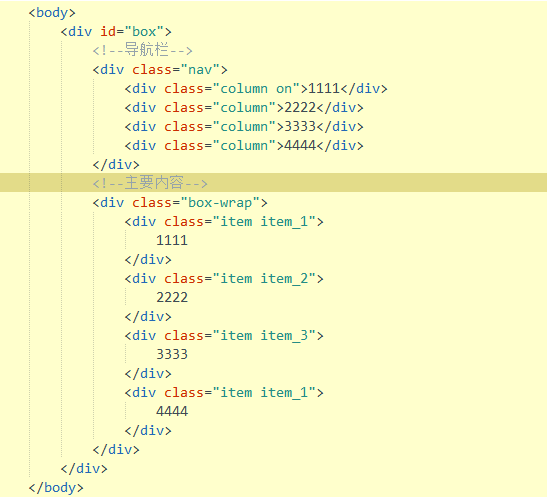
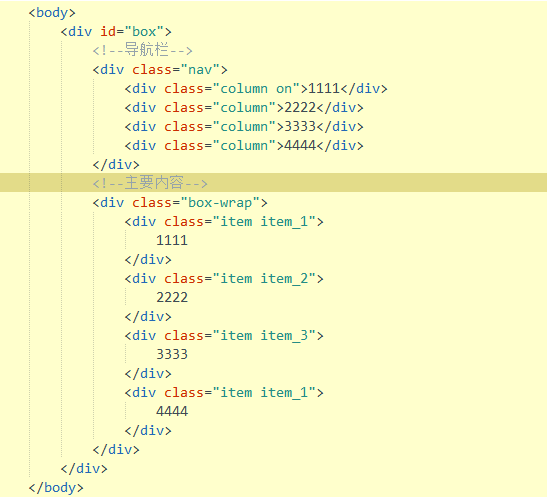
在网站中的产品或者案例详情页,往往会被分成许多块不同区域(如:产品的特性、参数、视频、文字介绍),内容多且过长,不方便用户浏览页面,这时就要用到本文章所做的效果了(jq实现点击导航栏滚动到对应位置和导航栏菜单项随页面滚动而变化)。html如图:

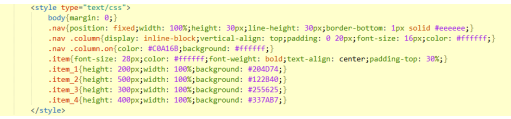
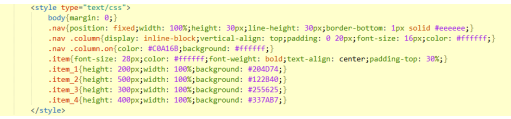
css如图:

js如图:

如上图,先是获取页面主要的区域的个数,然后触发鼠标滚动事件函数,循环获取页面导航栏和各个块(区域)到顶部距离,因为导航栏是绝对定位的,它距离顶部的距离也是实时变动的,在滚动鼠标触发滚动事件时通过for循环当页面的导航栏距离顶部的值大于某一块到顶部的距离,而小于下一块到顶部距离的值时,当前所在块的的下标对应导航栏的下标的某一栏目添加选中状态,其余的删除选中状态;点击导航栏上的栏目,获取点击栏目的下标,获取同为当前下标的内容块到顶部的距离,让滚动条到顶部的距离值为当前下标的内容块到顶部的距离。