随着网页设计技术提高了在现实预算下实现目标的门槛 , 越来越多的功能和功能是否能提供更高的价值,或者简单的网站是否更适合企业的争论越来越激烈。
极简主义--苹果公司(以及其他公司)推广的干净、白色色的美学--多年来一直是主导趋势。它创造了一个 专业的外观,并提供易于理解的导航。另一方面,最大主义--一 场以复杂性和独特性吸引注意力的视觉盛宴--已经开始获得吸引力。
在这篇文章中,我们将探讨争论的两个方面,并提供设计师简化网站的简单方法。
什么是网页设计中的简单性?
极简主义通常被描述为简单。但情况并非总是如此。有时极简主义导航是如此之小,以至于很难使用。另一面是,通常被描述为复杂的最大主义可以使用简单的导航。
许多极简元素比 少数极简元素更复杂。关键是减少元素的数量,而不管选择的样式如何。
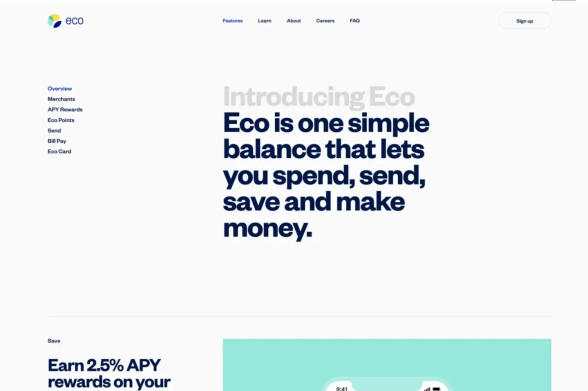
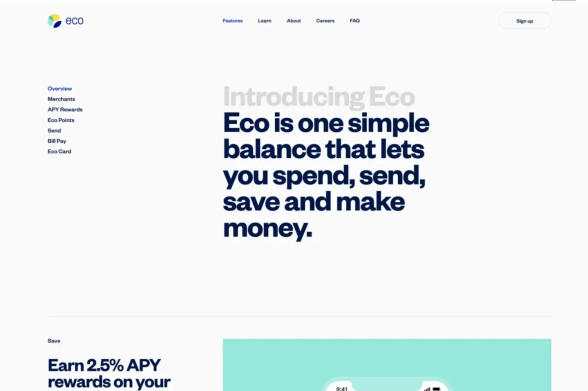
生态应用程序使用极 简主义美学与常见的设计模式相结合,散发出简单,自信和安全。
网页设计中的简单性通常是关于用户体验有多简单,这归结为导航。通常,设计师试图创造性地发明轮子,使导航变得不必要的复杂。这迫使用户尝试学习如何使用设计,增加挫折感和对复杂性的感知。
滚动并不简单。应用 于 鼠标、 触控板或 屏幕(每个手势不同)的、相对于视口移动内容的位置的手势并不简单。但这是第二天性,因为我们知道如何去做。滚动是学习的,所以它很简单。通过将交互限制在已建立的设计模式中,我们可以设计易于使用的网站 。

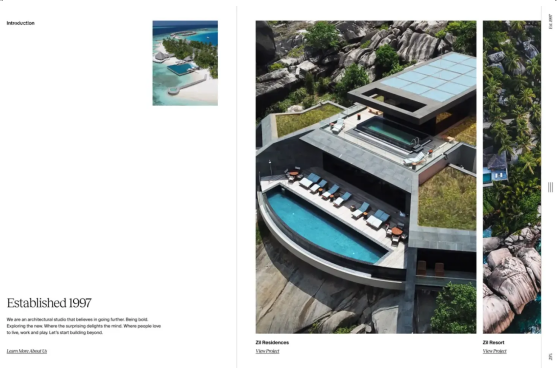
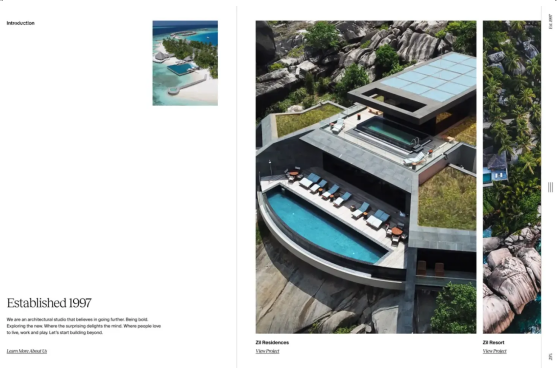
Studio RHE结合了简单的滚动、点击/点击和清晰的内容部分,打造了一个 简单而引人入胜的网站。
除了建立易于使用的网站。我们需要确保它们对用户来说看起来很简单。美学可用性效应是用户体验设计中一 个迷人的概念,它说的是某个东西看起来有多吸引人会影响它被认为有多容易 使用。
不管你的方法是什么,美丽=简单。
无论你选择极简主义、最大主义还是其他主义,网页设计中的简单是 熟悉和美丽的结合。

简单网站的优点
选择一个简单的网站有很多好处 :
改进 用户体验 - 一个简单的网站,更容易导航,为用户带来更好的体验,这意味着更多的转换。
改善品牌感知--那些被视为生产更美内容的品牌往往被认为具有 更高的质量,这意味着更高的价值。
快速加载时间-简单的网站往往需要加载的元素较少,并且使用较少的自定义JavaScript,这使得它们比具有多个元素和交互组件的复杂网站加载更快。
增加 SEO 性能-简单的网站倾向于使用简单的源代码的通用设计模式,这更容易被搜索引擎抓取,更有可能被排名靠前。
更简单的开发--构建一个简单的网站所需的工作量更少 ,创建和维护起来往往更快、更便宜。
简单网站的缺点
这并不全是好消息;创建 一个简单的网站有几个缺点 :
简单是很难的-简单是最难设计的东西之一。它需要谦卑、经验和触及问题核心的能力 。
缺乏视觉冲击力--以极简主义为审美选择的简单网站可能缺乏 ““哇”的因素,并未能在拥挤的市场中脱颖而出。
有些事情就是复杂-复杂并不总是 坏事。复杂性带来了多样性和灵活性。简单意味着严格的重复。
难以扩展-简单的网站只包含其内容所需的内容,但内容会随着时间的推移而变化。简单的网站往往缺乏成长的能力,必须重新评估和重新设计新的功能和内容的引入。
简化网站的简单策略
有 许多方法可以让设计师轻松简化他们的网站设计:
使用已建立的设计模式-使用已建立的设计模式,特别是用于导航,可以简化 站点,因为用户知道并理解站点是如何工作的。熟悉可以简化任何事情。
减少链接的数量--导航应该简单,只有足够的链接让用户找到自己的路,而不会被选择所淹没。
利用负空间-负空间(也称为白色)有助于描绘网站的区域 ,允许用户一次专注于一项任务 。
创建模块化设计-使用清晰的标题和负空间将页面划分为更小的部分。模块化设计允许更快地扫描信息,同时保持美观。
减少混乱-消除任何不必要的设计元素,这将有损于网站的核心元素。
简化流程-确保表单易于填写,并尽可能使用快捷方式,使浏览网站更容易。
设计一 个美丽的网站-美丽被认为是简单的,所以确保你的设计是美丽的,它也将被认为是简单的。
结论部分
虽然设计和构建一个简单的网站有一些缺点 ,但对企业来说,利远大于弊。一个 简单的网站可以创建一个 专业的外观,增加您的产品或服务的高质量感知,并促进参与和转换。
旨在创建一个简单网站的设计师 应该首先关注 使用既定的设计模式以可预测的方式导航内容。选择任何你喜欢的美学,从极简主义到极简主义,但要确保你使用得很好,用户会认为体验很简单。