现在绝大部分公司都有很多产品、新闻或文章之类的信息需要展示在网站上,而一个信息列表展示页面不宜过长,往往这时候就要用到分页导航了;分页导航有很多好处,用户可以快速跳过一些不想看的信息,便于定位和查找;减少页面大小,提高加载页面的加载速度。
分页导航一般由包裹直接跳转链接(上一页、下一页和页码)的容器盒子,包裹表单提交(提交指定的页码进行跳转指定的页面)的容器盒子组成。
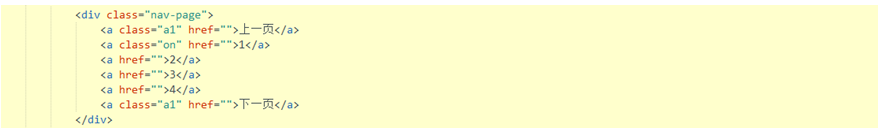
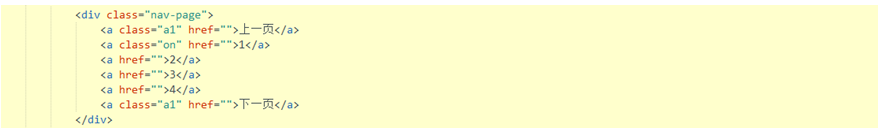
先来看看直接跳转页码的HTML部分,我们需要一个包裹a链接的div盒子,如下图:

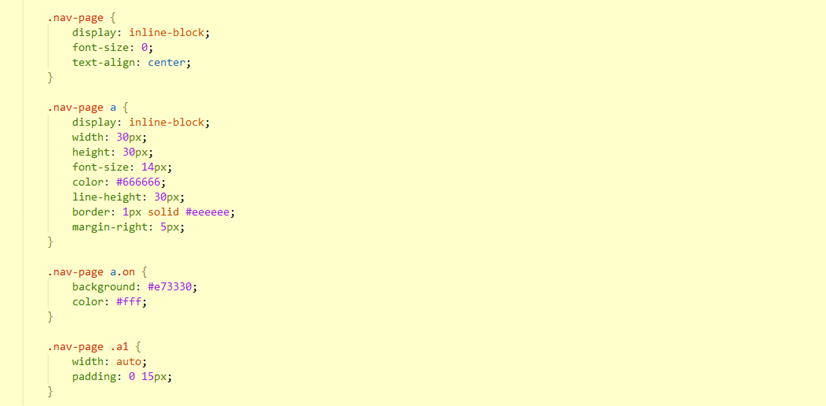
这里我只显示4个页码直接跳转链接,如果有需要可以自行添加页码数量;接下来,我们需要添加一些CLASS类名和CSS样式让页码在一行内显示居中,有边框、间距、颜色和默认的选中状态,如下图:

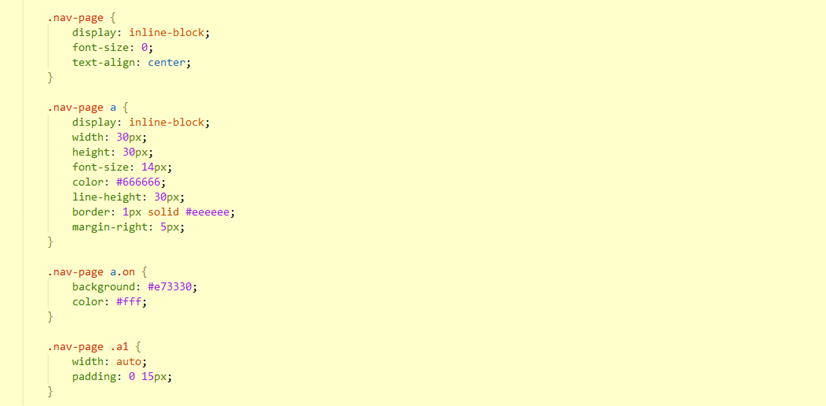
CSS代码如下图:

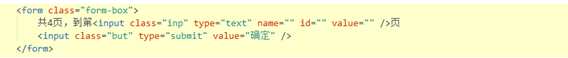
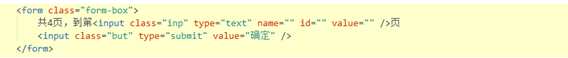
表单提交的HTML的部分,需要填写跳转数的input和提交确认按钮;如下图:

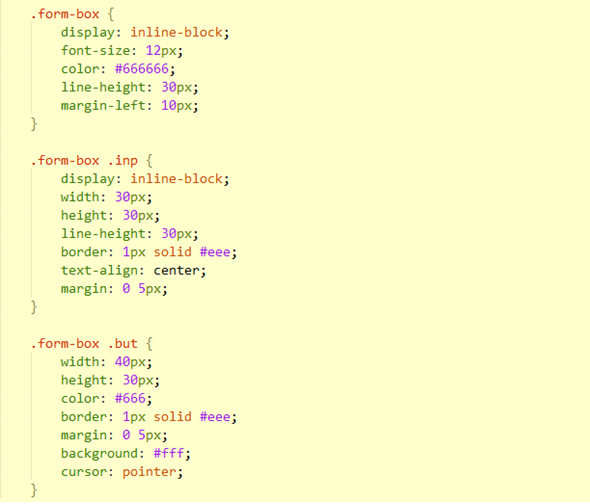
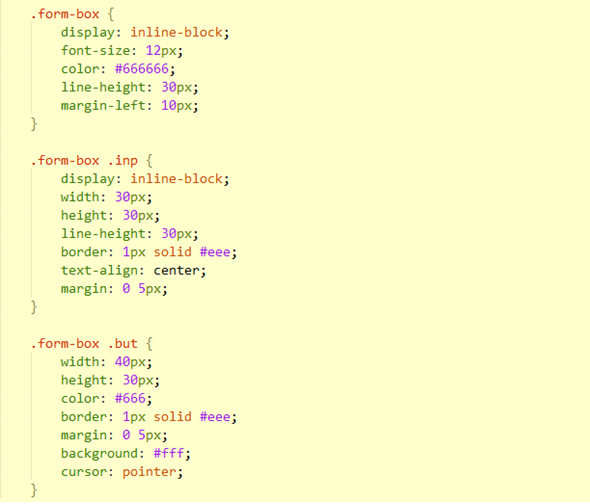
用CSS来设置字体大小、一行显示和按钮颜色,如下图:

CSS如下:

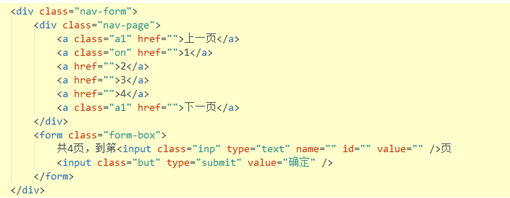
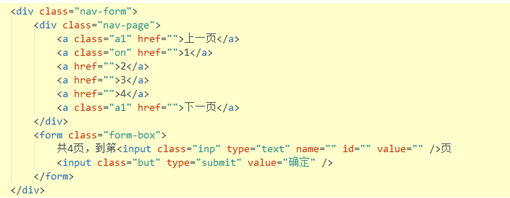
然后将这两部分合并,只要在外面在包裹一个DIV盒子即可HTML如下图:

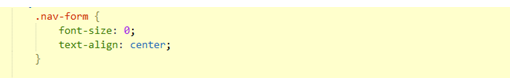
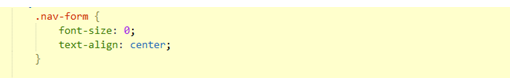
将这两部分合并后不是居中显示,所以我们需要在最外面的DIV盒子设置CSS如下图:

完整的效果如下图:

当数据比较多,超过一个页面显示的时候,就需要使用到分页,所以分页显示在网站制作中是经常使用的,希望此文可帮助大家。