
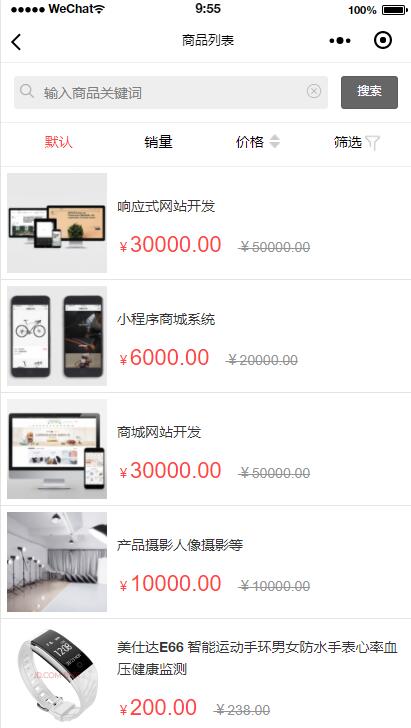
我们都知道,微信小程序使用的是MVVM框架,通过数据的绑定,可以实时解析视图的内容,从而展示不同内容,下面要介绍的是一种经常使用的功能,就是如果微信小程序里加载产品的列表功能,当用户向下滑动时,会不间断的加载产品。
看来先js文件:
1.初始化参数
data: {
p: 1,//当前是第几页
list: [],//产品数据的数组
hasMoreData: true, //是否需要加载更多内容
},
再来看onLoad函数,就是加载一个getProlist函数
2.onLoad: function (options) {
var that = this
that.getProlist('正在加载数据...')
},
3.getProlist: function (message) {
wx.showLoading({
title: message,//提示正在加载中
})
var that = this
var p = that.data.p
//加载新产品
var request_newpro_url = util.getApiUrl(app, "/GList/newpro", "&p=" + p)
util._get(request_newpro_url,
function (res) {
wx.hideLoading();//关闭提示
var list = that.data.list;//获取list的值
if (list == false) { //如果数据为空,则list就等于加载过来的数据就可以
var data_list = res.data.data
}else{
var list2 = res.data.data
var data_list = list.concat(list2);//因为list不为空,所以需要将list和list2两个数组合并起来,再把值赋予data_list
}
//如果页面数等于当前页,那就不要再加载了
if (res.data.page_count <= res.data.p) {
that.setData({
hasMoreData: 0,
})
}
that.setData({
page_count: res.data.page_count,
list: data_list //将data_list绑定到list中,这样list用this.data.list获取时,又是一个新的数组了
})
},
function (res) {
wx.hideLoading();
wx.showToast({
title: res.errMsg,
duration: 2000
})
}
)
},
//页面相关事件处理函数--监听用户下拉动作
4.onPullDownRefresh: function () {
this.getProlist('正在刷新数据')
},
//页面上拉触底事件的处理函数
5.onReachBottom: function () {
var that = this
var p = that.data.p
if (that.data.hasMoreData) { //判断hasMoreData是不是等1,如果不等于1,则不再运行调用getProlist函数,也就是说加载到些结束了。
that.setData({
p: Number(p) + 1,
})
this.getProlist('加载更多数据')
} else {
wx.showToast({
title: '没有更多数据',
})
}
},
再来看下后台的程序部分,还是比较简单的,使用的是thinkphp框架:
public function newpro(){
$url_arr['status'] = 1;//查询条件
$page= 6;//每次加载多个产品
$p = I('request.p',1);//第几页
$pagesize = ($p-1)*$page;//要加载从第几个开始的产品
$list=$ModelGoods->where($url_arr)->order('order_id asc,goods_id desc')->limit($pagesize,$page)->select();//获取查询的数据
$total_count=$ModelGoods->where($url_arr)->order('order_id asc,goods_id desc')->count();//计算所有符合条件的产品总数
$page_count = ceil($total_count/$page);//所有的产品一共有多少页,向上取整
$data['p'] = $p;
$data['total_count'] = $total_count;
$data['page_count'] = $page_count;
$data['data'] = $list;
$this->response($data,C('API_TYPE'));//将这些参数传递到微信小程序里
}
这个功能也是同样运用了小程序MVVM的思想,通过后台加载过来的数据,将数据一次次并接,形成更多的数据,让浏览者能够比较舒适的查看内容变化,形成好的浏览体验。