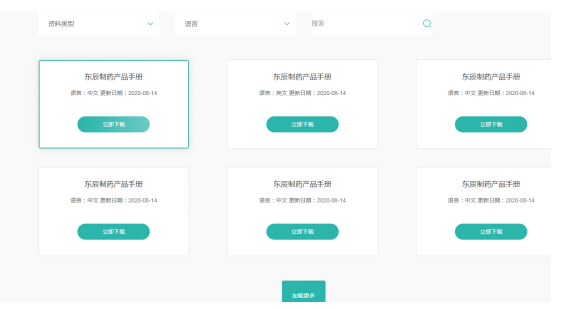
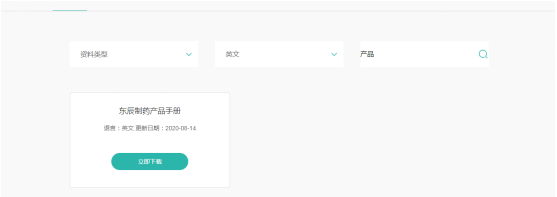
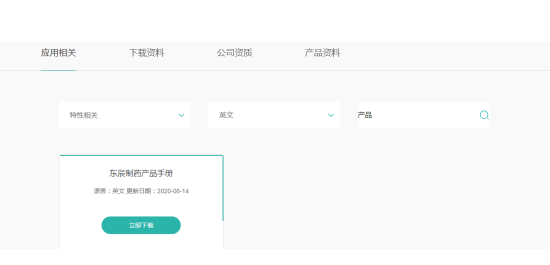
示例图片:

$('#keys').blur(function(){
flow() //输入关键词后,重新加载数据
})
$('#select_sub').click(function(){
flow()
})
$('.select_item').change(function(){
//alert(1)
flow() //改变下拉选项的时候,重新加载数据
})
flow() //页面加载时候,加载数据
后台代码就是接受到数据查询数据
public function search(){
if (IS_AJAX) {
$pagesize=6;//每页显示个数
$currentpage= I('page',1);//当前页码
$recordstart=($currentpage-1)*$pagesize;//开始条数
$cid=I('id');
$map['category_id']=$cid;
$map['is_show']=1;
$map['status']=1;
$category=I('category');
$title=I('title');
if($title){
$map['title']=array('like','%'.$title.'%');
$this->title=$title;
}
foreach($category as $k=>$v){
if($v){
$map['model_id']=array('like','%,'.$v.',%');
}
}
$totalrows=M('download')->where($map)->order('title,create_time desc,id desc')->count();
$list = M('download')->where($map)->order('order_id,create_time desc,id desc')->limit($recordstart,$pagesize)->select();
$news_list='';
foreach($list as $k =>$v){
$url=$v['type_id']==1 ? .$v['file'] :$v['url'];
$news_list.='<a href="'.$url.'" target="_blank" class="wow fadeInUp">
<div class="d1 ones">'.$v['title'].'</div>
<div class="d2 ones">语言:'.$v['lang'].' 更新日期:'.date('Y-m-d',$v['create_time']).'</div>
<div class="d3">立即下载</div>
</a>';
}
$res["data"]=$news_list;
$all=ceil($totalrows/$pagesize);
$res['pages']=$all;
$this->ajaxReturn($res);
}
}
这样就能解决 layui流加载,重新加载,筛选查找的需求,达到局部刷新的效果,比较适合手机端和响应式页面


layui流加载其他应用可以去官网 ,滑动到指定位置加载图片或内容 在移动端还是有很多的应用。