Airwallex 中文名称空中云汇 主页是做境外VISA信用卡、银联支付等的一个集成支付接口

公司网址可以搜索空中云汇
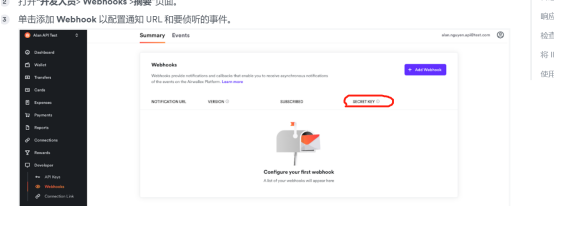
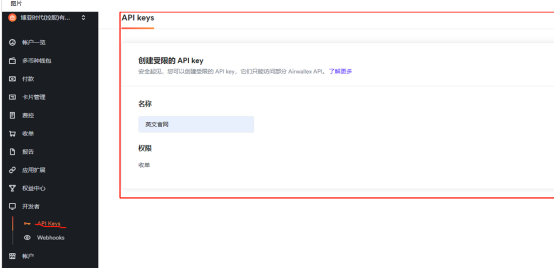
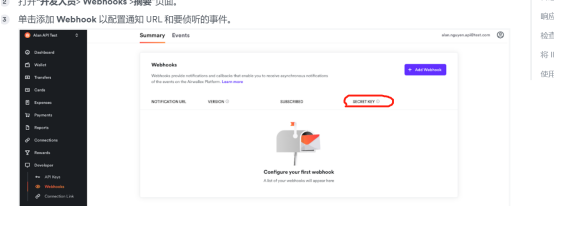
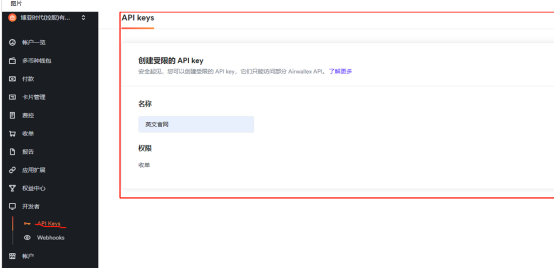
一.注册创建支持api key

二.获取到平台登入token
function getToken(){
$token=session('air_token');
$config=$this->config();
$client_id=$config['x-client-id'];
$api_key=$config['x-api-key'];
if(!$token){
$curl = curl_init();
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.airwallex.com/api/v1/authentication/login',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'x-client-id:'.$client_id.'',
'x-api-key:'.$api_key.'',
),
));
$response = curl_exec($curl);
$data=json_decode($response,true);
//dump($data);exit;
if($data['token']){
session('air_token',$data['token'],60*30);
$token= $data['token'];
}
}
return $token;
}
三. 通过token 去获取沟通平台创建支付意向订单
public function create_order($order)
{
$curl = curl_init();
$token=$this->getToken();
$time=date(DATE_ISO8601);//注意时间格式必须是DATE_ISO8601
//dump($time);
curl_setopt_array($curl, array(
CURLOPT_URL => 'https://api.airwallex.com/api/v1/pa/payment_intents/create',
CURLOPT_RETURNTRANSFER => true,
CURLOPT_ENCODING => '',
CURLOPT_MAXREDIRS => 10,
CURLOPT_SSL_VERIFYPEER=>false,
CURLOPT_SSL_VERIFYHOST=>false,
CURLOPT_TIMEOUT => 0,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => 'POST',
CURLOPT_POSTFIELDS =>'{
"request_id": "'.$order['merchant_order_id'].'",
"amount": '.$order['amount'].',
"currency": "CNY",
"merchant_order_id": "'.$order['merchant_order_id'].'",
"return_url": "xxxxxxxxxxx"
}',
CURLOPT_HTTPHEADER => array(
'Content-Type: application/json',
'Authorization: Bearer '.$token.''
),
));
$response = curl_exec($curl);
curl_close($curl);
return json_decode($response,true);
}
return_url:可选 如果你用的支付模式是跳转到空中云付的托管页面就要填写,支付成功后回跳页面,这里我们用的是内嵌卡片

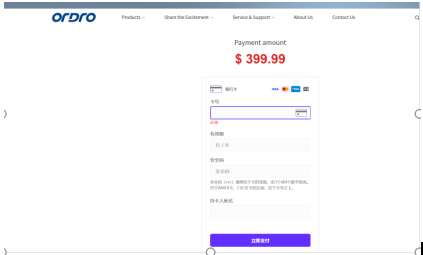
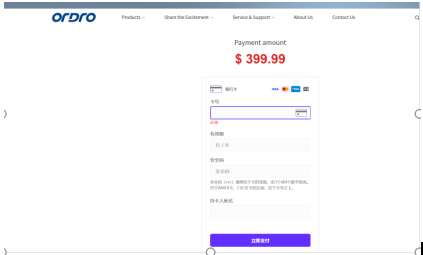
四、前端设置支付卡片
<script src="https://checkout.airwallex.com/assets/elements.bundle.min.js"></script>
<div class="main-page shopping-main">
<div class="container clear pay_box">
<div class="syt-body">
<div class="t1">Payment amount</div>
<div class="t3">{$order.order_no}</div>
<div class="t2">$ {$total_amount}</div>
<div id="card-container" style="display: none">
<!-- STEP #3a: Add an empty container for the card element to be injected into -->
<div id="card"></div>
<p id="input-error" style="color: red"></p>
<!-- STEP #3b: Add a submit button to trigger the payment request -->
<button id="submit" disabled="true">Submit</button>
</div>
<!-- Example response message containers -->
<p id="error"></p>
<p id="success">Payment successful!</p>
</div>
</div>
</div>
<script>
var id="{$payment.id}";
var client_secret="{$payment.client_secret}"
var currency="{$payment.currency}"
try {
// STEP #2: Initialize the Airwallex global context for event communication
Airwallex.init({
env: 'prod', // Setup which Airwallex env('staging' | 'demo' | 'prod') to integrate with
origin: window.location.origin, // Setup your event target to receive the browser events message
intent_id: id,
client_secret: client_secret,
currency: currency,
buttonType: 'buy', // Indicate the type of button you want displayed on your payments form. Like 'buy'
fonts: [
// Customizes the font for the payment elements
{
src:
'https://checkout.airwallex.com/fonts/CircularXXWeb/CircularXXWeb-Regular.woff2',
family: 'AxLLCircular',
weight: 400,
},
],
});
// STEP #4: Create 'card' element
const card = Airwallex.createElement('card');
// STEP #5: Mount card element
const domElement = card.mount('card');
// STEP #7: Add an event listener to ensure the element is mounted
domElement.addEventListener('onReady', (event) => {
/*
... Handle event
*/
document.getElementById('card-container').style.display = 'block'; // Example: show element when it is mounted
document.getElementById('submit').style.display = 'block'; // Example: show element when it is mounted
console.log('Element is ready', event.detail);
});
// STEP #8: Add an event listener to validate element input
domElement.addEventListener('onChange', (event) => {
const { complete } = event.detail;
document.getElementById('submit').disabled = !complete; // Example: only enable button when element input is completed
});
// STEP #9: Add an event listener to get input focus status
domElement.addEventListener('onFocus', (event) => {
// Customize your input focus style by listen onFocus event
const element = document.getElementById('input-error');
if (element) {
element.innerHTML = ''; // Example: clear input error message
}
});
// STEP #10: Add an event listener to show input error message when finish typing
domElement.addEventListener('onBlur', (event) => {
const { complete } = event.detail;
const { error } = event.detail;
const element = document.getElementById('input-error');
if (element & error) {
element.innerHTML = error.message || JSON.stringify(error); // Example: set input error message
}
});
// STEP #11: Add an event listener to handle errors
domElement.addEventListener('onError', (event) => {
const { error } = event.detail;
document.getElementById('error').style.display = 'block'; // Example: show error
document.getElementById('error').innerHTML = error.message; // Example: set error message
console.error('There was an error', error);
});
} catch (error) {
document.getElementById('error').style.display = 'block'; // Example: show error
document.getElementById('error').innerHTML = error.message; // Example: set error message
console.error('There was an error', error);
}
// STEP #6a: Add a button handler to trigger the payment request
document.getElementById('submit').addEventListener('click', () => {
document.getElementById('error').style.display = 'none'; // Example: hide error
document.getElementById('submit').innerHTML = 'Processing...'; // Example: set submitting state
document.getElementById('submit').disabled = true; // Example: disable button to prevent double submission
Airwallex.confirmPaymentIntent({
element: Airwallex.getElement('card'),
intent_id: id,
client_secret: client_secret,
})
.then((response) => {
// STEP #6b: Listen to the request response
/* Handle confirm response */
document.getElementById('success').style.display = 'block'; // Example: show success message
document.getElementById('submit').innerHTML = 'Submit'; // Example: reset button state
document.getElementById('submit').disabled = true; // Example: reset button state
})
.catch((response) => {
// STEP #6c: Listen to the error response
/* Handle error response */
document.getElementById('error').style.display = 'block'; // Example: show error message
document.getElementById('error').innerHTML = response.message; // Example: fill in error message
document.getElementById('submit').innerHTML = 'Submit'; // Example: reset button state
document.getElementById('submit').disabled = false; // Example: reset button state
console.error(`There was an error, ${JSON.stringify(response)}`);
});
});

Id:创建订单回调的订单id
client_secret:创建订单回调secret
Currency:支付的货币符号