最近遇到需要使用拖拽改变列表排序的需求,实现的过程倒是相对简单,问题点在于这个拖拽改变排序的缺点是对于其他页码的数据,无法跨页改变排序,所以只能通过拖拽排序和手动输入序号改变排序。以下是实现思路:
HTML:
引入jquery-ui.min.js,jquery-ui.min.css文件

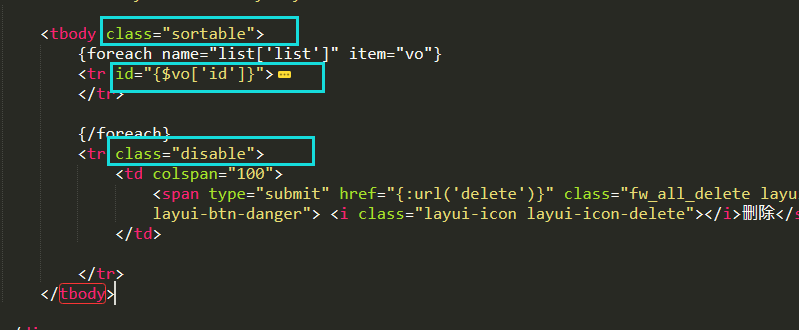
列表结构部分:

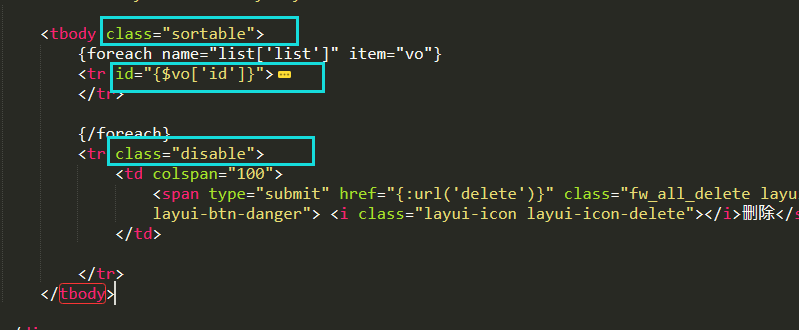
Sortable 的类名用于js的调用;id是数据的id,用于后台修改对应id数据的排序;disable的类名,用于禁止该tr进行拖拽;
<tbody class="sortable">
{foreach name="list['list']" item="vo"}
<tr id="{$vo['id']}">
<td class="col-50"><input type="checkbox"
class="child" name="selid[]" value="{$vo.id}" lay-skin="primary">
</td>
<!-- <td><input type="text" placeholder="排序" autocomplete="off"
class="layui-input sort " data-id="{$vo.id}" url="{:url('sort')}" lay-filter="sort" value="{$vo.sort}"
>
</td> -->
<td><div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.sort}</span></div>
</td>
<td style="background: #cccc;">
<div class="layui-table-cell laytable-cell-1-0-5">
<a href="javascript:;" onClick="showImg(this)"
data-href="{$vo.picture|ImgPath}"><img src="{$vo.picture|ImgPath}"
width="80"></a>
</div>
</td>
<td>
<div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.title}</span></div>
</td>
<td class="layui-form col-80">
<input type="checkbox" lay-verify="required" lay-filter="status" name="is_index"
data-id="{$vo.id}" lay-skin="switch" url="{:url('status')}" lay-text="是|否" value="1" {if
condition="$vo['is_index'] eq 1" }checked{/if}>
</td>
<td class="layui-form col-80">
<input type="checkbox" lay-verify="required" lay-filter="status" name="status"
data-id="{$vo.id}" lay-skin="switch" url="{:url('status')}" lay-text="正常|禁止" value="1" {if
condition="$vo['status'] eq 1" }checked{/if}>
</td>
<td>
<div class="layui-table-cell laytable-cell-1-0-5"><span>{$vo.create_time}</span></div>
</td>
<td class="col-150">
<div class="layui-table-cell laytable-cell-1-0-5">
<a href="{:url('edit',array('id'=>$vo['id']))}" data-width="100%"
data-height="100%" title="修改信息"
class="layui-btn layui-btn-normal layui-btn-xs fw_open">
<i class="layui-icon layui-icon-edit"></i>修改
</a>
<a href="{:url('copy',array('id'=>$vo['id']))}" data-width="100%"
data-height="100%" title="复制信息"
class="layui-btn layui-btn-xs fw_open">
<i class="layui-icon layui-icon-edit"></i>复制
</a>
<a href="{:Url('delete',array('id'=>$vo['id']))}" title="确定要删除吗?"
class="layui-btn layui-btn-danger layui-btn-xs fw_delete">
<i class="layui-icon layui-icon-delete"></i>删除
</a>
</div>
</td>
</tr>
{/foreach}
<tr class="disable">
<td colspan="100">
<span type="submit" href="{:url('delete')}" class="fw_all_delete layui-btn layui-btn-sm layui-btn-danger"> <i class="layui-icon layui-icon-delete"></i>删除</span>
</td>
</tr>
</tbody>
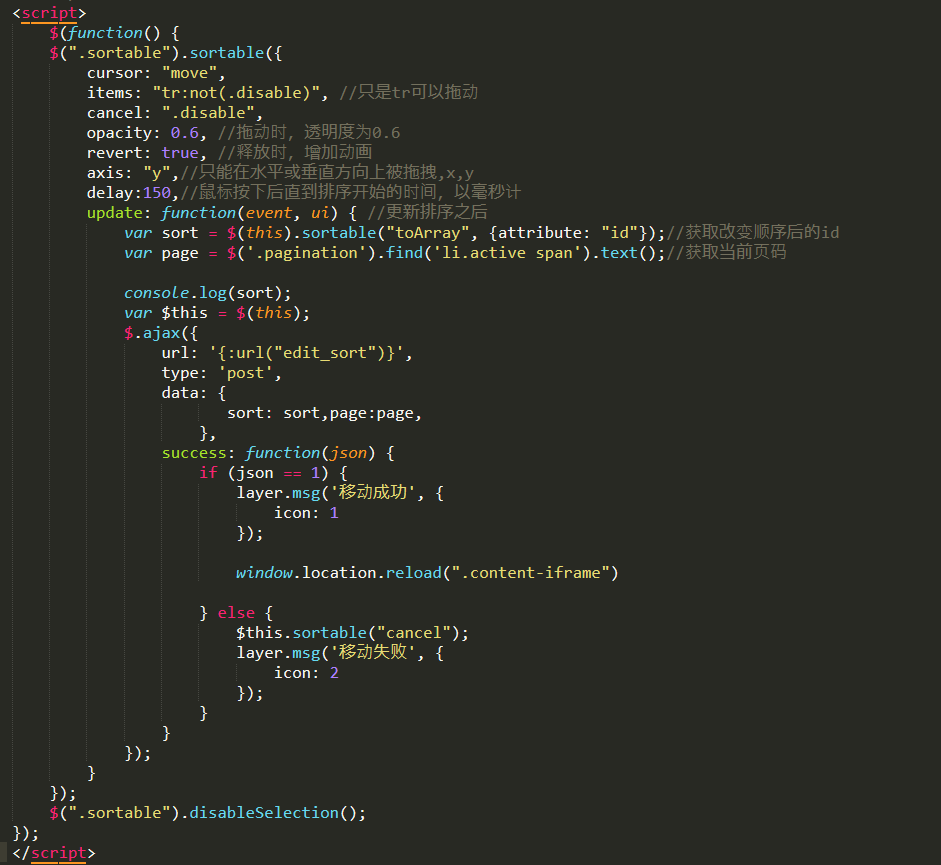
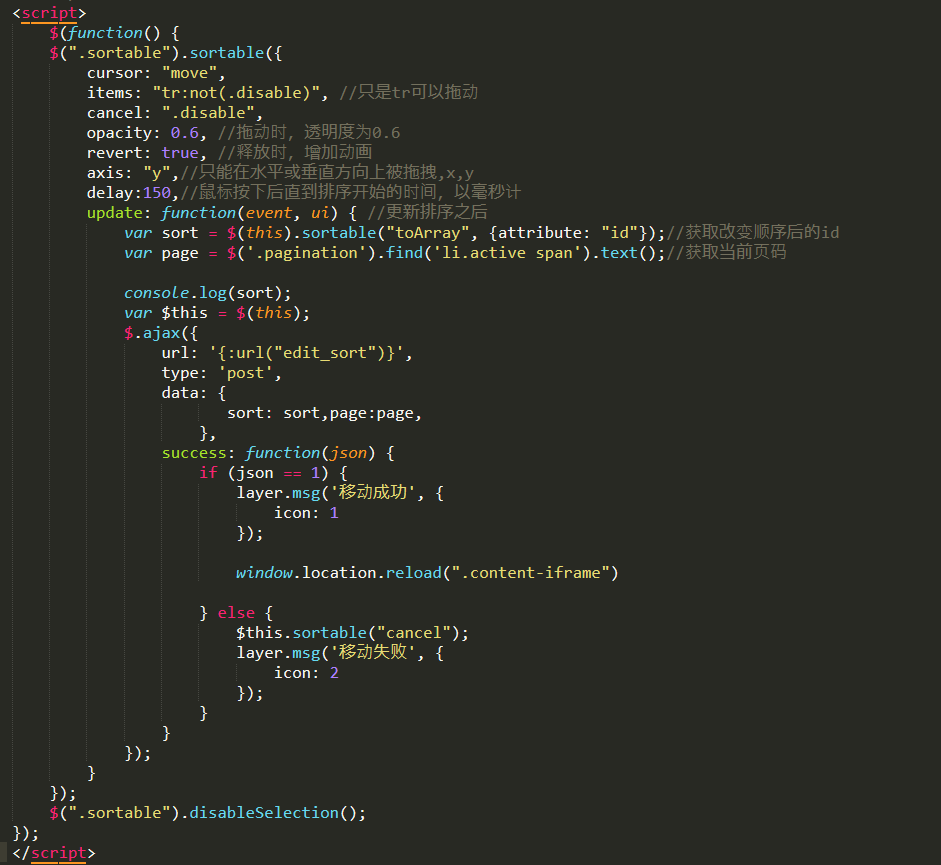
JS代码:

<script>
$(function() {
$(".sortable").sortable({
cursor: "move",
items: "tr:not(.disable)", //只是tr可以拖动
cancel: ".disable",
opacity: 0.6, //拖动时,透明度为0.6
revert: true, //释放时,增加动画
axis: "y",//只能在水平或垂直方向上被拖拽,x,y
delay:150,//鼠标按下后直到排序开始的时间,以毫秒计
update: function(event, ui) { //更新排序之后
var sort = $(this).sortable("toArray", {attribute: "id"});//获取改变顺序后的id
var page = $('.pagination').find('li.active span').text();//获取当前页码
console.log(sort);
var $this = $(this);
$.ajax({
url: '{:url("edit_sort")}',
type: 'post',
data: {
sort: sort,page:page,
},
success: function(json) {
if (json == 1) {
layer.msg('移动成功', {
icon: 1
});
window.location.reload(".content-iframe")
} else {
$this.sortable("cancel");
layer.msg('移动失败', {
icon: 2
});
}
}
});
}
});
$(".sortable").disableSelection();
});
</script>
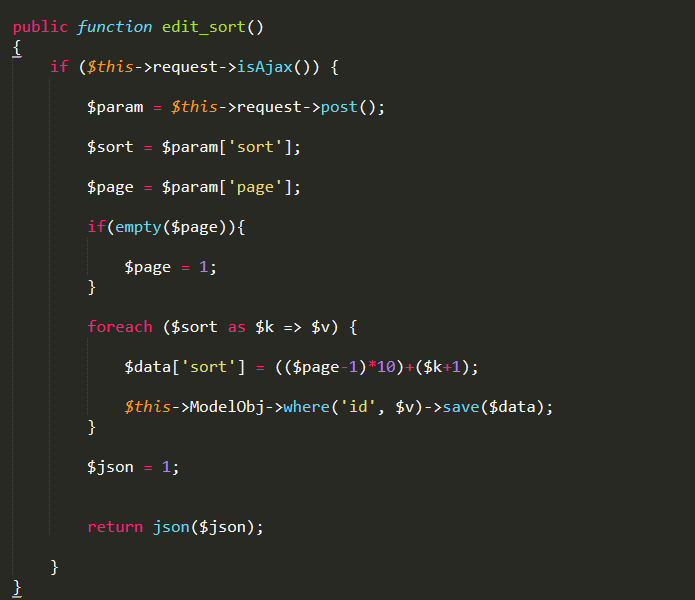
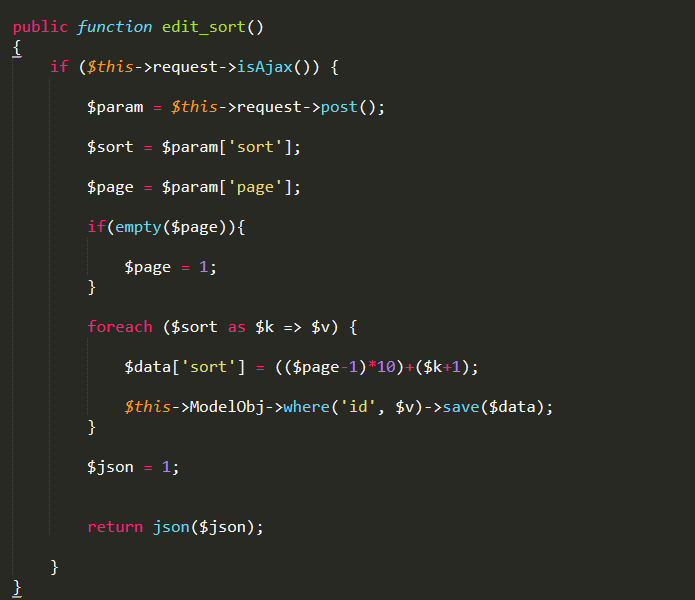
后台代码:

public function edit_sort()
{
if ($this->request->isAjax()) {
$param = $this->request->post();
$sort = $param['sort'];
$page = $param['page'];
if(empty($page)){
$page = 1;
}
foreach ($sort as $k => $v) {
$data['sort'] = (($page-1)*10)+($k+1);
$this->ModelObj->where('id', $v)->save($data);
}
$json = 1;
return json($json);
}
}
jquery-ui直接去官网下载即可。
如没特殊注明,文章均为方维网络原创,转载请注明来自https://www.szfangwei.cn/news/6756.html