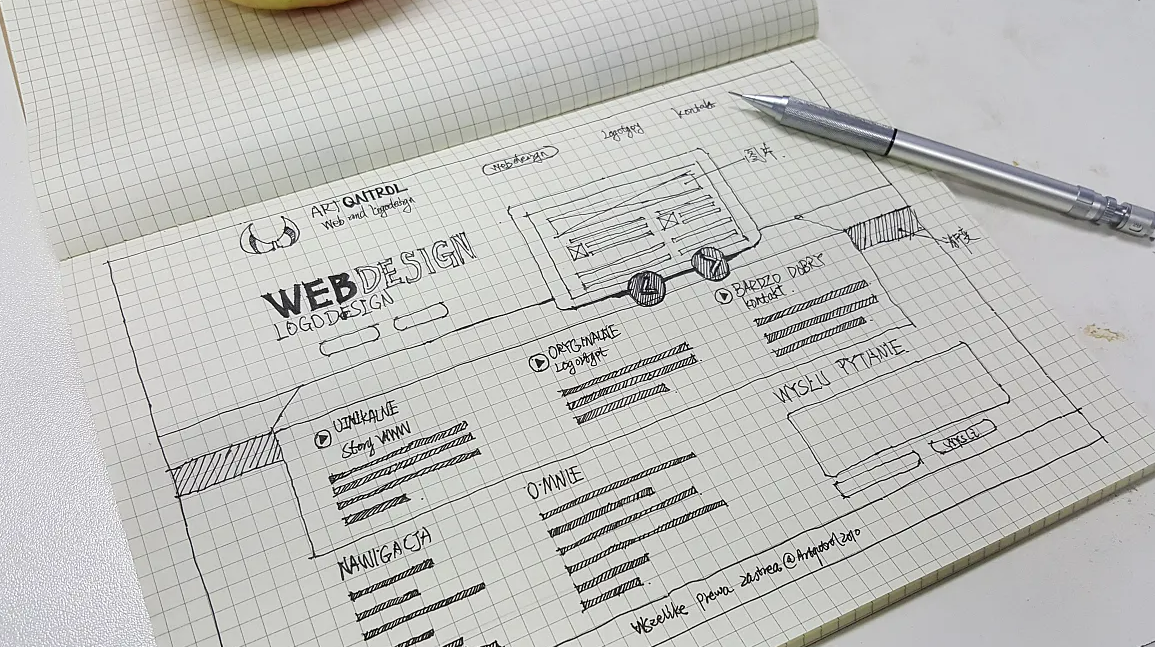
如果您想为您的企业建立一个网站,线框图可以作为您网站架构和设计的基础。线框图是 Web 开发过程中极其重要的一个环节。在您通过站点地图或流程图完成网站架构之后,就会出现线框。通过线框图确认网站框架后,你会发现建站思路一下清晰起来。创建线框后,开始网站的设计阶段。

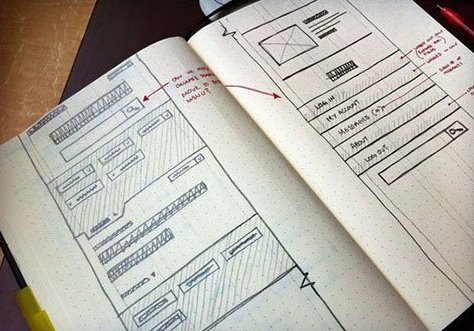
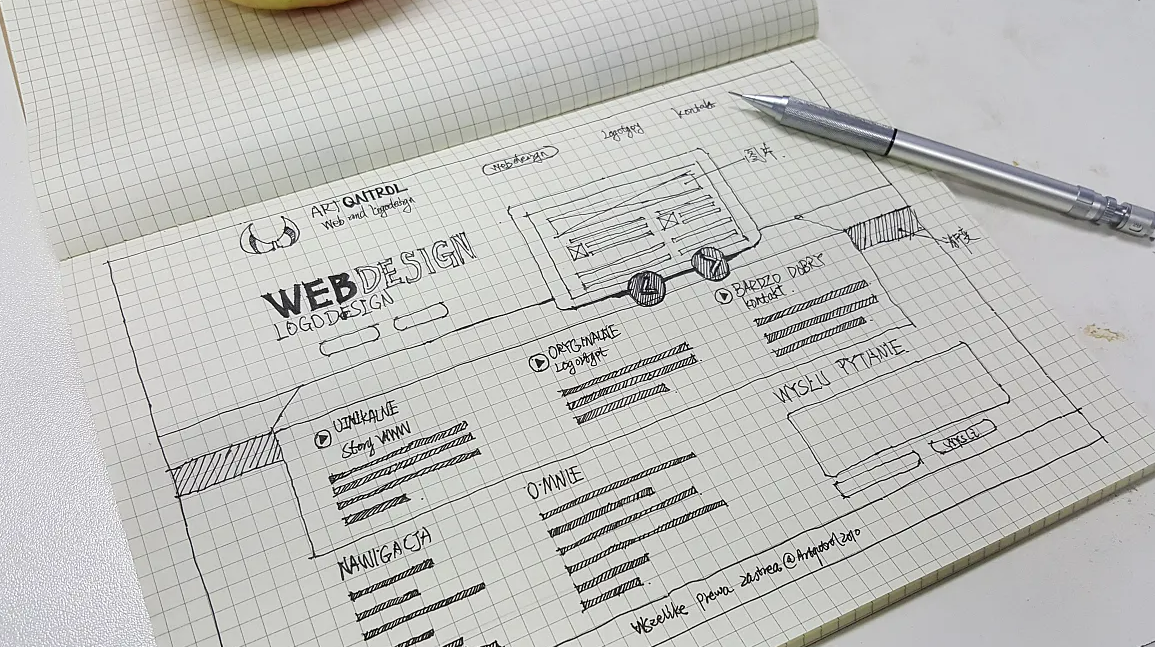
线框在网站设计中的重要性
站点地图是网站的一个很好的起点。它是一个指南,可帮助您可视化您的内容和网站流程。站点地图将帮助您组织您的想法,但它可能会变得有点抽象,尤其是那些非常大的。这就是线框进来的地方!线框采用流程图的抽象性质,并将其变成真实和有形的东西,而不会分心。线框是您的站点地图的可视化表示。它们使从单个页面的布局到组织再到子页面,从导航菜单到转换渠道的所有内容都变得清晰。当您在设计过程中使用线框时,您将所有这些东西整合到一个有凝聚力的愿景中,以使您的网站整体看起来应该是什么样子。

HackingwithSwift 的创始人 Paul Hudson 说:“网站的内容有两个目的:一个是 SEO,另一个是推销。伟大的内容应该同时满足这两个目的。内容可以看起来笨重或优雅。笨拙的内容就是你看到的大多数博客网站都有大块无差别的文本。这种类型的内容跳出率很高,没有人有兴趣阅读。

优雅内容的一个例子是使用设计元素的东西,例如可读字体、Gifs、适当大小的字体、图表、编号列表、项目符号和网页上定位良好的副标题。线框可以轻松地使用这些元素,并得出一个将最大限度地提高可读性和有效性的设计方案。”
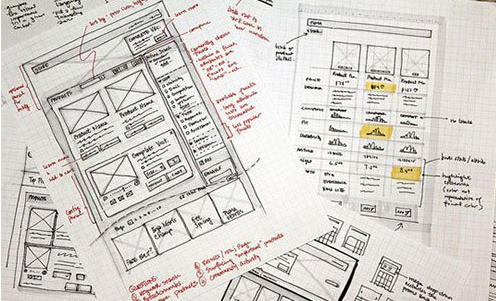
线框图是设计过程的重要组成部分。它使您可以在更直观的层面上与客户进行交流。它可以让他们在项目建成之前看到他们的项目的外观。在许多情况下,当您说“谷歌地图集成”、“英雄形象”、“产品过滤”和数百种其他类型的功能时,客户可能不明白您的意思。网站上的线框特定项目功能向客户提供了关于这些功能将如何运作、功能在特定页面上的位置以及它们可能有多大用处的清晰沟通。

根据芝加哥网页设计公司 Simpalm 的创始人 Piyush Jain 的说法,“线框定义了网站的创意方面和功能。线框不是一步结合这些元素,而是确保一次解决一个问题。这允许客户和其他团队成员在流程的早期提供反馈。线框比完整的设计更容易促进反馈。客户可以快速响应关系元素,因为他们可以在屏幕上看到每个页面与其他页面的关系。线框还允许客户确保服务“

线框图以多种方式节省了整个 Web 项目的时间。线框是一种将您的设计需求和期望传达给开发团队的工具,这意味着您的设计更加经过计算,并且您的开发团队了解他们正在构建的内容。内容创建变得更加清晰,因为很容易准确地看到正在编写的内容。
 总结:
总结:
线框图在网页设计中的重要性是不容忽视的存在,通过线框图,可以提前跟客户确认网站的框架,节约了来回反复修改的时间,可以帮助中小企业节省成本和加快项目进度。