
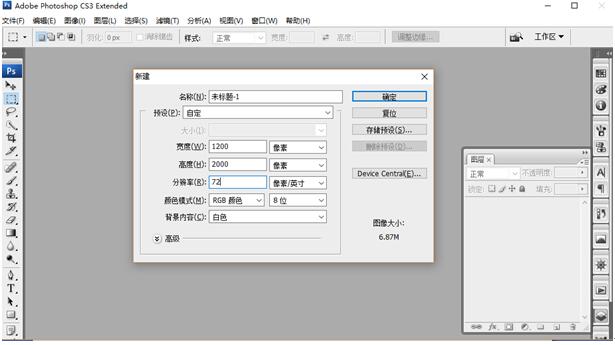
作为PC端的网站宽度1200PX就足够了,因目前最小的显示器如笔记本也是1366px了,台式显示器低于1280px也基本没有了,所以这个宽度各PC终端都能展示完。移动终端还需要我们单独再设计一个稿。

以上是2018.7—2018.12月近半年的终端分辨率统计,其中画红线的是PC端分辨率统计,没画红线的是移动端分辨率统计。所以PC端制作宽度1200px足以了,由于移动端的双倍分辨率所以移动端750px也足以了。
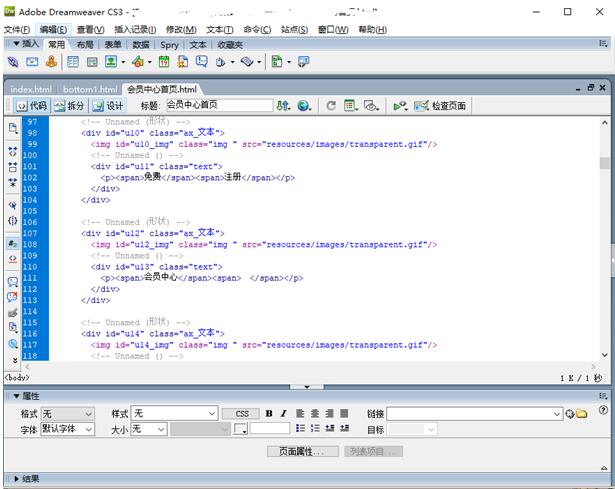
其次当页面设计稿做好后就要做前端制作了,就是把PSD文件制作为HTML文件,这里前端用的软件和程序开发用的软件是一直的都是DW(不过程序用的软件更杂一些),移动端兴起后前端制作师的工作量就大大增加了,因同样的设计稿前端要把稿件制作为兼容各种分辨率的html文件,因设计师的稿件是固定的,要兼容各种不同大小的显示器,特别是不同内核导致读取代码方式不一样的浏览器,如:IE浏览器、谷歌浏览器(Chrome)、火狐浏览器(Firefox)和国内的360浏览器等等。要做到完全兼容显示效果一直,还是很需要水平的。制作界面如下图:

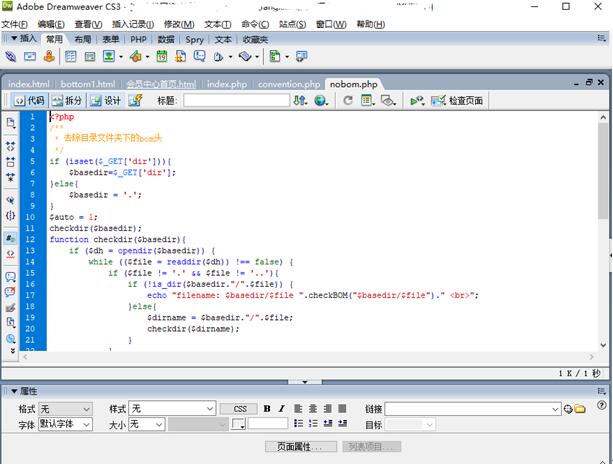
最后是网站的程序开发,程序开发用的软件就比较杂了,不过也有很多是用DW软件写代码的,其中代码技术分为PHP、.NET、JAVA等等,方维开发网站主要用PHP也是市场上开发网站的一种主流技术。程序开发的重点是要实现网站上的各种逻辑功能,如实现后台可以更新网站上的信息、实现会员的注册等等,还有一个重点就是系统安全,特别是一些涉及到金钱交易的商城网站,所以这种功能型网站开发程序是一个重点也是一个难点!如下图为程序开发网站的软件截图

虽然开发网站用什么软件是没有绝对的标准,但是还是建议用一些行业通用的软件,毕竟网站的后期可能有新需求要二次开发,以及在正在开发的过程中需要同事的协助等等。大家统一标准才能事半功倍。