
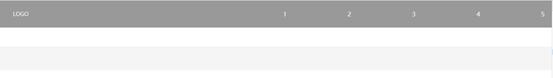
2.1440分辨率下的:



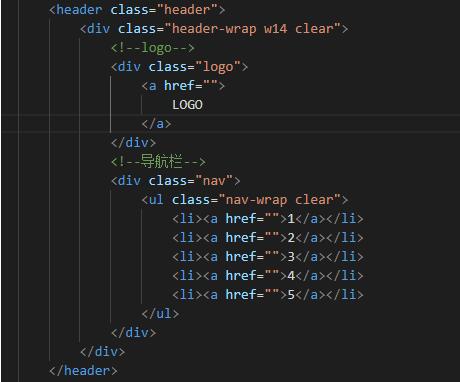
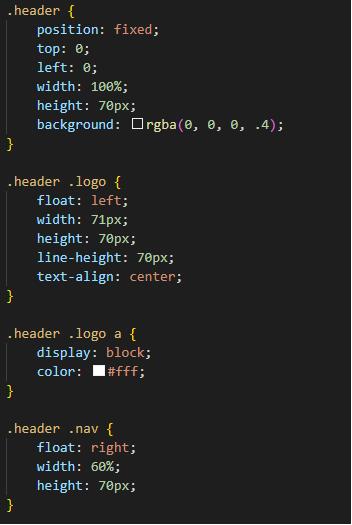
在父容器div(header-wrap)给定一个宽度左右居中,logo容器可以给个固定宽度,或者不给宽度,或者百分比宽度基本上都不影响右边导航栏的布局;
在这里从CCS上可以看出logo我给了个固定宽度,其他另外两种你们可以自己气尝试,在这里我就不多说了;导航栏我给了个百分比宽度,在设计图上导航栏的宽度占比是百分之多少在这里你就设置多少,导航栏下面标签li我没有设置浮动,设置了行内块级元素,记得父元素(nav-wrap)要设置font-size为0,不然会出现错位,不懂的可以百度了解下,因为我只有5个栏目,所以这里的宽度我设置了20%;靠右对齐。
这样一个百分比布局的网页头部就出来了。