最重要的早期设计决策之一是什么样的背景将承载一个项目。是单色、无色,还是使用几何形状、渐变、木纹等潮流元素?还是扎实的背景设计能让项目大放异彩?
保持背景设计风格的趋势也很重要。时尚的背景选择表明网站设计现代且内容新颖。现代视觉框架甚至可以向用户发出信号,表明您正在考虑他们的需求并充分利用可以改善他们体验的工具。
你是怎么做到的?下面是背景设计趋势和风格,其中有一些不错的选择可供尝试。
3D插图

三维任何东西都是今年的大趋势。具有 3D 感觉的插图对于具有特定感觉的设计来说既时髦又轻盈。
这种背景风格的诀窍是选择真正适合您的内容的 3D 元素。插图可以是完整的场景,也可以使用创建纹理或某种重复图案的 3D 图标。
这种风格从一开始就散发出某种感觉。与其他一些风格相比,它更轻盈、更不严肃,因此您要确保将它与正确类型的内容一起使用。否则,您可能会以奇怪的方式断开连接。
创建您自己的插图或查找包含您需要的元素的 UI 套件。通过一点动画添加另一个层次的视觉趣味,例如上面的示例。
粉彩渐变
柔和的渐变背景可以是柔和的或明亮的,但趋势更倾向于柔和的色调和微妙的色彩渐变。
这种类型的背景的好处在于它增加了视觉趣味和深度元素。该样式可以与任何类型的内容和几乎所有品牌颜色组合一起使用,如果您想刷新您的网站设计,它是一个超级实用的选择。
视频

背景视频在网站设计项目中变得越来越普遍。将其视为更多用于视觉目的而不是讲故事的 b-roll 或视频。
运动可以帮助更长时间地关注设计,或者对可能缺乏视觉刺激的内容产生兴趣。
视频背景是美学的时尚贡献者。
光的形状

几何形状可以很好地添加,作为网站设计中其他元素背后的微妙层。具有细线且颜色不多的元素将创造出视觉上有趣的东西,并且不会妨碍设计的其余部分。
您可以通过在整个设计中以类似的方式使用这些效果并将它们提升到另一个层次,并确保您使用的形状和样式与整个网站内容相关。
不要害怕以多种方式使用它们,例如反转、超级微妙的颜色或轻微的动画。这一切都是为了通过一个额外的元素融入背景来为设计创造正确的感觉。
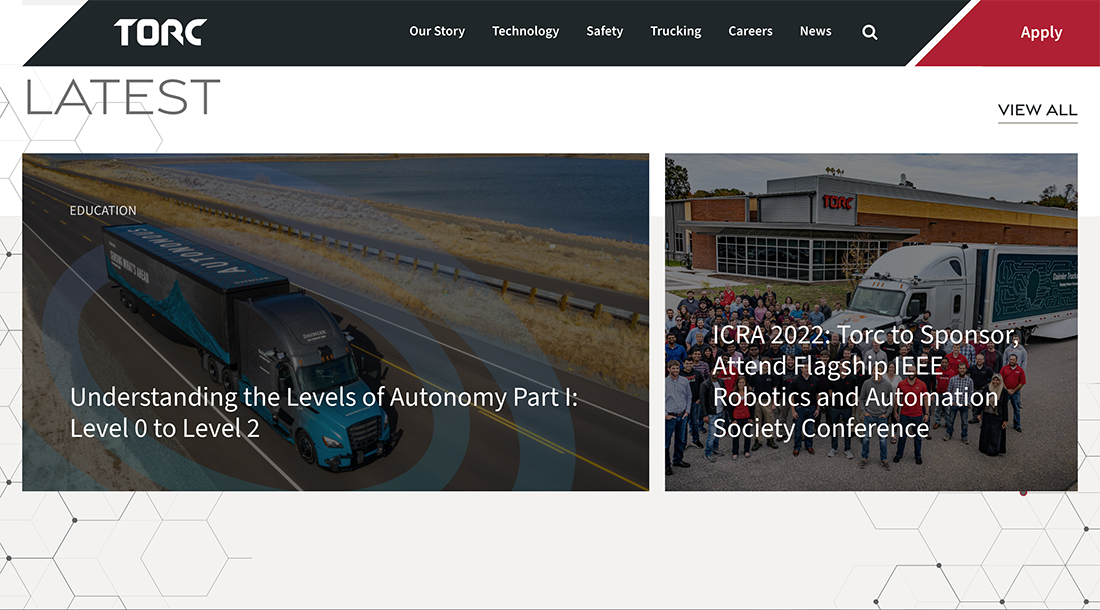
分层背景图像
这是一种我们没有预料到的背景趋势——照片背景隐藏在其他层之后,包括文本、其他图像或视频。
这些图像往往是广角的、易于理解的图像,为网站上的内容奠定了基础。当它们提供额外的信息以使一切更容易理解时,它们是最有价值的。挑战在于,如果做得不好,它们可能会使设计混乱或不堪重负。
寻找容易褪色的图像和一目了然的内容。一般来说,最好的选择是从整个网站的调色板中提取,或者包括大量未使用的空间,这些空间从背景的一部分逐渐淡入另一部分。
立体感

三维和触觉背景吸引用户,因为它们看起来和感觉起来都像真实的东西。用户几乎可以深入设计并成为他们在屏幕上看到的内容的一部分,并且具有强烈的视觉吸引力。
现代 3D 背景趋势不仅仅是阴影和深度形状。它们还包括增强逼真氛围的动画和纹理。
制作 3D 背景的关键是它必须是可信的,这意味着效果复制现实,或者它必须如此牵强以至于它显然是虚构的。那里有一条微妙的路线,需要练习才能做得非常好。
分层元素
背景和前景元素不再需要在屏幕上完全分开。将背景部分与设计的其他部分合并可以创造惊人的深度,有助于产生三维效果(如上所述),并帮助用户感觉自己是设计的一部分。
这种背景趋势是我们在 2020 年和 2021 年看到的将图像中的插图和现实相结合的延伸。现在的趋势似乎更侧重于几何形状和带有图像层的颜色,以一种不那么卡通化的方式创造这种深度效果。
明亮的颜色选择可以通过阴影或其他深度构建技术提供额外的视觉兴趣元素,帮助推动这些设计向前发展。
液体背景
液体背景越来越受欢迎,因为它们在视觉上非常有趣。
您可能会通过以下两种方式之一找到它们:
- 作为其他元素背后的微妙液体图像
- 作为背景中的流动动画
这两个概念看起来都很整洁,即使在静止的液体背景中,它也会唤起运动的感觉。由于屏幕上的自然流动,液体动画或背景的水感通常也具有一定程度的镇静效果。
带叠加层的照片
背景图像似乎永远不会过时,设计师们正在尝试不同的方式来通过叠加和效果将整个场景融合在一起来增加图像的对比度。
叠加很有趣,因为有很多不同的方法可以做到这一点,从全彩屏幕到部分叠加,再到在图像之上添加颜色和其他设计元素。
使照片叠加背景有效的真正关键是使用足够的颜色使前景元素高度可见,而不会隐藏太多背景图像。
厚透明胶片
与此形成鲜明对比的是,上述趋势是在图像或视频上使用厚色透明度。虽然这种效果产生了很大的对比度,但它几乎使背景图像变得不可读。
这就是设计师试图通过这种外观来实现的目标。它在艺术品不强烈的情况下效果最好,主要用于提供额外的纹理,这样背景就不仅仅是一个纯色块。
小心在厚透明度后面使用的图像或视频。它们不应该有趣到人们试图去理解它们。这些图像应该很容易淡入背景。
水彩画
水彩背景是网站设计中插图和场景的全新呈现。这种趋势包括任何具有手绘质感的东西。
水彩画的优点——也可能是它们受欢迎的原因——是这种风格具有一定的柔和感,而一些较粗糙的背景选项则缺乏这种柔和感。水彩画也有一种真实的感觉,可以传达您将要探索的内容的独特性。
最后,水彩风格散发出一点奇思妙想。这个概念似乎是一种设计感觉,现在更多的项目正在尝试复制。
全屏视频

几年来,视频一直是首选的背景设计元素,但随着这种趋势的出现,它正在被重新发明:全屏背景视频。
响应式形状允许设计人员缩放视频以填充着陆屏幕。与上面的示例一样,这种趋势侧重于效果和周围元素最少的视频。
近乎电影般的体验吸引了用户,并且可以高度参与正确的视频剪辑。要充分利用这种背景设计趋势,请寻找具有大量动作和动作的视频。
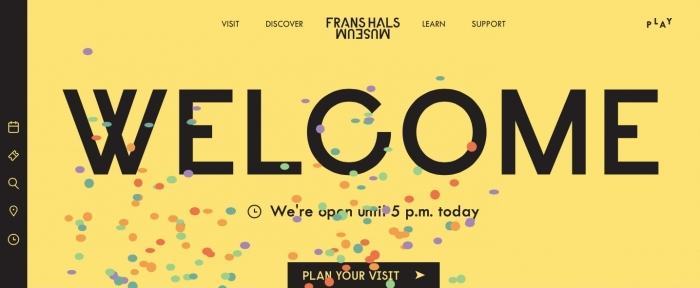
背景文字
您可能不会将文本视为背景元素,但它可以。
带有大字的强大字体可以携带背景和周围的图像元素,甚至侵占空间。
这可能是最棘手的背景趋势之一,因为您需要在保持可读性的同时保持字体、图像和响应能力之间的平衡。
微妙的纹理
背景中的微妙纹理可以增加项目的深度和维度。
有各种各样的纹理图案可供尝试,但主导趋势似乎是纯色上的斑点(最常见的是白色)。
这种风格的纹理为背景提供了一种粗糙的元素,并增加了一种设计不过分精致的感觉。这种趋势最好的部分可能是它几乎适用于任何事物,你甚至可以将它与其他背景趋势结合起来。(上面的例子使用了视频和纹理。)
悬停动画
谁说背景图片必须是静态的?
完美放置的悬停动作为原本静态的背景添加了适量的运动。这种技术适用于照片、插图,甚至图案或纹理。
诀窍在于它为用户体验增添了意想不到的愉悦元素。在悬停动作出现之前,用户甚至不知道它在那里。
要充分利用这种背景趋势,请创建一些微妙的动作。在上面的示例中,图像在激活时有一点反弹。
分层,场景插图

另一个正在发展的背景趋势是插图的使用。虽然设计师在背景中使用插图已经有一段时间了,但这些插图更加精致,带有分层场景,甚至还有一些动画。
插图可以引人注目且令人难忘。插图的难点在于这些背景设计可能相当繁琐,您必须仔细规划其他元素的位置和样式。
上例中插图的使用几乎是完美的。通过偏离中心的位置和动画提示,它很好地补充了文本和设计的其余部分。
色块图层
色块已经成为一种超越学科的设计趋势。您会在时尚、家居装饰和网站设计中找到它。
这种风格的设计背景最大的好处就是可以明快,有层次感,视觉上很有趣。它适用于各种调色板 - 这对品牌来说非常有用 - 并且不会创建过于复杂或难以实现的背景。
使用具有明亮或浅色背景的色块层,然后添加另一种颜色的第二个“背景”。您可以在上面的投资组合网站示例中看到这一点,背景为白色,然后是蓝色框中的各个元素。
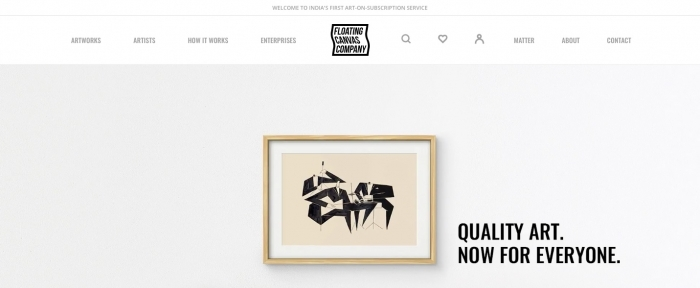
纯色
平面设计中从未真正消失的部分之一是样式的颜色。这些颜色作为背景颜色回归。
这种风格不仅要为背景使用更大胆的色调,而且要平淡地使用它们。没有渐变,没有变化,只有单一色调的纯色背景。
这些背景通常在顶部有逼真的图层,有时在它们后面有边框或其他背景以创建深度。(您可以从上面的示例中看到这种完整效果,米色背景周围有白色边缘,顶部有图像。)
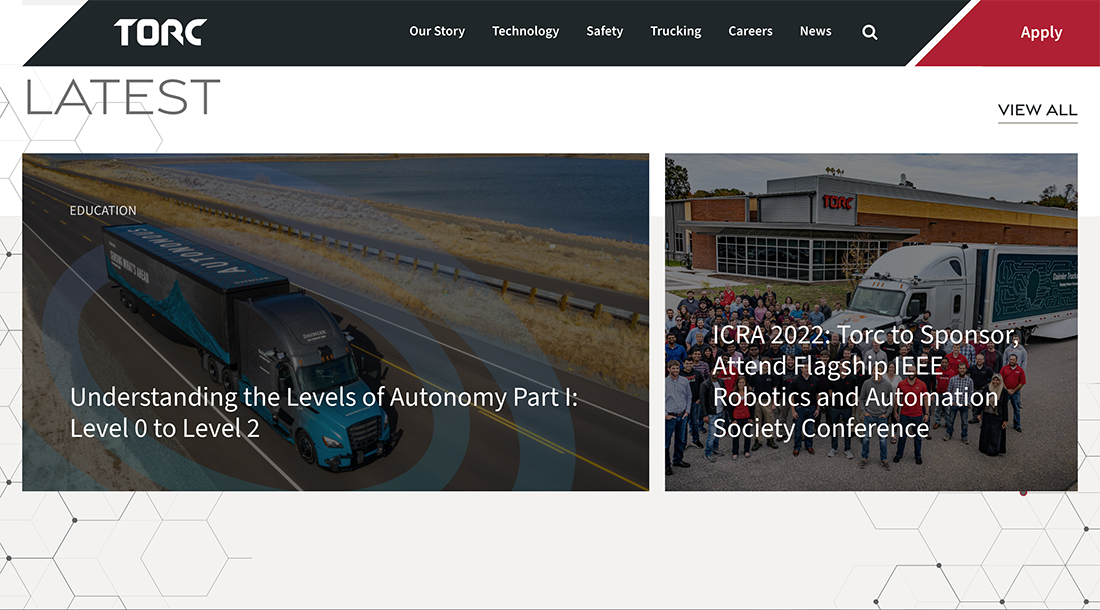
几何形状

圆形、多边形和其他几何元素是 2021 年背景设计的重要组成部分。
这些形状可以让人想起童年,或者只是一种有趣的替代方案,可以替代之前流行的所有平面单色背景。对于几何学的现代风格,坚持单调的调色板并使用具有强烈对比的元素来充分利用背景。
这些背景样式可能有些浮华,例如上面的示例,或者包括带有微妙几何底色的柔和调色板。
线型

从微妙的曲线到大胆的笔触,线条图案作为背景设计元素越来越受欢迎。
使线条起作用的是它们意味着什么。最好的线条图案有助于将用户吸引到设计中,并将注意力引向其他视觉元素,例如上例中的自定义线条图案。
线条图案可以大也可以小,两者都可以有效,具体取决于您的项目目标。
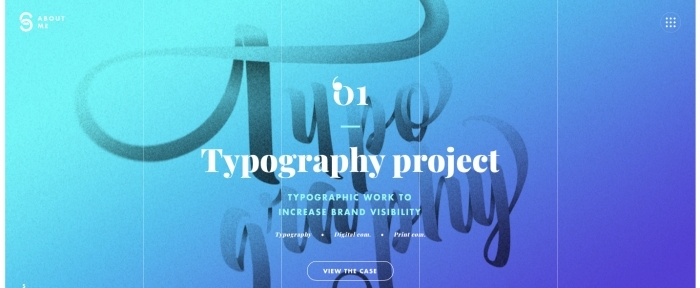
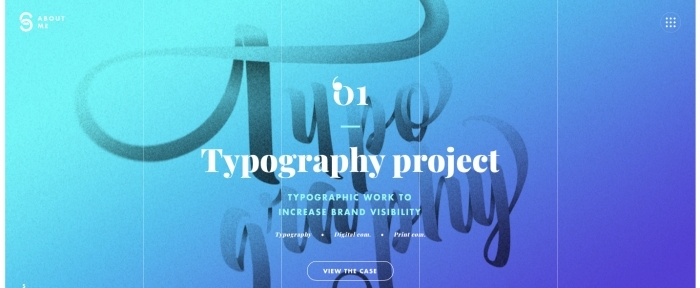
渐变

如果你和我一样,那么你就是那些真正热爱渐变的设计师之一。(我受够了。)
这种趋势非常灵活,背景渐变只是颜色,背景渐变覆盖图像或视频,甚至动画背景渐变会改变颜色或似乎漂浮在整个设计中。
有这么多选择,几乎可以肯定您可以找到适合您的调色板和设计方案的可行解决方案。
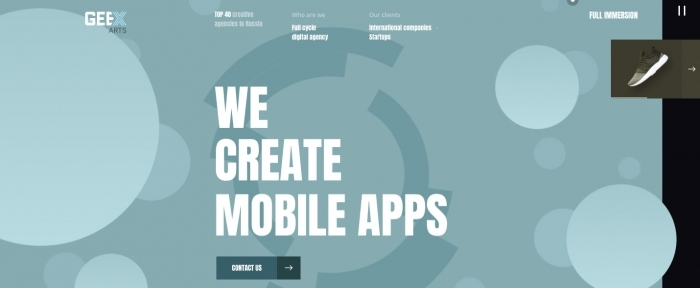
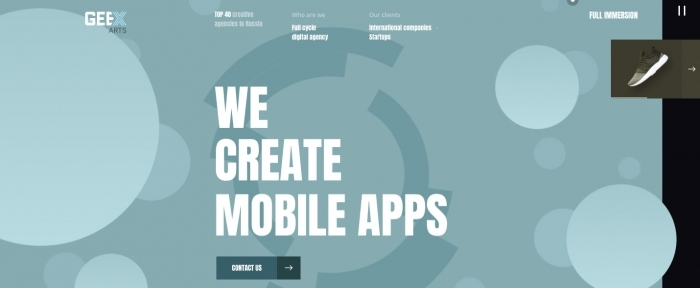
气泡和斑点

虽然气泡和斑点可能类似于几何形状,但它们通常是不同的,因为其中许多元素都包含一些运动并且形状相当不完美。
作为背景元素,这种趋势往往以两种方式发挥作用:
- 作为带有气泡或斑点状元素的实际背景,这些元素仅用于视觉兴趣或为整体设计添加一点颜色。
- 作为“前景”背景元素,如上例。气泡和斑点通常是移动的形状,在设计中漂浮起来以创造更多层次的效果,但它们是“背景元素”,因为它们除了帮助吸引用户注意力之外没有任何功能性作用。
木纹

在产品摄影和场景风格设计方面,木纹背景很受欢迎。
两者都适用于此元素,因为木纹背景提供了一种不平坦的自然环境。这很有趣,但不是压倒性的。它提供了一个有趣的位置,有助于将焦点放在背景中的事物上。
为了充分利用木纹风格,尝试将木材的颜色与前景元素相匹配,并根据前景元素寻找宽或薄的木板。尽量避免落入木板之间“裂缝”的元素。
白色和灰色

浅色——白色和灰色——背景是一种持续存在的趋势。这些背景大多源于极简主义趋势,简单易用。它们为屏幕上的其他元素提供了充足的空间和对比度。
大多数白色和灰色背景都有一些纹理元素,例如浅色渐变、使用阴影与前景元素分离,或某种整体图案或纹理。
结论
使用新背景更改旧设计。像更改设计画布的外观这样简单的事情就可以刷新项目。
寻找具有时尚感的东西,为您的设计增添更现代的气息。