我们依靠CSS 媒体查询来根据目标条件选择和设置元素样式。这种情况可能是各种各样的,但通常分为两个阵营:(1) 正在使用的媒体类型,以及 (2) 浏览器、设备甚至用户环境的特定功能。
因此,假设我们想将某些 CSS 样式应用于打印文档:

我们可以在特定视口宽度上应用样式这一事实使 CSS 媒体查询成为响应式网页设计的核心要素。如果浏览器的视口宽度是某个大小,那么应用一组样式规则,它允许我们设计响应浏览器大小的元素。

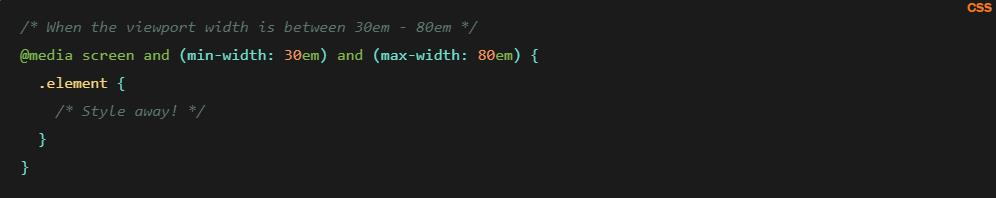
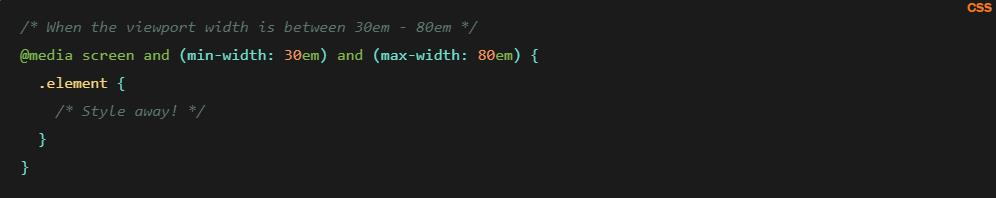
注意到里面了and吗?这是一个允许我们组合语句的运算符。在该示例中,我们结合了媒体类型为 ascreen且其min-width功能设置为30em(或更高)的条件。我们可以做同样的事情来定位一系列视口大小:

现在这些样式适用于一个明确的视口宽度范围,而不是单个宽度!
<但是 Media Queries Level 4 规范引入了一种新语法,用于使用常见的数学比较运算符(例如、>和)来定位一系列视口宽度,=这在语法上更有意义,同时编写的代码更少。
让我们深入研究它是如何工作的。
新的比较运算符
最后一个例子很好地说明了我们如何通过使用and运算符组合条件来“伪造”范围。Media Queries Level 4 规范的重大变化是我们有新的运算符来比较值而不是组合它们:
- <评估一个值是否小于另一个值
- >评估一个值是否大于另一个值
- =评估一个值是否等于另一个值
- <=评估一个值是否小于或等于另一个值
- >=评估一个值是否大于或等于另一个值
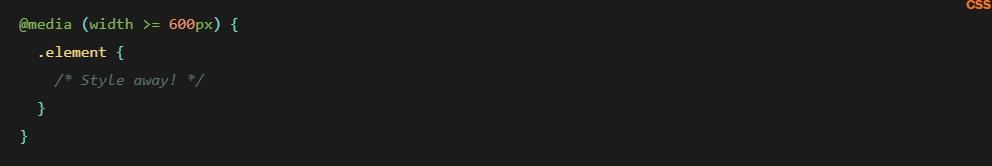
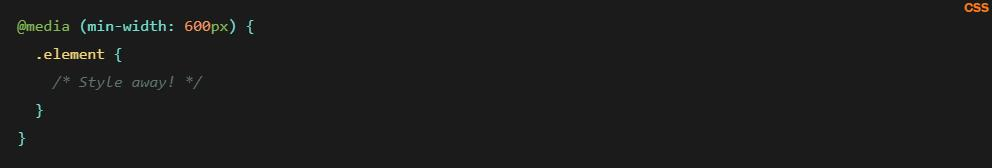
600px如果浏览器宽或更大,我们可能会编写一个应用样式的媒体查询:

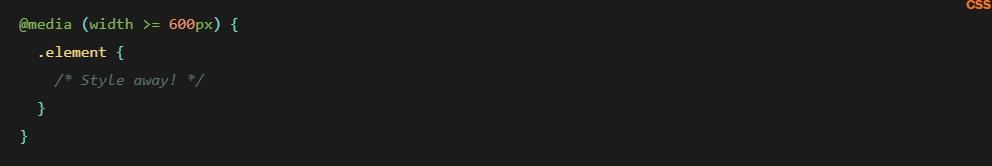
以下是使用比较运算符编写相同内容的外观:

定位一系列视口宽度
通常,当我们编写 CSS 媒体查询时,我们会创建所谓的
断点——设计“中断”并应用一组样式来修复它的条件。一个设计可以有一堆断点!它们通常基于两个宽度之间的视口:断点开始的位置和断点的结束位置。
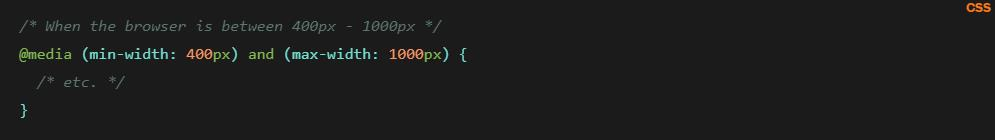
以下是我们使用and运算符组合两个断点值的方法:

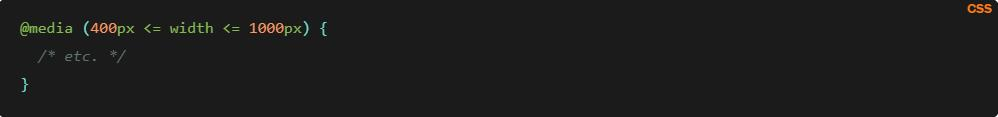
and当我们放弃布尔运算符以支持新的范围比较语法时,您开始很好地了解编写媒体查询是多么的短和容易:

容易多了,对吧?并且很清楚这个媒体查询在做什么。
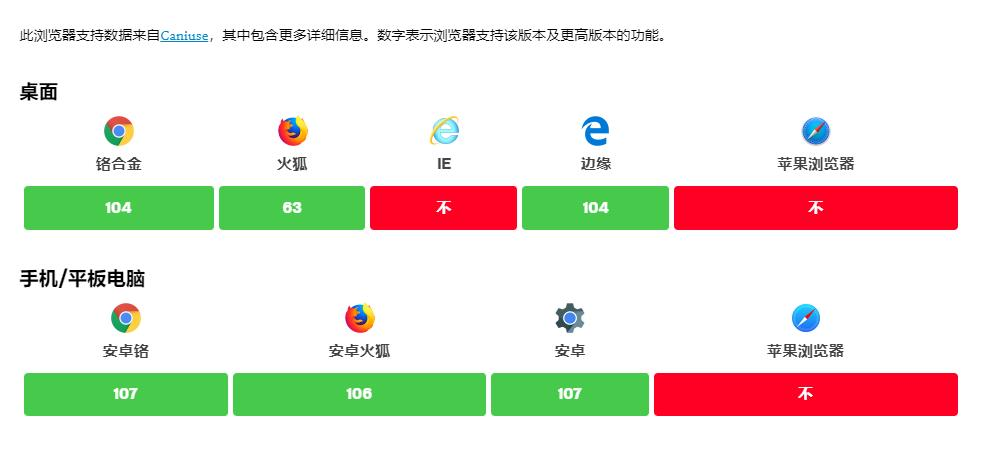
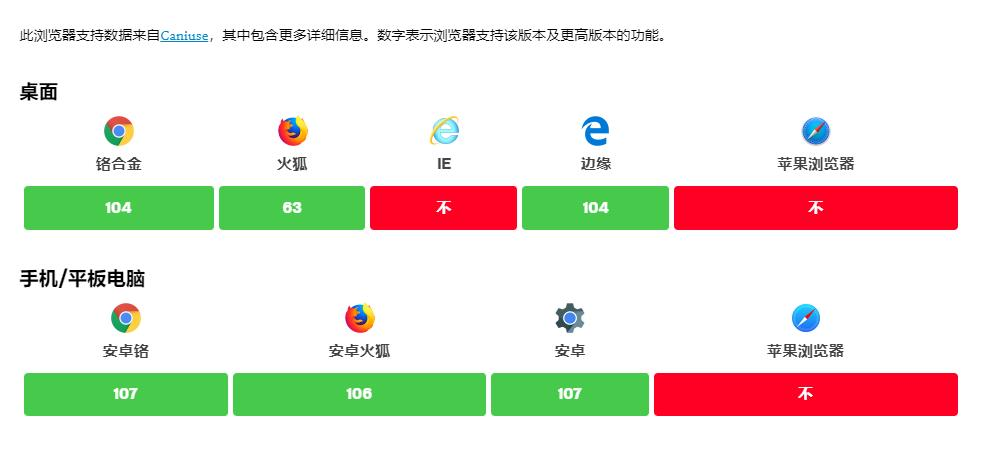
浏览器支持
在撰写本文时,这种改进的媒体查询语法仍处于早期阶段,目前还没有像结合min-width和max-width. 不过,我们越来越近了!