设计中的对齐是元素相对于彼此或共同基线的战略安排,创造秩序、和谐和视觉吸引力。设计人员可以将不同类型的对齐应用于各种设计方面,例如排版、网格系统和图形元素。
这种对齐对于引导用户浏览内容、增强可读性和加强整体设计层次结构至关重要。掌握对齐有助于设计人员打造视觉上令人愉悦、功能高效且易于导航的用户体验。
什么是设计对齐?
设计中的对齐是指元素相对于彼此或共同基线的排列,从而营造出一种秩序感、和谐感和视觉吸引力。
它涉及在布局中有意定位文本、图像和其他元素,以实现结构化、内聚且易于导航的界面。有效对齐对于引导用户浏览内容、增强可读性和加强整体设计层次结构至关重要。
对齐对用户体验的重要性
掌握对齐对于打造视觉上令人愉悦且功能高效的用户体验至关重要。当元素对齐良好时,它可以帮助用户快速理解界面的结构,减少认知负担并使他们能够高效地完成任务。
跨不同页面或屏幕的一致对齐可以培养熟悉感和可预测性,有助于提高用户满意度、参与度和保留率。对齐是一个重要的设计原则,UX 专业人员应该优先考虑创建直观且易于访问的数字产品。
不同类型的对齐方式
有效对齐对于创建有凝聚力和用户友好的界面至关重要。UX 专业人员可以应用各种类型的对齐来改善界面的视觉层次和清晰度。
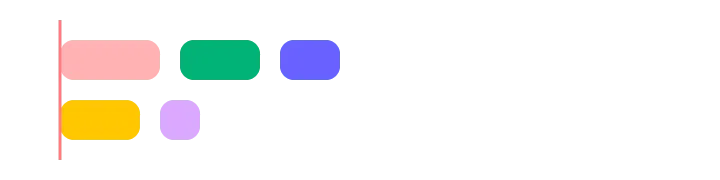
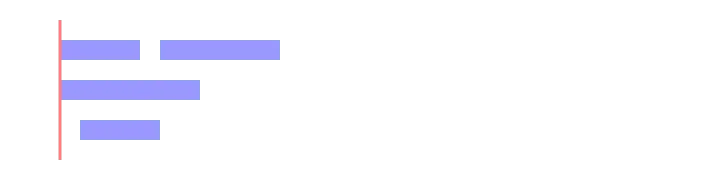
水平对齐
水平对齐是指元素沿水平轴(左/右)排列。它有助于在布局中营造平衡感和秩序感。

左对齐:元素沿左边缘对齐,为用户的眼睛创建一致的起点。

中心对齐:元素沿水平轴居中,通常用于对称布局或强调特定元素。

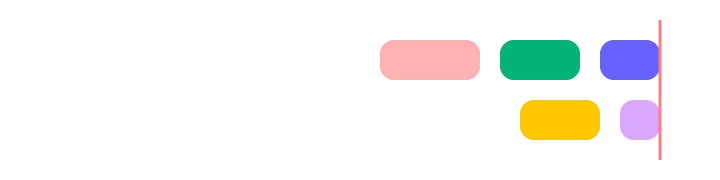
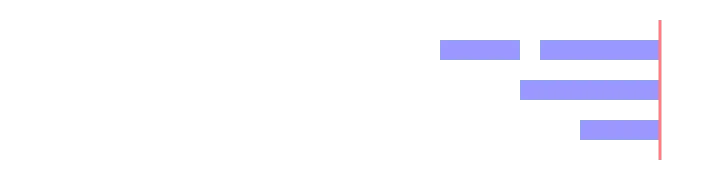
右对齐:元素沿右侧对齐,通常用于辅助内容或从右到左的语言。
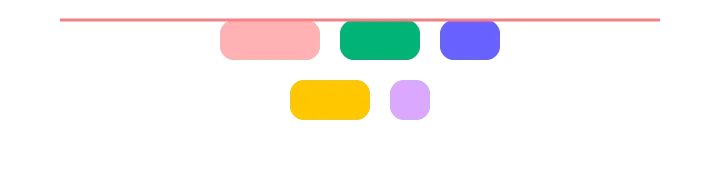
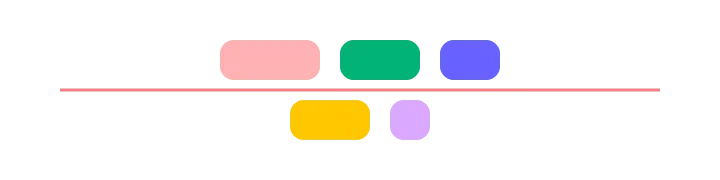
垂直对齐
垂直对齐处理元素沿垂直轴(顶部/底部)的定位。它增强了布局的结构并引导用户的眼睛垂直浏览内容。

顶部对齐:元素沿页面顶部对齐,为用户的视线创建一个统一的起点。

中间对齐:元素沿垂直轴居中,通常用于同等强调或基于网格的布局。

底部对齐:元素沿底部边缘对齐,通常用于辅助内容或页脚元素。
边缘对齐
边缘对齐是指沿公共水平或垂直边缘对齐设计元素。这种技术建立了清晰的视觉层次结构,增强了一致性,并改善了整体布局的美感。
边缘对齐可以应用于文本和设计元素,在界面中提供秩序感和平衡感。
排版对齐
以上是指设计或画布对齐,但我们也有内容的排版或文本对齐。排版在创建具有视觉吸引力和易读性的用户界面方面起着重要作用。排版中的适当对齐可增强可读性并加强整体设计层次结构。
对齐标题和正文
对齐标题和正文有助于建立清晰的关系并引导用户浏览内容。

左对齐文本:最常用于标题和正文文本,提供干净、一致的起点。

居中对齐的文本:通常保留用于标题或短文本行,以创建强调和对称。

右对齐文本:不太常见,但可用于辅助内容或从右到左的语言。

对齐对齐:对齐文本的左右边缘,创建一个统一的块,但会导致不均匀的字间距。
一致的文本对齐方式
一致的文本对齐对于创建视觉和谐且易于导航的界面至关重要。一致的对齐减少了认知负担,增强了可扫描性,并加强了整体设计结构。
对齐不同的语言和脚本
设计人员必须考虑不同语言和文化的独特对齐要求。
例如,阿拉伯语和希伯来语等从右到左的语言需要右对齐文本,而繁体中文和日语等垂直文字可能需要从上到下对齐。
网格系统和布局中的对齐
了解网格系统
网格系统提供了一个结构化的框架,用于以一致和逻辑的方式组织设计元素。它们有助于在整个界面中保持对齐、平衡和比例,有助于形成井井有条且具有视觉吸引力的布局。这些网格特别有助于保持团队间的一致性。
UX 专业人员应该对网格系统(包括流体网格、模块化网格和分层网格)有深入的了解,以创建高效且用户友好的设计,从而有效地对齐元素。
使用网格对齐创建平衡布局
网格系统内的正确对齐对于实现平衡和谐的布局至关重要。通过沿列、行或其他网格线对齐元素,设计师可以营造一种秩序感和凝聚力,引导用户浏览界面。
这种排列最大限度地减少了视觉混乱和认知负担,使用户能够高效、直观地完成任务。此外,对齐良好的网格有助于提高界面的整体美感,最终提高用户满意度和参与度。
响应能力和网格对齐
响应式网页设计确保界面适应不同的屏幕尺寸和设备,为用户提供最佳的观看和交互体验。对齐对于在各种屏幕尺寸上保持一致且可用的界面至关重要。
UX 专业人员必须了解元素如何根据断点重新定位、调整大小或重排,以在屏幕尺寸发生变化时保持正确的对齐和层次结构。
对齐视觉元素
对齐图像和图形
对齐图像和图形增强了视觉层次,创建了一个有凝聚力且易于导航的界面。设计师可以通过相对于其他元素或在网格系统内定位图像来实现结构良好的布局。例如,将图像与相关文本对齐可以在内容和视觉效果之间建立清晰的关系,从而提高用户的理解力。
在 UI 组件和设计模式中使用对齐
将对齐原则应用于UI 组件和设计模式对于制作一致、直观的界面至关重要。
例如,在表单中垂直对齐按钮或表单字段可确保用户可以高效地输入信息,而不会受到视觉干扰。在页面顶部水平对齐导航菜单或沿页面侧面垂直对齐导航菜单可帮助用户快速找到所需的选项。
不同设计元素之间对齐的一致性
在各种设计元素之间保持一致对齐可以增强熟悉感和可预测性,从而提高用户满意度和参与度。
例如,将所有标题、正文文本和图像沿公共基线或网格结构对齐可强化整体设计层次结构,使用户更容易理解界面结构并在多个界面之间导航内容。
常见的对齐错误以及如何避免它们
不匹配的对齐方式
当设计人员以与整体设计结构冲突的方式对齐元素时,就会发生不匹配的对齐,从而导致视觉混乱和混乱。为避免这种情况,请确保相关元素共享公共水平或垂直对齐方式。例如,将左对齐的标题与居中的正文文本混合在一起会中断视觉流,使用户更难扫描内容。
设计元素之间的对齐不一致
设计元素之间的不一致对齐会造成混乱的用户体验。为了保持和谐和有凝聚力的布局,请将一致的对齐策略应用于所有设计方面。例如,如果标题左对齐,请确保正文文本和图像遵循相同的对齐模式,以加强设计层次结构并提高可扫描性。
过分强调一致性
虽然对齐至关重要,但过分强调它而牺牲其他设计原则可能会导致界面僵化、不吸引人。通过考虑其他设计原则(如对比度、邻近性和空白)来努力实现平衡。例如,确保设计在对齐的元素之间保持足够的空白空间,以防止界面感到杂乱或压倒性。
对齐的最佳实践和示例
跨界面一致对齐:在一个界面内的不同页面或屏幕上保持一致的对齐策略,以营造一种熟悉感和可预测性——例如,将整个网站或应用程序中的所有标题、正文和图像左对齐。
根据目的对齐元素:使用对齐方式来加强不同设计元素之间的层次结构和关系——例如,使用左对齐标题和正文来创建清晰的视觉层次结构,并使用居中对齐的号召性用语按钮来强调。
利用网格保持对齐:使用网格系统确保整个设计的对齐和间距一致,从而促进布局的连贯性和组织性——例如,使用模块化网格以视觉上令人愉悦和结构化的方式对齐图像、文本和 UI 组件.
平衡与其他设计原则的对齐:在保持适当对齐的同时,不要忘记考虑其他重要的设计原则,例如空白、对比度和接近度——例如,确保对齐元素之间有足够的空白,并使用对比度来区分主要元素和元素次要内容。
针对不同的设备和屏幕尺寸调整对齐方式:确保对齐策略具有响应性并适应各种屏幕尺寸和设备,以保持一致且可用的界面——例如:在移动设备上,垂直堆叠元素并将它们居中对齐以创建清晰整洁的界面布局,同时为大屏幕保持左对齐。