制作轮播图时,一般都会有自动轮播和自动轮播间隔时间的设定,这是简单的轮播图效果,而制作进度条轮播效果,需要用到swiper3的api来使用,进度条走满的时间是跟自动轮播的间隔时间相同,当人为切换轮播图时,进度条需要重置,重新开始计算时间。
效果如图:

Html如图:

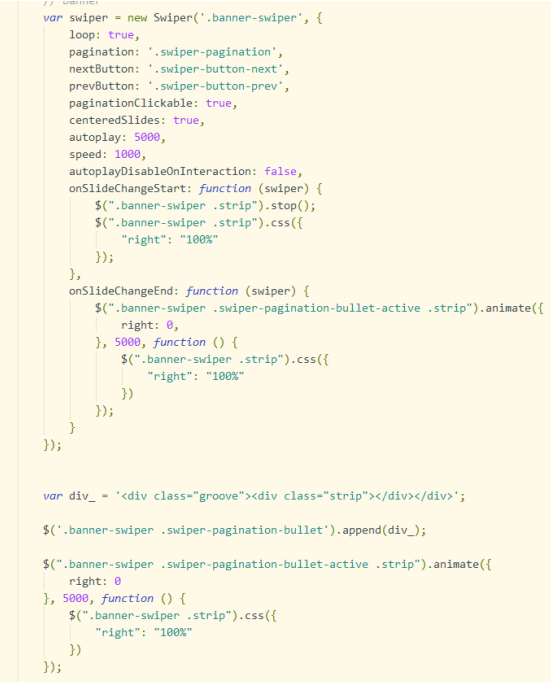
Js如图:

这里我们设置了自动轮播的时间间隔为5s,Swiper3的指示点是自动生成的,达不到指示条的效果,所以我们通过js来添加html标签注入其中,初始化时使用js动画来完成第一个进度条动画,然后使用swiper3的api来完成其余进度条动画,slideChangeTransitionStart(回调函数,swiper从当前slide开始过渡到另一个slide时执行)来终止运动种的进度动画,onSlideChangeEnd(回调函数,swiper从一个slide过渡到另一个slide结束时执行)来重新开始动画。