微信小程序如何获取用户的open_id、昵称和头像
1.通过wx. getUserProfile
这种方式需要用户点击同意,并且最新的更新
基础库2.27.1以上已经无法获取到用户的头像和昵称,
返回的头像是灰色头像,昵称是 “微信用户”。
既然已经获取不到用户昵称和头像这个方法感觉没有用了
2.通过wx.login() 去获得code 再用code 获取 open_id
这样可以达到静默登入录的效果:代码如下
wx.login({
success: function (res) {
if (res.code) {
console.log(res)
_this._post_form('user/login', {
code: res.code,
user_info: '',
referee_id: wx.getStorageSync('referee_id')
}, result => {
// 记录token user_id
wx.setStorageSync('token', result.data.token);
wx.setStorageSync('user_id', result.data.user_id);
}, false, () => {
// wx.hideLoading();
});
} else {
console.log('获取code失败!')
}
},
})
后台通过code 获取到open_id
/**获取open_id */
public function weixin_login($code) {
$ret['code'] = 200;
$app_id = 'xxxxxxxxxxxxx';
$app_secret = 'xxxxxxxxxxxxxxxxxxx';
//server调用微信提供的jsoncode2session接口获取openid, session_key
$url = "https://api.weixin.qq.com/sns/jscode2session";
$params = array(
'appid' => $app_id,
'secret' => $app_secret,
'js_code' => $code,
'grant_type' => 'authorization_code'
);
$res = makeRequest($url, $params);
if ($res['code'] !== 200 || !isset($res['result']) || !isset($res['result'])) {
$ret['code'] = 500;
$ret['msg'] = '调用jsoncode2session失败';
$ret['error'] = $res;
$this->response($ret,C('API_TYPE'));
}
$reqData = json_decode($res['result'], true);
if (!isset($reqData['session_key'])) {
$ret['code'] = 500;
$ret['msg'] = '获得session_key失败';
$ret['error'] = $reqData;
}else{
$ret['msg'] = '获得成功';
$ret['open_id']=$reqData['openid'];
}
return $ret;
}
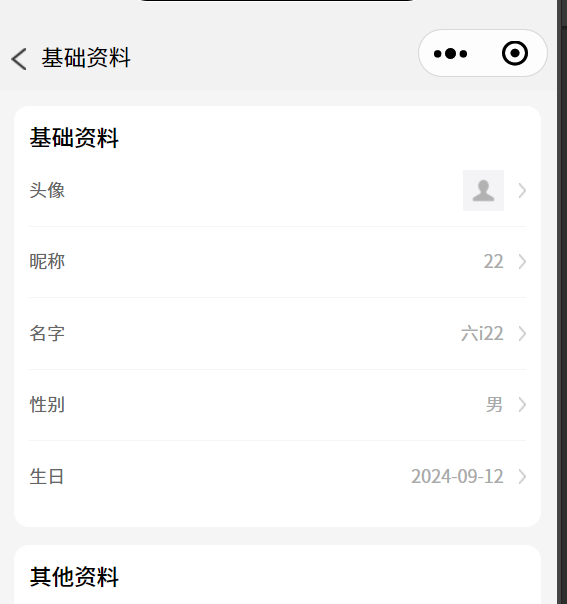
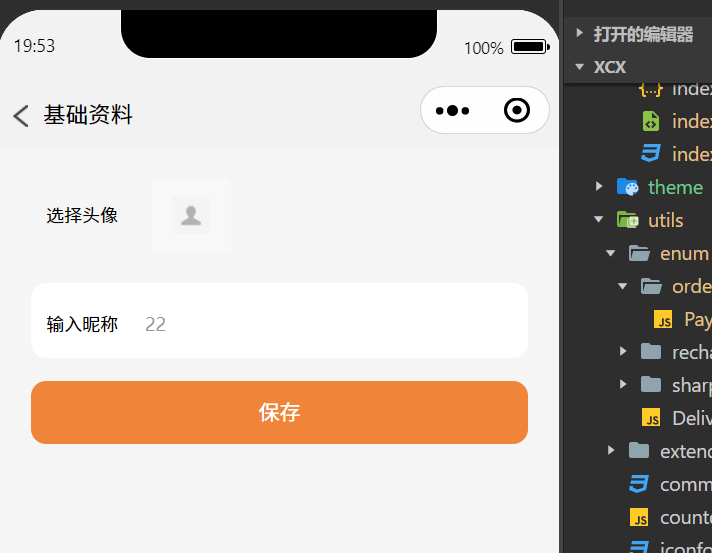
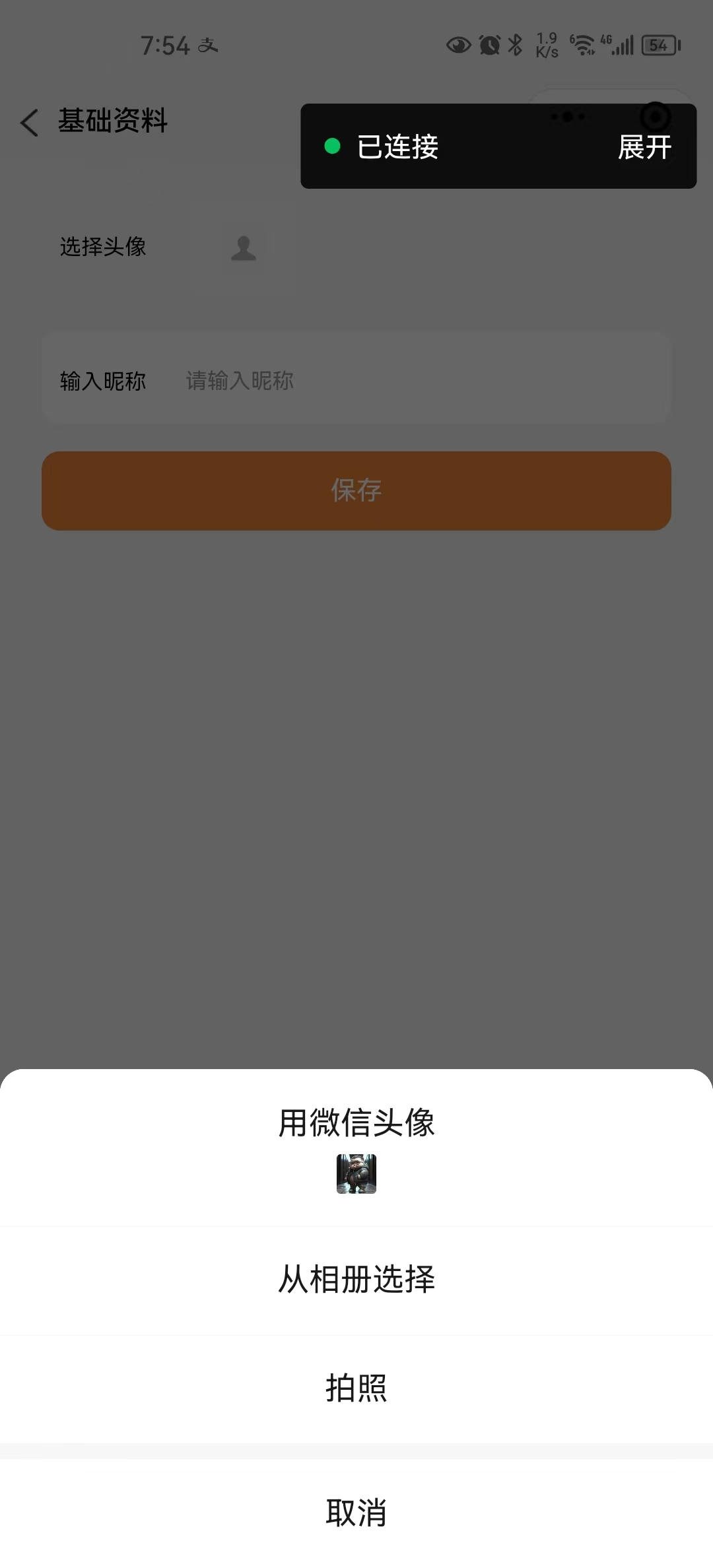
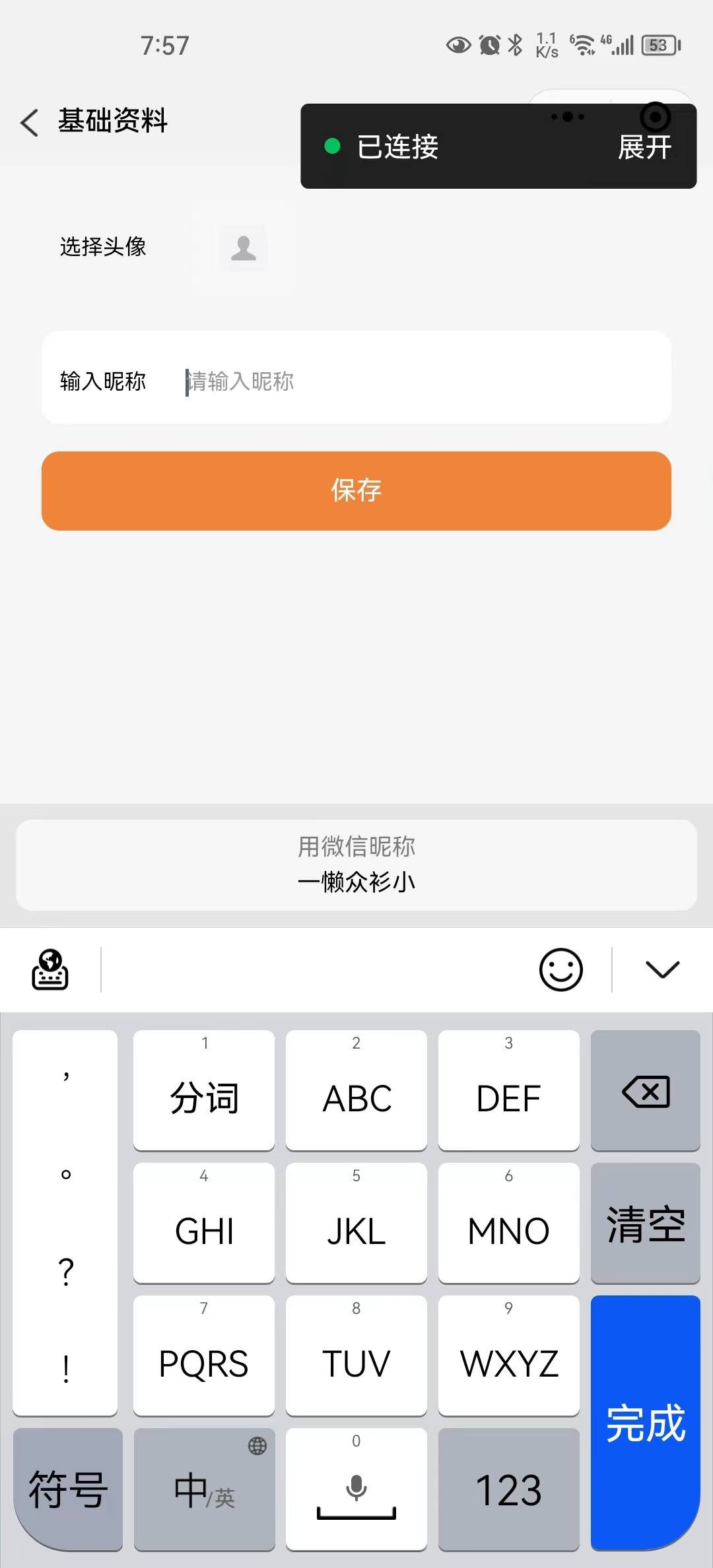
3.获取用户昵称和头像,这里用的是最新的用户填写功能,记得发送到后台的图片要保存到本地地址,记录本地的图片地址


真机 调试下会弹出选择头像和昵称


获取头像 只需要 button 加上open-type="chooseAvatar"
<label class="avatar-lable">
<view class="title">
选择头像
</view>
<button class="avatar-box" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar">
<image class="avatar" src="{{avatarUrl}}"></image>
</button>
</label>
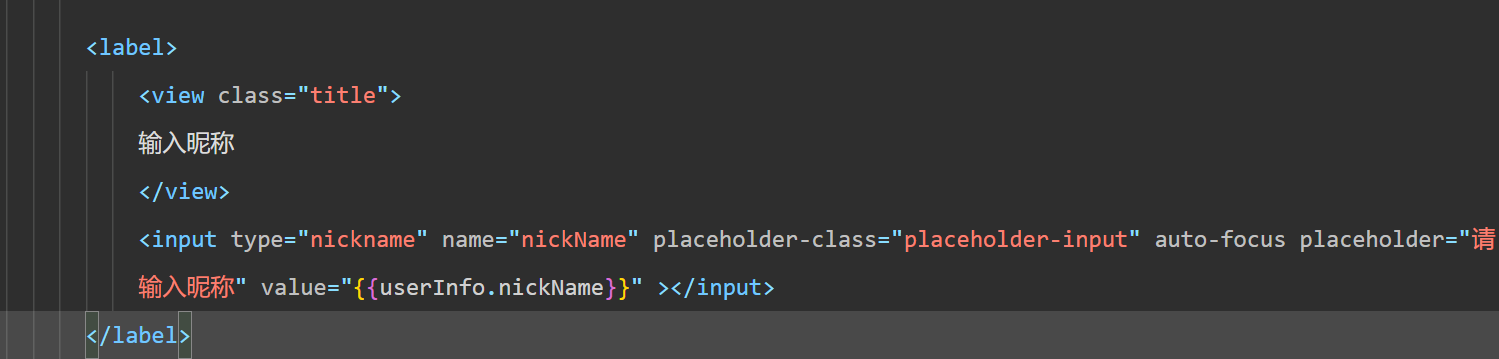
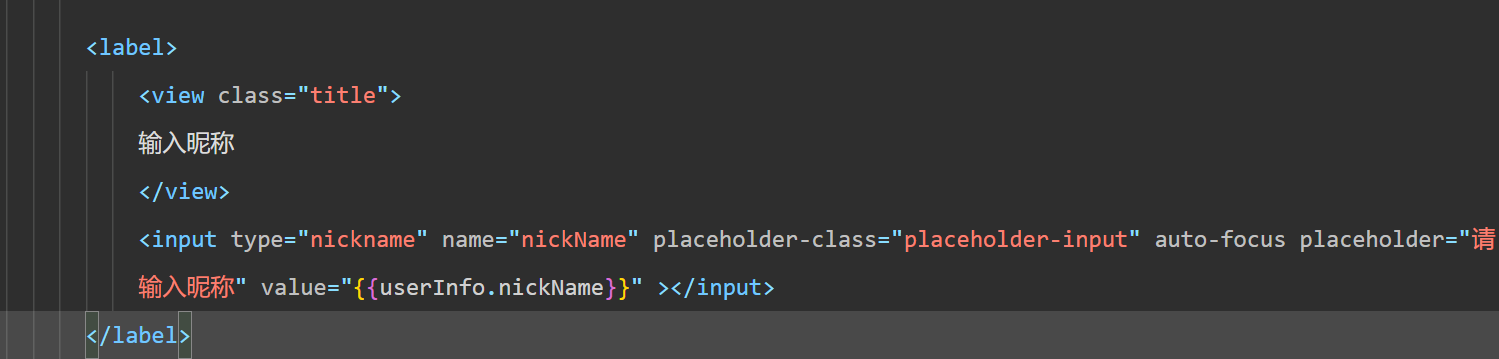
昵称只需要input type="nickname"