使用 XmlHttpRequest 实现带进度条的异步文件下载是一个常见的需求。在本文中,我们将介绍如何利用 XmlHttpRequest 对象以及一些 JavaScript 技术来实现这一功能。我们将使用 HTML5 的进度条元素来展示下载进度。
在开始之前,我们先了解一下 XmlHttpRequest 对象。它是一种在后台与服务器进行交互的技术,可以用来发送 HTTP 请求,并异步获取服务器的响应。在本例中,我们将使用 XmlHttpRequest 对象发送一个 GET 请求来下载文件,并通过监听其进度事件来更新进度条。
首先,在 HTML 中,我们需要创建一个进度条元素,用来显示下载进度。
 ```html
<a onclick="downloadFile(this)" data-url="文件链接" data-name="自定义文件名" class="download">
<img src="__IMG__/download.png" />
</a>
<div class="progressBar_f">
<div id="progressBar"></div>
</div>
```
接下来,我们创建一个 JavaScript 函数,用来处理文件的下载以及更新进度条。代码如下:
```html
<a onclick="downloadFile(this)" data-url="文件链接" data-name="自定义文件名" class="download">
<img src="__IMG__/download.png" />
</a>
<div class="progressBar_f">
<div id="progressBar"></div>
</div>
```
接下来,我们创建一个 JavaScript 函数,用来处理文件的下载以及更新进度条。代码如下:

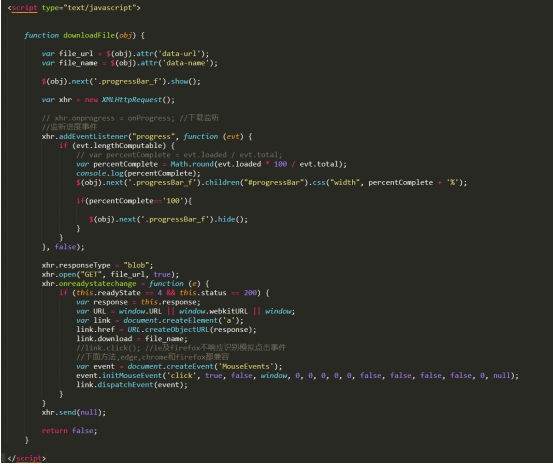
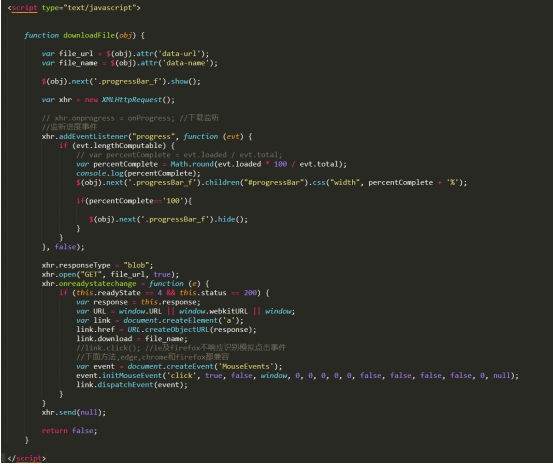
```javascript
<script type="text/javascript">
function downloadFile(obj) {
var file_url = $(obj).attr('data-url');
var file_name = $(obj).attr('data-name');
$(obj).next('.progressBar_f').show();
var xhr = new XMLHttpRequest();
// xhr.onprogress = onProgress; //下载监听
//监听进度事件
xhr.addEventListener("progress", function (evt) {
if (evt.lengthComputable) {
// var percentComplete = evt.loaded / evt.total;
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
console.log(percentComplete);
$(obj).next('.progressBar_f').children("#progressBar").css("width", percentComplete + '%');
if(percentComplete=='100'){
$(obj).next('.progressBar_f').hide();
}
}
}, false);
xhr.responseType = "blob";
xhr.open("GET", file_url, true);
xhr.onreadystatechange = function (e) {
if (this.readyState == 4 && this.status == 200) {
var response = this.response;
var URL = window.URL || window.webkitURL || window;
var link = document.createElement('a');
link.href = URL.createObjectURL(response);
link.download = file_name;
//link.click(); //ie及firefox不响应识别模拟点击事件
//下面方法,edge,chrome和firefox都兼容
var event = document.createEvent('MouseEvents');
event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
link.dispatchEvent(event);
}
}
xhr.send(null);
return false;
}
</script>
```
在上述代码中,downloadFile函数接收一个参数obj,表示要下载的跨域资源的内容,其中file_url为跨域资源的URL,file_name为自定义的下载资源名称。首先创建一个XMLHttpRequest对象,设置其请求方式为GET,并将响应类型设置为blob。接下来,监听xhr对象的readyState 事件,在获取到响应后判断状态码是否为4,如果是,则创建一个a标签,设置其href属性为通过URL.createObjectURL()方法创建的临时链接,并设置download属性为要下载的文件名。最后,模拟用户点击该a标签,实现跨域资源的间接下载。需要注意的是,这个方法需要远程服务器端设置CORS(跨域资源共享)允许跨域访问,如果没有设置远程资料跨域共享是无法下载文件的。
如没特殊注明,文章均为方维网络原创,转载请注明来自https://www.szfangwei.cn/news/6887.html