一,前端代码:
<td class="am-text-middle edit_up" attr_url="{:U('site_order')}" attr_id="{$item.category_id}">
二.通过jq 加载html
$(".edit_up").each(function() {
var id = $(this).attr('attr_id');//获取提交的id
var url=$(this).attr('attr_url');//获取提交地址
var html = '<a class="am-btn am-btn-sm am-btn-default am-radius" title="点击向上移动" onclick="edit_order(this,\'' + id + '\',\'' + url + '\')" attr-to="up"> <span class="am-icon-arrow-up"></span> </a><a class="am-btn am-btn-sm am-btn-default am-radius" title="点击向下移动" onclick="edit_order(this,\'' + id + '\',\'' + url + '\')" attr-to="down"> <span class="am-icon-arrow-down"></span> </a>';
$(this).html(html);
});
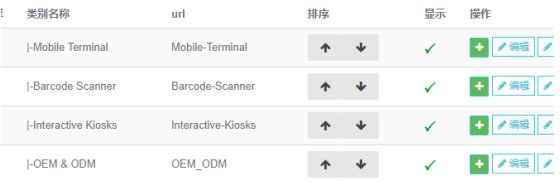
前端是样式如图(具体样式自定):

三.Jq提交后台并改变列表的顺序
function edit_order(obj, t, id,url) {
var to = $(obj).attr("attr-to");//获取是向上还是向下
var url = url + "?&i=" + id +"&to=" + to + "&ajaxedit=1";//提交地址;
var that=$(obj)
$.ajax({
url: url,
cache: false,
success: function(val) {
val = $.trim(val);
if(val>0){//后台返回值
if (to == 'down' && val>0) {
var partentsDiv =that.parents('tr')//获取父级
var next = partentsDiv.next();//获取父级下一个
if(next.html() !== undefined){
next.fadeOut('slow',function(){
$(this).after(partentsDiv);
}).fadeIn()
}else{//
layer.msg('到底了')//已经当前页最后一个,这里如果有分页可以通过刷新页面改变数据
}
}else{
var parentDiv = that.parents('tr');//获取父级
var prev = parentDiv.prev()//获取父级上一个
if(prev.html() !== undefined){
prev.fadeOut('slow',function () {
$(this).before(parentDiv)
}).fadeIn()
}else{
layer.msg('到顶了') //已经当前页第一个,这里如果有分页可以通过刷新页面改变数据
}
}
}else{
if(to == 'down'){
layer.msg('到底了') //已经是最后一个
}else{
layer.msg('到顶了') //已经是第一个
}
}
}
});
}
点击前:

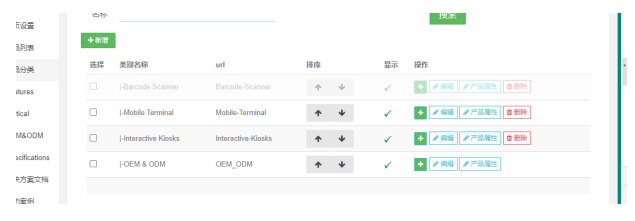
点击后,改变顺序并且有个淡入淡出的效果

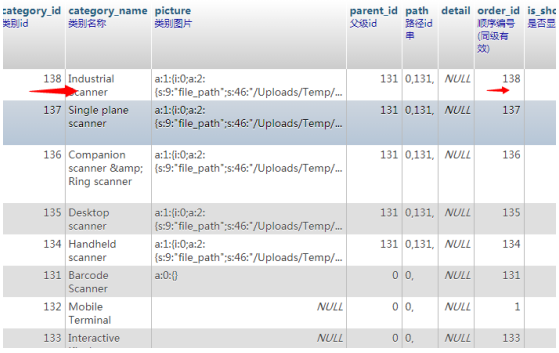
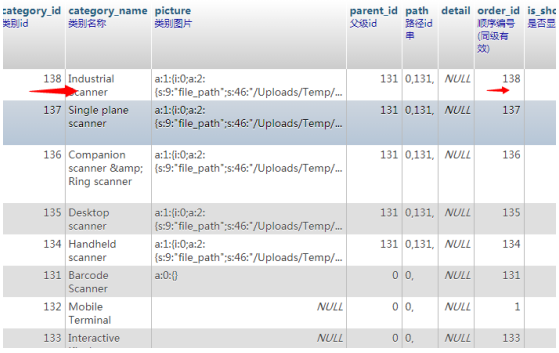
四、后台改变数据的排序号,我的思路是保存的时候将id 保存为排序号,通过对调二个排序号,来改变排序,

后台代码:
public function site_order(){
$id=I('i');
$to=I('to');
$ModelObj = $this->ModelObj;
$old=$ModelObj->field('order_id,parent_id')->where(array('category_id'=>$id))->find();
if($to=='down'){
$new=$ModelObj->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('lt',$old['order_id'])))->order('order_id desc')->find();
}
if($to=='up'){
$new=$ModelObj->field('order_id,category_id')->where(array('status'=>1,'parent_id'=>$old['parent_id'],'order_id'=>array('gt',$old['order_id'])))->order('order_id')->find();
}
if($new){
$ModelObj->where(array('category_id'=>$new['category_id']))->setField('order_id',$old['order_id']);
$res=$ModelObj->where(array('category_id'=>$id))->setField('order_id',$new['order_id']);
}
$this->ajaxReturn($res);
}
}
查找出当向上或者向下的时候两条数据的排序号对调一下就行
我的排序是从大到小排,
所有向下的时候,找出小于这个排序号数据中最大的那个,
反之找到找出大于这个排序号数据中最小的那个。