
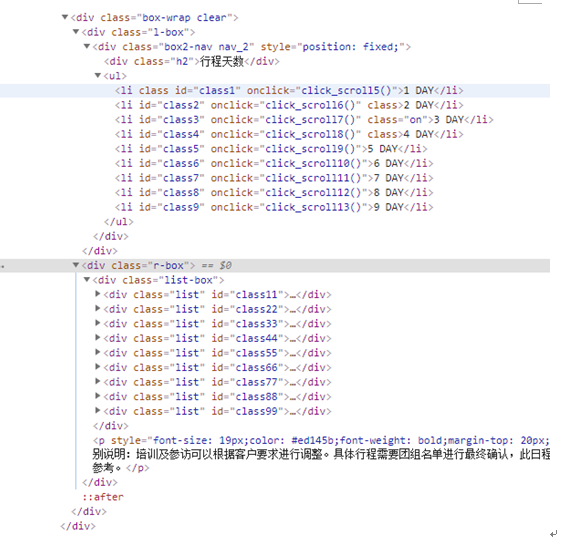
html代码图如下:

css部分悬浮导航栏需要绝对定位(position:fixed),其他的就没什么需要特别说明了。
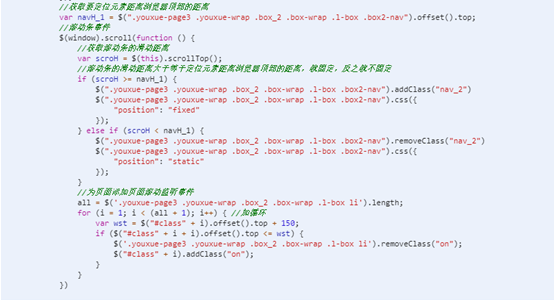
js如图:

如图所示,获取悬浮菜单栏距离顶部的距离,再获取当前滚动条距离顶部的距离,用if判断滚动条的滑动距离大于等于定位元素距离浏览器顶部的距离,就固定(static),反之就不固定(fixed)。获取悬浮导航栏子目录的个数,然后为页面添加页面滚动监听事件,用循环分别获取不同区域距离顶部的距离,用if判断比较当小于等于悬浮导航栏距离顶部的距离时,对应的悬浮导航栏分类添加类名on,其余的分类有类名on的删除类名。