折叠屏是柔性屏的一种,也被认为是未来终端设备的发展方向之一。或许是因为折叠屏带有的“科幻”属性,受到更多的关注。目前,包括华为、小米都已经推出折叠屏手机。

单屏与多屏
在折叠屏出现之前,无论是功能机、PC、智能机、平板,都是单屏的。虽然智能手机也开发了“分屏”的功能,但是将小屏幕进行分割,体验更差。在单屏下,出现了自适应网站,也就是响应式网站,可以适应不同大小的屏幕。
当折叠屏乃至柔性屏出现之后,一台终端,拥有多个屏幕,并且屏幕可以合并。此时,网站应该如何在显示呢?
有人或许会说——多屏不过是屏幕变大变小,自适应网站同样可以显示。但是,在多屏场景下,如果网站仅仅在一个屏幕显示,对多屏设备来说,无疑是一种资源浪费。
所以,有必要探讨这个问题——多屏场景下,如何显示网站?甚至,不仅仅是网站,还包括APP、小程序等等,如何显示?
现行的做法
因为折叠屏手机已经批量化生产和上市,目前,他们都是怎么做的呢?
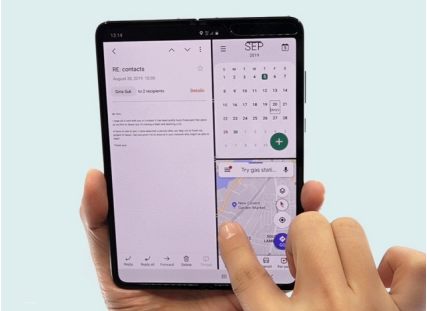
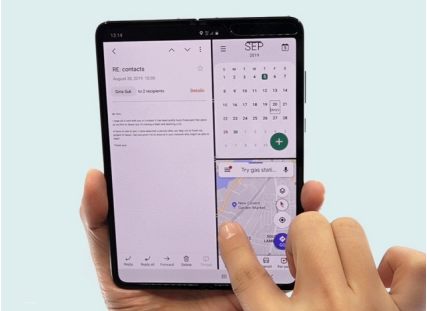
自适应。就是我们之前提到的,根据屏幕大小自动适应显示。当屏幕折叠的时候,网站可以在小屏幕显示,当屏幕合并时候,网页可以在大屏上显示。这种做法非常适合一些需要频繁在屏幕进行操作的网页和应用,例如导航页面、例如炒股页面,大屏状态下,视觉效果和操作便利,体验显著提高。
平行视界。这是华为折叠屏的专利,简言之,就是多线程、多任务。两个屏幕可以处理同一应用中两个任务,例如,一个屏幕观看视频,一个屏幕可以撰写弹幕。近期,B站也申请了一项类似的专利。
平移显示。当一个屏幕开打网站,另一个屏幕可以显示网站中的重要元素,例如某张图片、评论界面等。
更好的设想
当有两个屏幕,网站显示有没有更好的显示方式呢?我们考虑了如下几种显示方式:
展示和互动的分屏。大多数的企业官网,有两大功能,一是展示功能,一是其他功能。展示功能以展示产品图片、公司信息为主,其它功能包括在线对话功能、评论功能、购买功能、支付功能等等。如果是两个屏幕,一个屏幕以展示为主,一个屏幕以操作为主,这样的用户体验会更好。
实现跨屏展示。因为一个屏幕无法完全展示内容,为此,出现了不少设计模式,如导航、滚动条、置顶和回到底部按钮、返回和前进按钮、回主页等等,如果是两个或者多个屏幕,一页内容可以通过两个屏幕展示,至少就无须滚动条了。相应地,多屏幕下,一些设计可以简化。例如导航,栏目和层级可以进行简化。
我们认为:一台设备上的两个屏幕,不等同于两台设备,能以更好的方式展现网站内容和形式。但是,这还需要从设计标准、网站开发、硬件适配等方面进行努力和改进。