整体评价:浏览完整个网站之后,首先在设计上没有看到比较鲜明的特色点,其次感觉整体的品牌感非常的弱,几乎是用颜色来凸显,完全没有一点新颖的东西。第三很多内容的主次还是不够分明,如果能把这些主次内容去捋顺,那么可以方便用户更好地去浏览内容,这也是一个良好的用户体验。
首页网站架构
导航

从网站的美观度上来说,导航的内容有点多且凌乱,而且下拉的导航的颜色不搭,那么为什么这样说呢?让我们一一来分析
首先,我们先来说多的问题,做国外的品牌站,大都讲究一个干净整洁,那么这个整体风格的调性肯定也是需要延续到现有的网站上的,拿欧美的网站来做对比之后,这个导航就显得内容很多,所以需要改进。
其次,我们来说一下凌乱的问题,在一个导航里,其实企业想要传递信息就是无非就是简单的网站栏目和联系方式,在我们现有的网站里传递的信息就没有凸出这些重点,让整体的导航非常的凌乱,那么改进的方式就是把电话和邮箱就是需要格外的加粗放大醒目一点,同时把网站的下拉菜单做的简单一点。
第三个就是下拉导航里面,深蓝色和黑色放置在一起,导致鼠标移动上去,文字都看不到了,而且下拉的导航样式不统一,设计的样式比较单一,可以再丰富一点,例如加一些图片或者简短的文字介绍。
Banner

对于这个banner上,我们发现了三个问题
首先我们来说第一个问题,背景图片的问题,我们网站的首页的banner背景图要么凸显公司产品,要么凸显企业文化,那么这两个内容都是非常重要的,所以蒙上一层黑色蒙版,反而让大家觉得这些内容不那么重要,光凸显文字的重要性了。
第二个问题,就是了解更多的按钮,这些按钮首先在真个banner上不够明显,让人不容易去点击,造成一个交互的困扰。
第三个问题,轮播的切换点,人的视觉一般是从上到下,那么我们的首页banner图上也是需要这样去呈现的,既然我们的文字内容都是居中处理,那么为了方便用户浏览,这几个轮播的点应该也是居中处理才符合逻辑,所以这个设计是不合理的。
产品展示板块

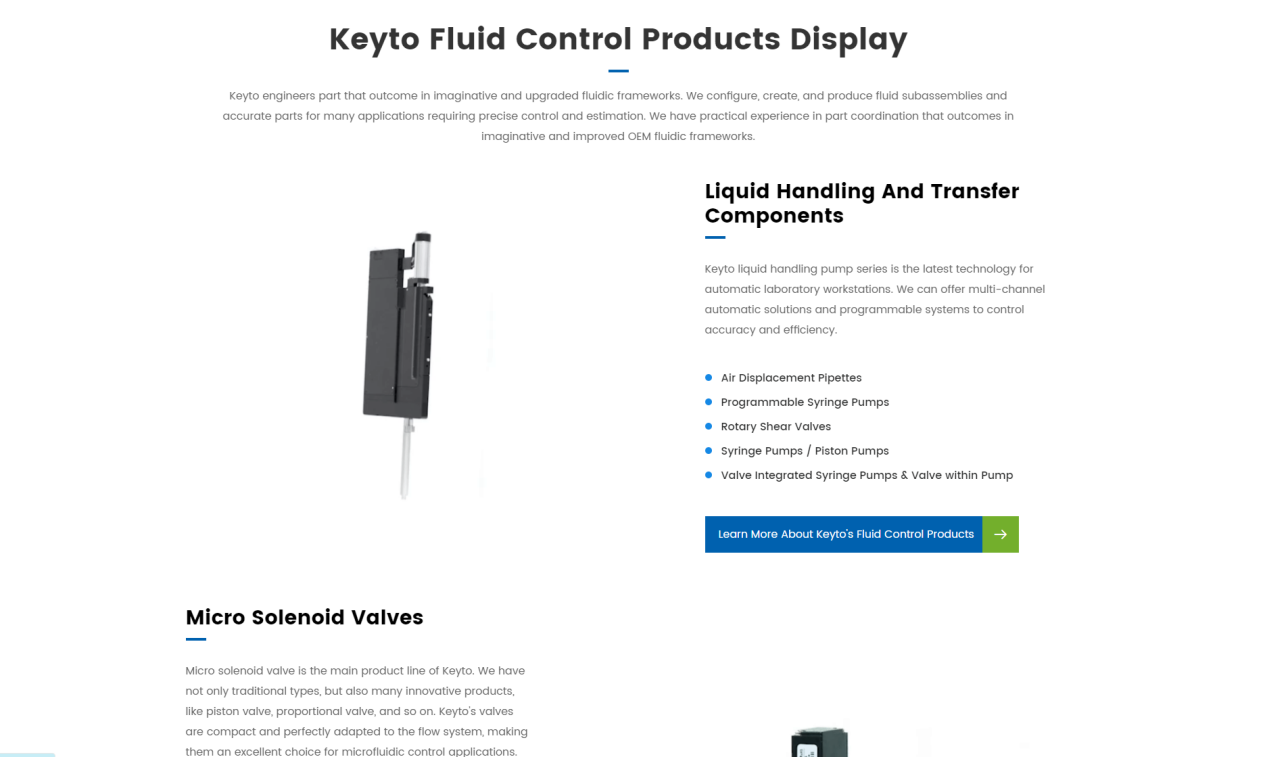
产品板块是整个网站的核心,如果在整个网站上产品的核心的设计不花点心思凸显一下,那么对于企业的产品宣传也是大打折扣。
首先的问题就是内容太多,当所有的浏览者在首页就浏览完你的产品,那么他必然不会更加深入的去了解你的产品详情,这样你产品的一些优势就不能体现出来,错失一些客户。
第二个问题就是产品板块太长,而且产品是动图,那么这样用户在浏览的时候,首先会觉得你的产品太多,其次这个动图一直转动,影响整体的观赏性。
第三个问题就是产品与内容的关联程度不够紧密,根据设计的关联性,离得近的,肯定是关联性就强,离得远的,关联性就弱。但是在我们现有的产品上,这种关系反而有点混乱,你可以说上面是产品,下面的是产品的一些详细介绍,也可以说左边是产品,右边是产品详情,所以会有一些混淆的视觉浏览,这个也是不可取的。
第四点也就是按钮的问题,我们一般建议在按钮上采用一个颜色来表现,这样会醒目一点,同时也显得干净,那么在我们这里按钮显示采用了两个颜色,这样就有点刻意的去凸出企业的VI色了,反而显得此处不伦不类。
第五点,我们所有的内容都有二级的小分类,那么右边用一些实际的产品图片来表示还是不太准确的,这个还需要再改进。
热销产品板块

热销产品这一块的设计就显得太过单调了,首先在背景上,可以采用一些科技或者是机械感强的线条或者线稿来铺垫,其次就是我们的热销产品太少了,公司的热销产品是需要源源不断的冒出,那么做一个轮播的效果是非常有必要的,加上轮播的箭头,这样方便客户浏览,同时我们的产品的图片应该要更大气一些,不然整个网站的产品重点就不够凸出。
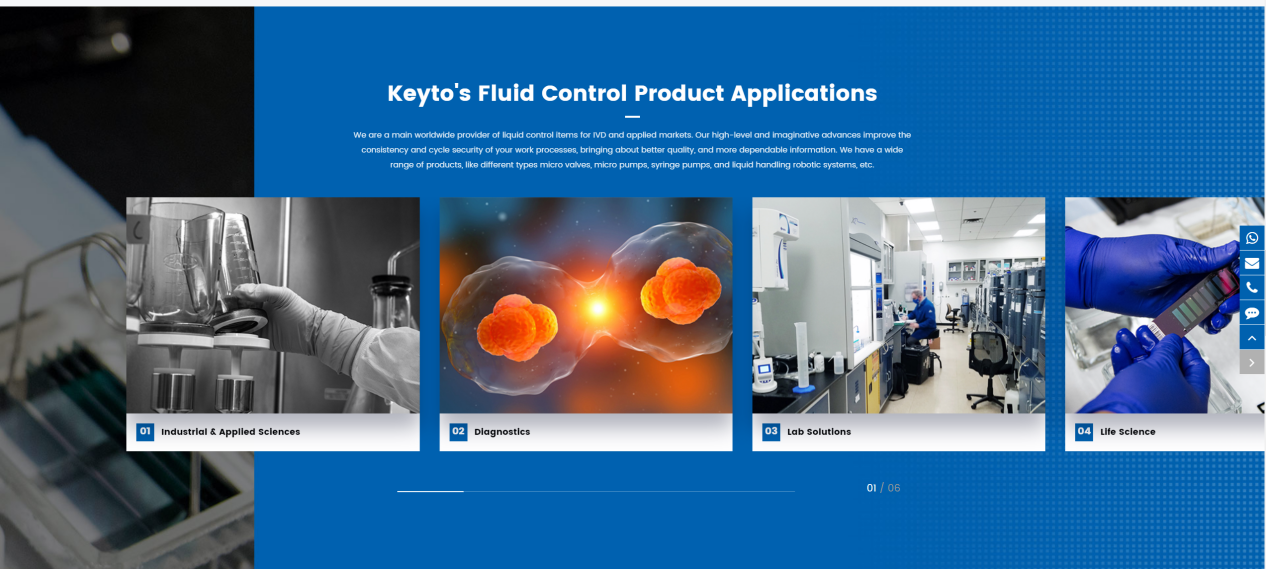
应用板块

这一块的设计看的出还是用了心的,但是这个设计还是有一些不合理的地方,首先就是背景图上那个实物图,放在这里有点不伦不类的感觉,和右边的蓝色的科技点不太搭。
其次就是我们不知道这个图片是否可以轮播,是否需要点击才能轮播,但是按钮没有,有些用户是不知道能左右拉动的。
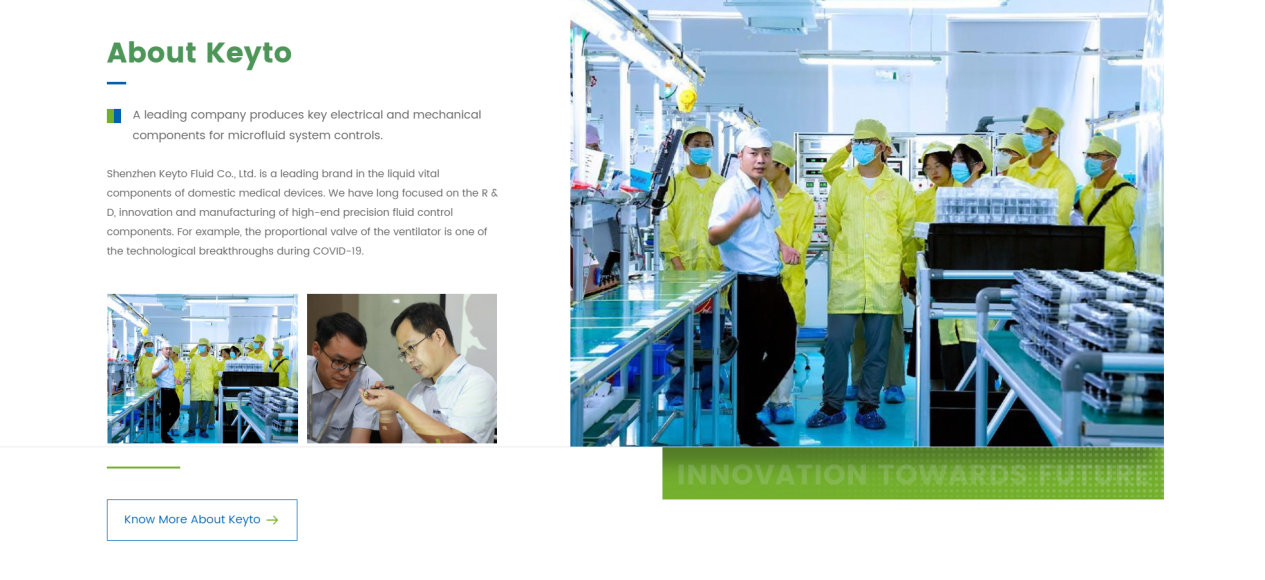
关于我们板块

在这个板块里,整体觉得还是太小气了,公司介绍的信息也是非常多,但还是犯了和产品一样的错误,内容太多,人家在首页就浏览完了,就不会去内页更加深入了解你们的公司,其次在现有的网站上,没有体现公司整体的实力的东西,例如一些数据什么的,没有一些有核心说服力的东西。而且右边的配图也和左边的文案不太匹配,同时图下面压一个绿色的色块,都没看懂用意是什么。
联系我们板块

联系我们的板块放置在这里,在我们看来是非常不合理的,一般来说联系我们的表单都是会放置在最下面的,因为客户浏览完所有的内容才会去留言是否需要合作,那在现有的网站上下面还有一块重要的新闻资讯,这样用户就可能被下面的资讯所吸引从而忽视这个表单的重要性了,而且整体的背景图也太过于明显杂乱,明显不合适。
新闻资讯板块

首先我们来说这里的设计的表达方式是没有问题的,但是当我们去操作的时候,明显发现这里的设计的一些细节处理还是有很多问题的,首先就是文字的问题,所有的文字变色都是需要鼠标移动到当前的位置才会变色,这一块的设计就非常不合理,会让用户认为这有这些东西可以点,其他的东西是不能点的,其次对于整个文字的放置是凌乱的,一个顶部对齐,一个是底部对齐,这样的设计就让用户看起来非常的凌乱,不利于浏览。再者这些文字和背景图片的搭配,如果背景图片太亮,那么上面的文字是看不清楚的,非常影响浏览,可以考虑加一个VI色的蒙版去处理选中时候的状态。
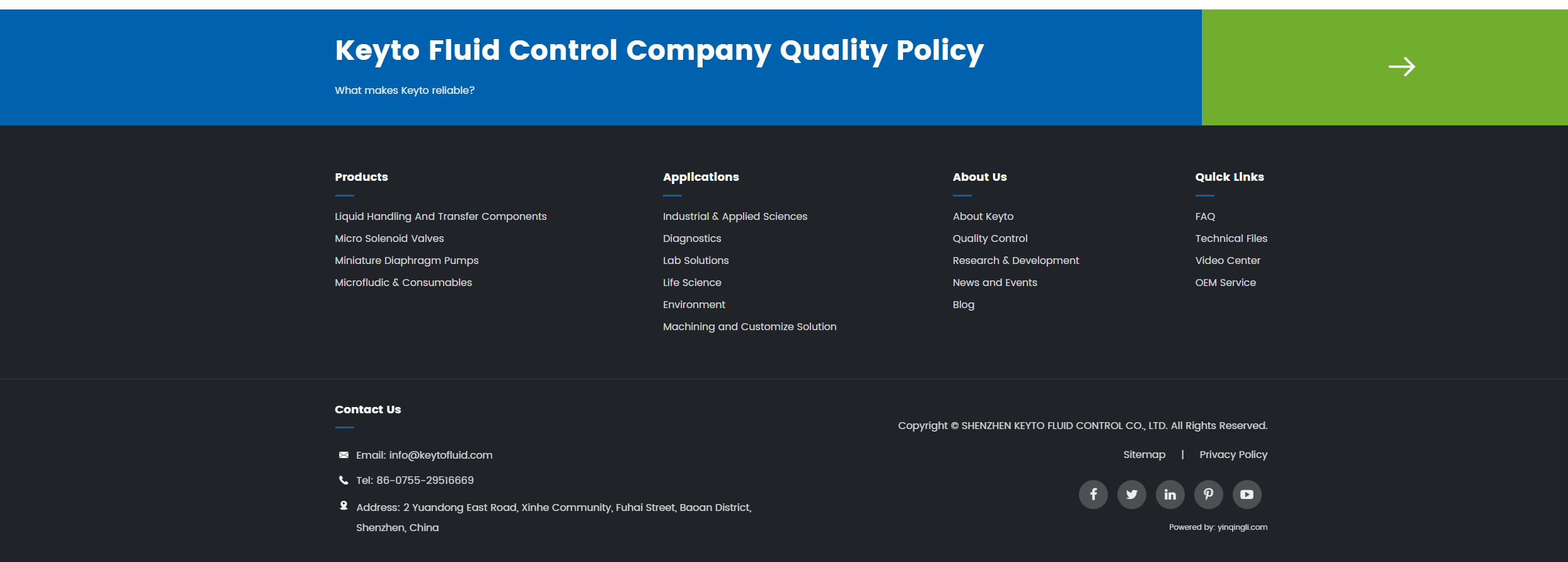
底部导航板块

底部这个样式目前看着颜色有点混乱,对于品牌网站而言,这样是非常不可取的,那么在用户体验上而言,颜色的使用一般不超过三种,然而实际使用的情况一般都是一种颜色,这样就显得整个版面干净整洁。其次我们觉得还是信息的主次没有体现出来,网站的底部其实也是一个很好地引流渠道,那么主要的信息肯定就是电话和邮箱地址之类,我们现在看到的是这两个信息直接放到最底部,同时也没有放大来凸显,而且版权信息这一块应该是最不需要凸出的,目前也是和上面是同一个级别,所以这些也是不太合理的地方。
二级栏目
1、产品栏目
选中的导航栏文字看不到,这个是整个网站上最明显的用户体验差的表现。其次一些按钮的颜色选中非常多的样式,看起来非常的不统一,而且文字颜色的使用上也是比较混乱,选中的样式也是不统一,面包屑导航也不统一。
其次在设计的详情页这些部分的设计感比较弱,样式也比较传统一些。
2、应用、关于我们、服务栏目
整体的设计感还是欠缺了一些,如果能在一些地方应用上一些辅助图形去搭配,那么整体的融合感会好很多。同时在一些地方的设计还是太过于传统,不能很好地展现整体公司品牌。