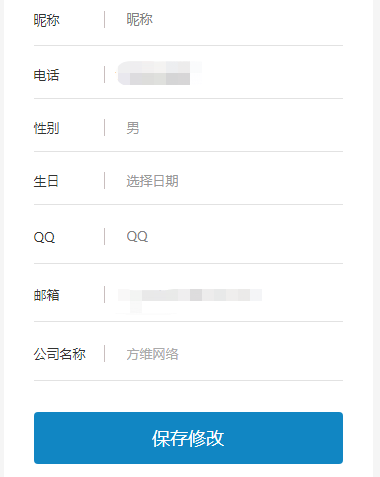
微信小程序的表单提交是比较常用的功能,随着获得昵称与头像接口的取消,用户需要自己填写才行,下面我们举例说明一个修改用户信息的表单,如下图所示:

其中wxml的代码如下所示:
<form bindsubmit="saveData" report-submit="true">
<view class="form">
<view class="input-box">
<view class="name">昵称</view>
<input class="text" type="text" name="nickname" value="{{model.nickname}}" placeholder="昵称" />
</view>
<view class="input-box">
<view class="name">电话</view>
<view class="phone">{{model.username}}</view>
</view>
<view class="input-box">
<view class="name">性别</view>
<picker class="picker-box" bindchange="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">{{array[index]}}</view></picker> </view>
<view class="input-box">
<view class="name">生日</view>
<picker class="picker-box" mode="date" value="{{date}}" start="1960-01-01" end="2020-01-01" bindchange="bindDateChange">
<view class="picker"> {{date==''?'选择日期':date}}</view>
</picker>
</view>
<view class="input-box">
<view class="name">QQ</view>
<input class="text" type="text" name="qq" value="{{model.qq}}" placeholder="QQ" />
</view>
<view class="input-box">
<view class="name">邮箱</view>
<input class="text" type="text" name="email" value="{{model.email}}" placeholder="邮箱" />
</view>
<view class="input-box">
<view class="name">公司名称</view>
<input class="text" type="text" name="company" value="{{model.company}}" placeholder="公司名称" />
</view>
<button class="btn-submit" formType="submit" disabled="{{disabled}}">保存修改</button>
</view>
</form>
代码说明:当用户点击“保存修改”的按钮时,即触发bindsubmit="saveData"中的saveData方法。disabled="{{disabled}}"的值变改true,即按钮变成灰色,以防止用户重复点击,不过如果提交的信息有误,需要提示并重新让disabled=”false”,用户修改资料后可继续提交。
还有JS代码如下所示:
初始化参数如下:
data: {
headpic: '',//默认微信头像
nickname: '',//默认微信昵称,
array: ['请选择','男', '女'],
index: 0,
date:"",
multiIndex: [0, 0, 0],
date: '未设置',
disabled:false
},
提交表单的方法如下:
saveData: function(e) {
let _this = this,
values = e.detail.value //获取整个表单填写的内容的数组,如values.company即用户填写的公司名称
// 进行表单验证,调用validation方法
if (!_this.validation(values)) {
util.showError(_this.data.error);
return false;
}
wx.showLoading({
title: '正在修改中...',//提交过程的提示
})
_this.setData({
disabled: true,//防止用户重复点击
})
var date = _this.data.date
var index = _this.data.index
var member_id = wx.getStorageSync('member_id') //获取缓存数据member_id会员id
var url_wx_update = util.getApiUrl(app, "/Member/info_edit", "")
var post_data_wx = {
"member_id":member_id,
"nickname": values.nickname,
"birthday":date,
"index":index,
"qq": values.qq,
"email": values.email,
"company": values.company,
}
util._post_from(url_wx_update, post_data_wx, function (res_update) {
//提交表单,更新用户信息
console.log(res_update)
if (res_update.data.code == '200') { //200是成功返还的参数
console.log('data')
console.log(res_update.data)
wx.hideLoading()
util.showNotice('修改成功')
//更新用户信息后跳转到会员中心,由于会员中心页面是tabbar页面,所以此处用wx.switchTab做为跳转。
setTimeout(function () {
wx.switchTab({
url: '/pages/member/index'
})
}, 2000)
} else {
util.showNotice(res_update.data.msg)
wx.hideLoading()
_this.setData({
disabled: true,
})
}
})
},
其他表单验证的方法如下:
validation: function(values) {
var _this = this
if (values.realname == '') {
_this.data.error = '昵称不能为空'; //一个错误的提示
return false; //返回false,则会用 util.showError(_this.data.error)弹窗提示_this.data.error内容
}
return true; //如果表单的验证都正确,则返回true
},
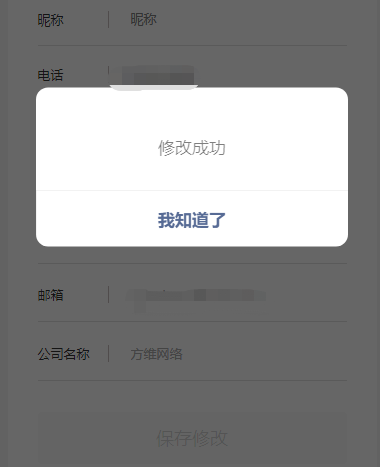
修改成功后弹窗提示如下图所示:

此方法的亮点主要是validation方法,用了这个可以省很多代码,不再需要逐一获取每个参数的值,而是直接把数组传递到validation方法进行有规则的判断。