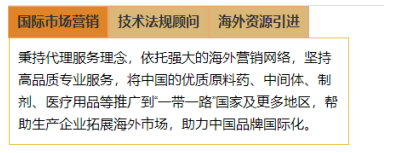
网站制作中,有时候要实现鼠标点击tab标签,下面对应的内容要对应切换,选中的tab标签有个选中的效果,效果如下图所示:

tab 标签切换方式一:
css如下所示:

Html:
<div class="tabbox">
<div class="tab">
<!---->
<div class="tab-title tab-title-active" id="tab1" onclick="show(3,1)">
<a>国际市场营销</a>
</div>
<div class="tab-title" id="tab2" onclick="show(3,2)">
<a>技术法规顾问</a>
</div>
<div class="tab-title" id="tab3" onclick="show(3,3)">
<a>海外资源引进</a>
</div>
</div>
<div class="content">
<div class="tab-content" id="content1">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content" id="content2" style="display: none;">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content" id="content3" style="display: none;">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js
<script>
function show(total,active){
for(var i=1;i<total+1;i++){
$("#tab"+i).removeClass("tab-title-active");
$("#content"+i).hide();
}
$("#tab"+active).addClass("tab-title-active");
$("#content"+active).show();
}
</script>
tab 标签切换方式二
css:
html:
<div class="tabbox two">
<div class="tab">
<div class="tab-title">国际市场营销</div>
<div class="tab-title">技术法规顾问</div>
<div class="tab-title">海外资源引进</div>
</div>
<div class="content">
<div class="tab-content">
秉持代理服务理念,依托强大的海外营销网络,坚持高品质专业服务,将中国的优质原料药、中间体、制剂、医疗用品等推广到“一带一路”国家及更多地区,帮助生产企业拓展海外市场,助力中国品牌国际化。
</div>
<div class="tab-content">
药政专家团队拥有数十年与美国 FDA、EDQM 和 DCGI 等监管 机构沟通的专业经验,提供 CEP/COS, EU-GMP 准备的技术咨询。
</div>
<div class="tab-content">
开发全球医药供应商,为国内医药合作伙伴配置优质的 海外医药资源。产品覆盖原料药、新型制剂、中间体、 保健品等。
</div>
</div>
</div>
Js:
<script>
$(".tab .tab-title").on('click',function(){
var index = $(this).index();
$(this).addClass("tab-title-active").siblings().removeClass("tab-title-active");
$('.tab-content').eq(index).addClass('on').siblings('.tab-content').removeClass('on')
}).eq(0).click();
</script>