在日常网站开发中会经常遇到一些需要兼容各个终端的要求的,这种网站有个专属名称-响应式网站。顾名思义,就是能响应各个终端尺寸较好的展示网站内容。
在响应式网站开发过程多,大多数开发者是用媒体查询来写多几套css样式来布局排版,还有就是运用各种框架来进行开发,而网站功能方面一般都会有一些轮播效果,在单PC或者单手机站上轮播效果就随便写写就好了,不用考虑一个轮播结构是否兼容其他终端,而在响应式网站中,就需要考虑这种情况,如果是整屏轮播的话,只需要把宽度设置为100%就行了,而如果轮播功能是多个子模块同时显示的,就需要考虑小屏上的显示情况了,有些轮播内容比较少的就可以直接按照百分比缩放,然而也不是所有的轮播都内容少到能支持直接缩放显示,对于这种情况,我都是运用swiper插件来实现不同分辨率显示不同数量的轮播内容来解决这个问题的。
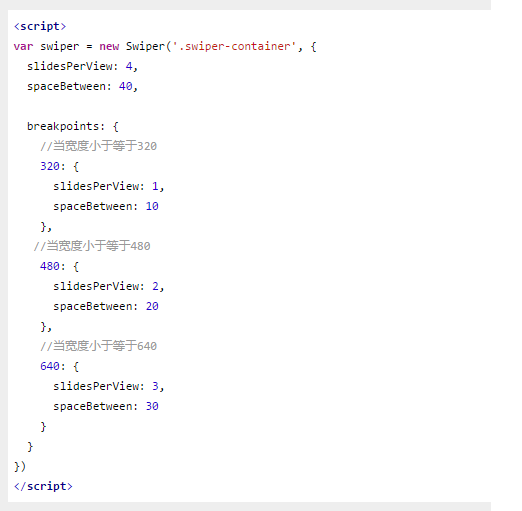
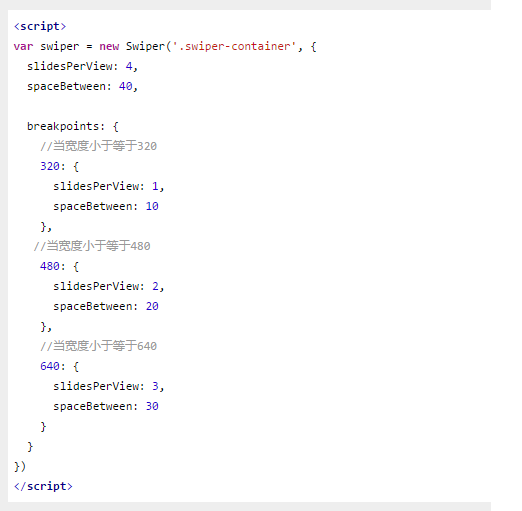
这个参数就是breakpoints。
Swiper中文网中对于breakpoints的介绍如下:


它能根据分辨率的不同来设置显示不同的数量,极大的改善了轮播功能兼容各个终端的不足。同时也缩减了网站开发所耗费的时间,是响应式网站轮播功能实现方式比较优秀的方法,当然如果说根据不同分辨率来写多几个轮播来根据分辨率调用也是可行的,但是这样比较耗时耗力,网页加载时间也会比较久。
如果有其他的更加有效的开发方式欢迎告知。