功能需求:将产品导出成pdf手册,用于产品收藏与宣传
所用框架thinkphp3.2
所用库类Mpdf,下载地址:
https://github.com/mpdf/mpdf
将mpdf库类放入ThinkPHP\Library\Vendor\ 文件夹中
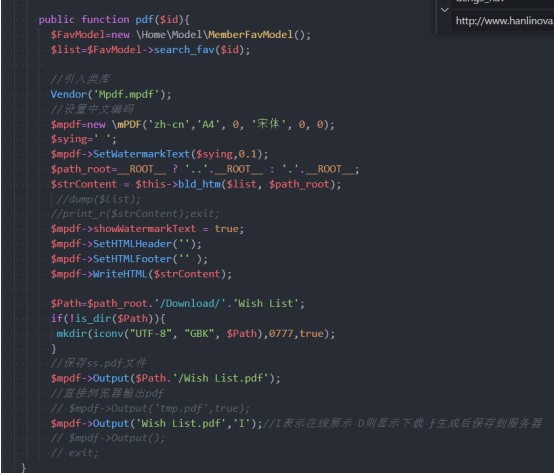
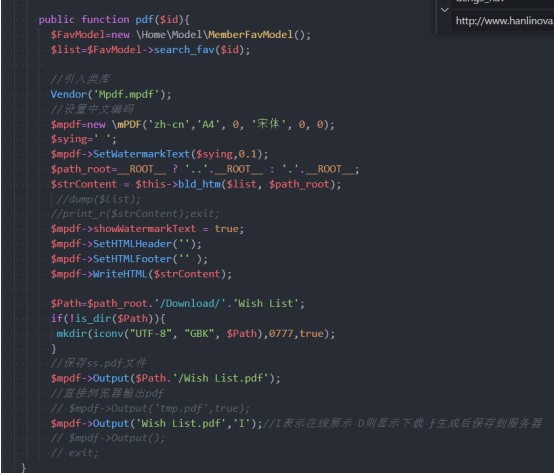
1.控制器方法
public function pdf($id){
$FavModel=new \Home\Model\MemberFavModel();
$list=$FavModel->search_fav($id);/获取数据列表
//引入类库
Vendor('Mpdf.mpdf');
//设置中文编码
$mpdf=new \mPDF('zh-cn','A4', 0, '宋体', 0, 0);
$sying=' ';
$mpdf->SetWatermarkText($sying,0.1);
$path_root= ? '..'. : '.'.;
$strContent = $this->bld_htm($list, $path_root);//创建html内容
//dump($list);
//print_r($strContent);exit;
$mpdf->showWatermarkText = true;
$mpdf->SetHTMLHeader('');
$mpdf->SetHTMLFooter('' );
$mpdf->WriteHTML($strContent);
$Path=$path_root.'/Download/'.'Wish List';
if(!is_dir($Path)){
mkdir(iconv("UTF-8", "GBK", $Path),0777,true);
}
//保存ss.pdf文件
$mpdf->Output($Path.'/Wish List.pdf');
//直接浏览器输出pdf
// $mpdf->Output('tmp.pdf',true);
$mpdf->Output('Wish List.pdf','I');
//I表示在线展示 D则显示下载 f生成后保存到服务器
// $mpdf->Output();
// exit;
}
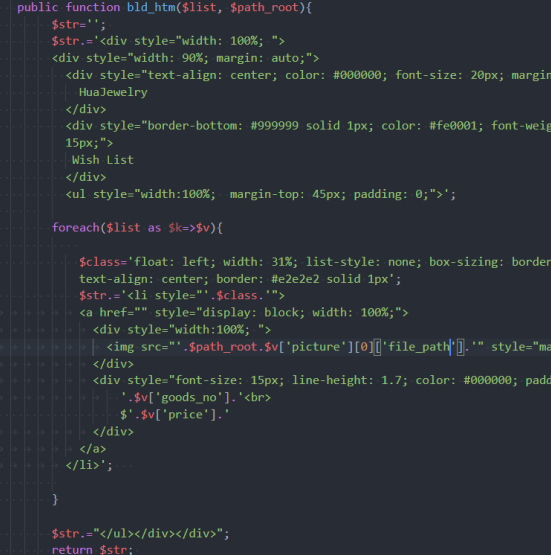
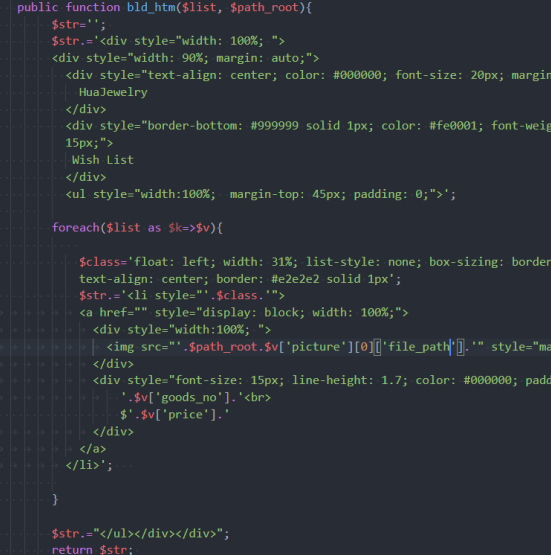
public function bld_htm($list, $path_root){
$str='';
$str.='<div style="width: 100%; ">
<div style="width: 90%; margin: auto;">
<div style="text-align: center; color: #000000; font-size: 20px; margin-bottom: 20px; ">
HuaJewelry
</div>
<div style="border-bottom: #999999 solid 1px; color: #fe0001; font-weight: bold; font-size: 18px; padding-bottom: 15px;">
Wish List
</div>
<ul style="width:100%; margin-top: 45px; padding: 0;">';
foreach($list as $k=>$v){
$class='float: left; width: 31%; list-style: none; box-sizing: border-box; margin-right:1%; margin-bottom: 2%; text-align: center; border: #e2e2e2 solid 1px';
$str.='<li style="'.$class.'">
<a href="" style="display: block; width: 100%;">
<div style="width:100%; ">
<img src="'.$path_root.$v['picture'][0].'" style="max-width: 100%;" />
</div>
<div style="font-size: 15px; line-height: 1.7; color: #000000; padding: 15px;">
'.$v['goods_no'].'<br>
$'.$v['price'].'
</div>
</a>
</li>';
}
$str.="</ul></div></div>";
return $str;
}
注意这个样式要写在行内才能有效果,不要用超出隐藏会丢失整个数据,而不是隐藏超出的部分,不知道是否是图片的关系,我用超出隐藏就会少几个产品。
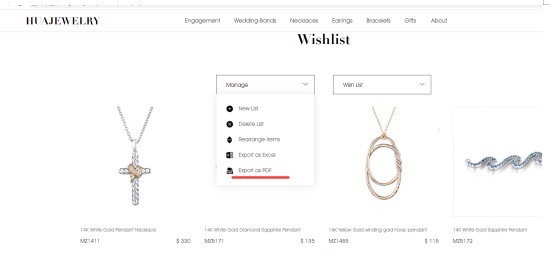
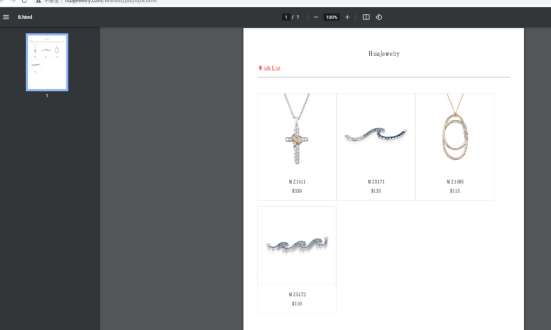
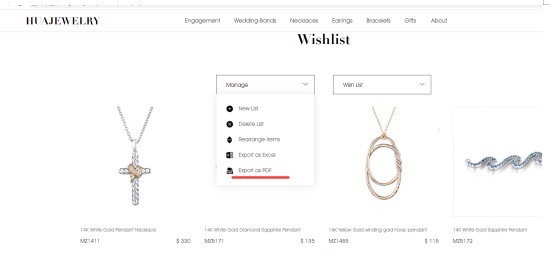
前端效果:这里是将个人收藏的商品导出成为excel或者pdf,pdf可以下载预览,预览需要浏览器支持,基本上的pc浏览器都是自带插件的,手机需要安装应用或者浏览器有带插件才可以查看。

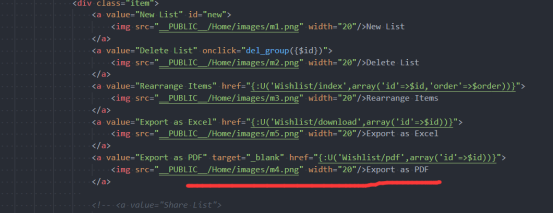
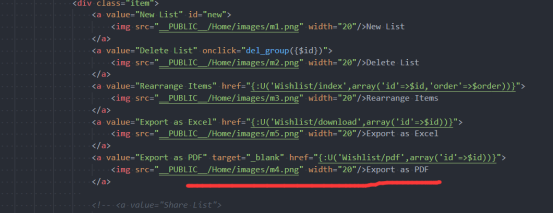
这里是直接用链接的形式带上参数跳转到方法pdf(带参数id)

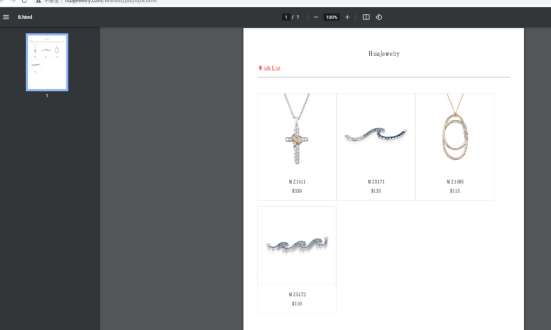
如图:导出后的效果,因为这里是I 在线展示,如果需要可以设置成D下载文件。
$mpdf->Output('Wish List.pdf','I');
//I表示在线展示 D则显示下载