
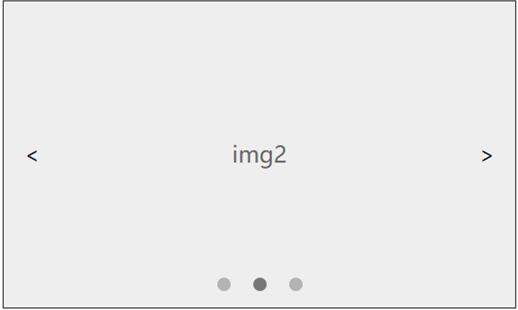
效果图我做的一般般,需要美化的可以自行添加效果,在这里我就不演示了。
代码分为三个部分如图:
1、html:

用一个div容器carousel包裹整个轮播图,放置图片或其他内容的用carousel-wrap容器包裹,指示器用indicator容器,左右箭头用arrow-wrap容器。
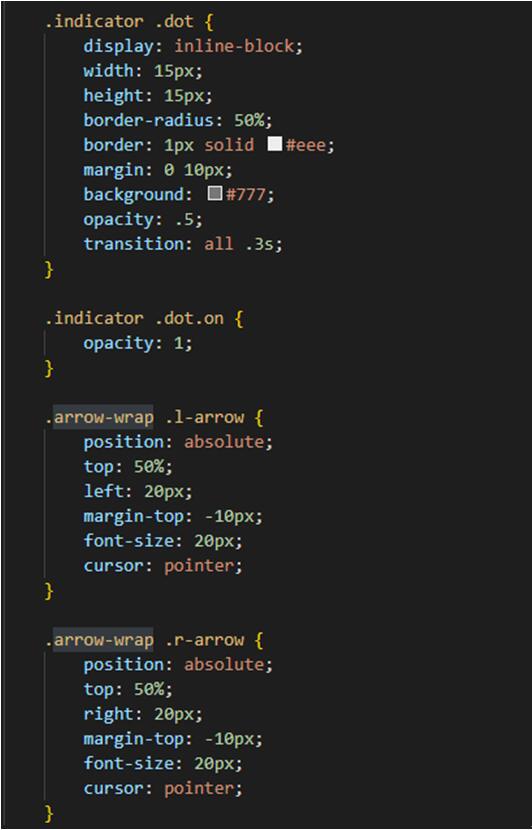
2、css:

包裹整个轮播图的div容器carousel宽度可以自行设置,这里设置的是500px,高度300px,溢出隐藏(overflow: hidden),这里注意carousel要绝对定位,轮播图的指示器indicator要相对定位,以便于悬浮在轮播图上面以及可以点击到指示器;左右箭头同指示器同理。
3、js:

首先如上图指示器部分的JS,结合html的元素slide(存放图片或其他)第一个默认有个类名on,当点击指示器任意一个时js获取点击当前指示器的下标,同时赋予相对应元素slide类名on,结合css有on类名的显示,没有on类名隐藏,从而指示器控制了图片的隐藏显示;左右箭头控制图片的上一张或下一张显示隐藏,以左箭头为例,同理指示器点击时添加删除类名on,不过多了一步下标的加减还有判断,有不懂的可以看看上图。
这样一个简单的PC端轮播图就出来了。