微交互有效地传达了品牌标识和精神,同时改善了与客户的联系。作为养成习惯的工具,它们创造了一种有趣且无缝的用户体验。两个这样的例子是 Facebook 的“点赞”和 Tinder 的“滑动”。微交互的起源是为了引导在使用服务或产品时遇到障碍的客户。从洗衣机到咖啡机,微交互已被当今的一切所采用。
微交互如何工作
简单微交互的四个结构元素是:触发器、规则、反馈和循环。
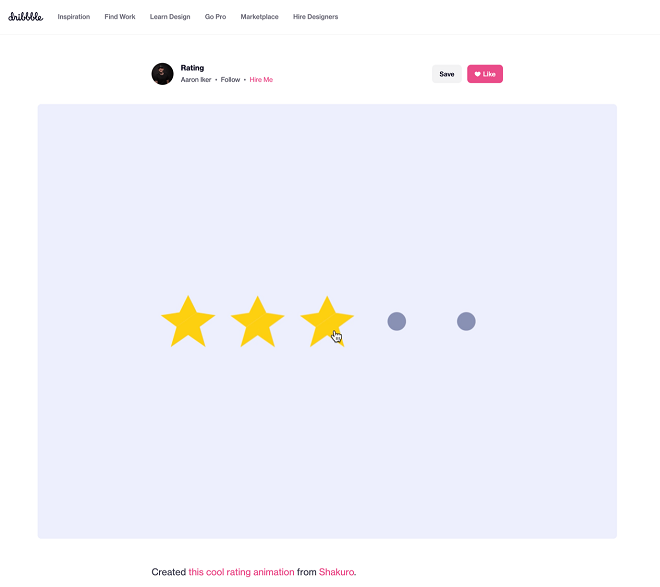
触发器
用户启动(由用户提示)和系统启动(由系统驱动)的微交互都是该功能的一部分。例如,用户执行的常见触发器是单击、滚动、点击和拉动。即使在付款、预订出租车以及点击或点击汉堡菜单时,也都属于此类。另一方面,用户输入错误密码时的警报提示是典型的系统生成触发器。

规则
它确定在用户通过点击、单击、滚动或滑动将提示设置为运动后会发生什么。应用程序决定用户使用的触发器,这被称为规则,Tinder 的“滑动”功能说明了这一点。它们逐渐成为一种似乎形成习惯的行为,用户在定期使用应用程序时会习惯它们。

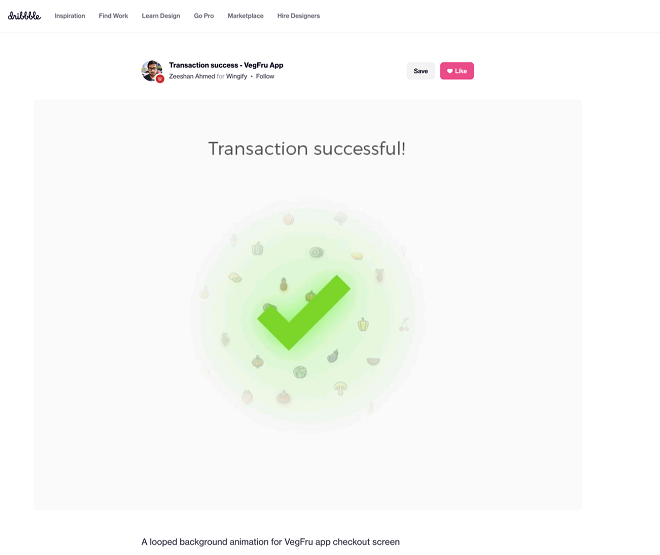
反馈
在这个过程阶段,系统使用听觉、视觉和触觉提示来通知用户。用户参与并被鼓励在他们的过程中进一步进行。例如,下载的进度条,或者支付成功或失败的视觉、听觉和触觉指示,点击,都是反馈系统的一部分。

循环/模式
最后一个阶段构成了过程的微小元规则,频率和持续时间由它决定。最好的例子来自电子商务应用程序。“立即购买”转变为“购买另一个”。该应用程序通常使用这样的循环来让他们在用户对应用程序失去兴趣之前重新使用该应用程序。

使用微交互的优势
品牌传播
一个成功的品牌可以确保向买家传达的信息是吸引人的、积极的、轻松的。微交互通过清楚地显示过程状态,为品牌创造并强化正面形象。
更多的用户参与
正如专家所说,微交互可以更好地吸引用户。元素在潜意识中产生了与您的应用程序保持交互的冲动。例如,每个推送或微调通知都会将客户重定向回您的应用程序。
增强用户体验
从购物到银行业务再到旅行再到学习再到保持健康,总有一款应用程序适用于一切事物。广泛的活动提升了整体用户体验,用户在游戏中保持领先。
及时反馈
不知道空白屏幕背后发生了什么令人沮丧,尤其是在购买过程中。愉快的声音用户体验,通过即时反馈的通知总是有利的。
视觉和谐
通过点击、滑动、打字或滚动微交互启动,并且都是 UX 设计整体吸引力的一部分。界面元素应与应用程序的视觉功能完美同步。
微交互最佳实践
将微交互引入用户体验时应遵循的一些基本原则是:
保持简单,愚蠢(亲吻)轻推
KISS,一种设计原则,在微交互的情况下更为重要。让用户的旅程愉快而不是分心是我们的目标。
保持简短
名称本身中的“Micro”存在。但微交互不应该成为明星。冗长的微交互只会分散用户的注意力。
选择正确的地方
在为任何微交互选择位置之前,应仔细考虑这些选项。用户交互设计被广泛使用是有原因的。他们可以安全地继续下去,因为许多人已经认可了他们。
还应考虑微交互是否到达理想客户的位置。另外,看看你是否需要开始进行微交互。
最后的话
作为用户体验设计师,网站和应用程序的整体设计、用户的旅程、他们与我们的产品/服务的互动、他们与品牌的联系以及交易的便利性都会受到我们的深刻影响。