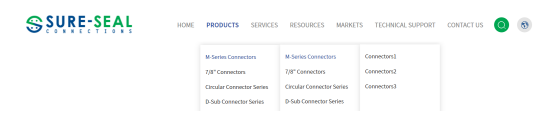
网站导航可以显示用户浏览的所属栏目路径和网站其他栏目的路径,清楚的展示整个网站的目录关系,更加方便用户点击跳转到其他栏目浏览,导航栏目的展示,有的是展示上下两级栏目,有的是三级栏目,让用户更加清楚完整的了解到网站的信息。二级栏目和三级栏目都可以用css实现的,栏目样式也可以多种多样,例如:用css实现导航下拉的三级菜单,如下图所示:

Html:
<div class="nav">
<ul class="clearfix">
<li>
<a href="index.html">
HOME
</a>
</li>
<li>
<a href="product.html">
PRODUCTS
</a>
<div class="cellbox">
<div class="con">
<div class="nav-li">
<a href="" class="a-level">
M-Series Connectors
</a>
<div class="level-con">
<ul>
<li class="">
<a href="">M-Series Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
Connectors1
</a>
</li>
<li>
<a href="">
Connectors2
</a>
</li>
<li>
<a href="">
Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">7/8" Connectors</a>
<div class="twolevelbox">
<ul>
<li>
<a href="">
7/8" Connectors1
</a>
</li>
<li>
<a href="">
7/8" Connectors2
</a>
</li>
<li>
<a href="">
7/8" Connectors3
</a>
</li>
</ul>
</div>
</li>
<li class="">
<a href="">Circular Connector Series</a>
</li>
</ul>
</div>
</div>
<div class="nav-li">
<a href="" class="a-level">
7/8" Connectors
</a>
</div>
<div class="nav-li">
<a href="" class="a-level">
Circular Connector Series
</a>
</div>
</div>
</div>
</li>
<li>
<a href="Services.html">
SERVICES
</a>
</li>
</ul>
</div>
Css:

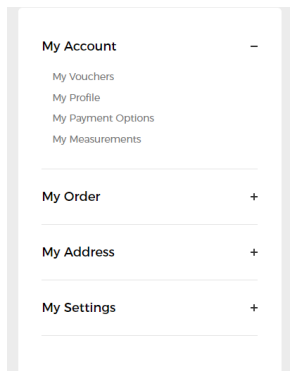
垂直的手风琴折叠菜单,一般可以用作后台页面的折叠菜单,或者产品页面的左侧的产品折叠菜单,作用同样是方便用户了解网站的信息,使用户便于快速的找到自己想要浏览的内容。
如下图所示:

Html:
<div class="menulist">
<div class="box">
<div class="item">
<div class="h1">My Account</div>
<div class="wrap">
<a href="">My Vouchers</a>
<a href="">My Profile</a>
<a href="">My Payment Options</a>
<a href="">My Measurements</a>
</div>
</div>
<div class="item">
<div class="h1">My Order</div>
<div class="wrap">
<a href="">My Order1</a>
<a href="">My Order2</a>
<a href="">My Order3</a>
<a href="">My Order4</a>
</div>
</div>
<div class="item">
<div class="h1">My Address</div>
<div class="wrap">
<a href="">My Address1</a>
<a href="">My Address2</a>
</div>
</div>
<div class="item">
<div class="h1">My Settings</div>
<div class="wrap">
<a href="">My Settings1</a>
<a href="">My Settings2</a>
<a href="">My Settings3</a>
<a href="">My Settings4</a>
</div>
</div>
</div>
</div>
Css:

Js:
$(".menulist .box .h1").click(function () {
var box_ = $(this).next(".wrap");
if (box_.is(":hidden")) {
$(".menulist .box .h1").removeClass("on");
$(this).addClass("on");
$(".menulist .box .wrap").slideUp();
$(this).next(".wrap").slideDown();
} else {
$(".menulist .box .h1").removeClass("on");
$(".menulist .box .wrap").slideUp();
}
});