虽然说“响应式网站是为了适应多端设备而出现的”,但是本质上,响应式网站就是为了满足智能手机用户的浏览需求而生的。试想一下,有多少用户会在平板、电脑端打开响应式网站,响应式网站打开率最高的设备还是手机,响应式网站主要的使用者还是手机用户。
基于这样的理由,响应式网站就需要符合手机和手机用户的浏览习惯、要求。响应式网站的一个明显特点是图文更受重视,反而构架、布局不太被看重。而如何设计图文?如何对图文进行排版?如何展现图文?放置什么样的图文?这是设计响应式网站的重中之重。
方维网络作为资深响应式网站建站方,累计上线的响应式网站超过百个,在这期间,总结了一些响应式网站的设计经验。此次,方维网络分享响应式网站图文设计的四字口诀——竖大少浅。
竖——尽量少用水平视角的图片,文字排列偏向于竖排。
大——使用的图片不仅要足够大,而且要有质感,文字偏大。
少——图片上的文字不宜过多,要精炼和言简意赅。
浅——图片和文字不能过于晦涩,要浅显地传达意思。
方维网络说出如上四点,很多设计师会不以为然,乃至反对。但是,响应式网站图文采取这样的思路设计,是有自洽的逻辑的。
为什么要“竖”?
这里的“竖”,并不是通常意义上的“竖”,更指向的是浏览的顺序。手机划动式的浏览方式,浏览是从上到下的顺序进行的。所以,无论是图文,应该暗合这种浏览的习惯和方式。
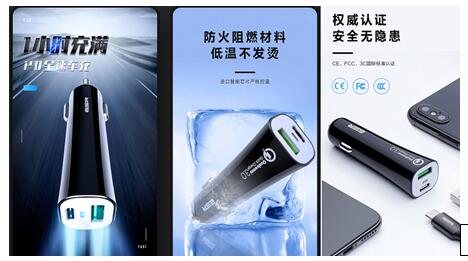
以图片来说,响应式网站使用的照片,水平方向的摄影照片没有竖直方向的照片,给用户更好的体验。我们可以如下这三张手机网站的设计图,这是一款车载充电器。从左至右,最左边的图片“最竖”,中间的图片“次竖”,最右边的图片水平放置。显然,竖排给用户更为强烈的视觉冲击。

再以文字来说,响应式网站的文字排版,应该横向文字字符不宜过多,可以选择多次换行,以达到“竖”的视觉效果。
总之,无论是图片还是文字,竖向,主要是为了迎合手机用户自上而下、划动的手机阅读习惯。
为什么要大?
放大文字很好理解,与电脑相比较,手机属于小屏幕,适当地房大文字,便于用户识别。那么图片为什么要放大?
有三个原因。其一,响应式网站采用的通栏式导航设计,被迫使用大图来匹配导航栏;其二,既然响应式网站的文字要放大,图片自然也需要放大。其三,响应式网站设备非常流行背景图,背景图自然是大图。
我们从方维网络为客户设计的响应式网站案例中,也能够验证这一点。

为什么要少?
为什么说响应式网站符合90后00后呢?因为这代人处于资讯泛滥时代,过多的信息,反而会导致其反感。再者,自从苹果出现之后,极简设计就成为了一种潮流,求少而精,而不是多而杂,就成为了一种设计趋势。
具体来说,响应式网站的图片不宜过多。一个页面的图片数量不宜超过十张。相应的,响应式网站的文字要少,要能够触及用户的感受和灵魂,而不是一些文字的堆砌,文字要能够传达情感。
为什么要浅?
所谓浅,并不是响应式网站不能传达深厚的感情,而是说,响应式网站向用户传达的感情、共识,要强烈和直白,直抵内心和用户痛点。
在这一点上,包括锤子科技等在内的科技企业,它们将这一点应用的出神入化。我们不妨欣赏一下锤子科技的网页文案。