之前写过一篇文件介绍如何不使用VPN的情况嵌入谷歌,不过现在国内已经再支持谷歌的访问了,所以我们只能用其他的地图工具,以前会使用高德地图,它是支持英文版的,但高德地图很久都没更新过英文版的地图了,很多信息显示是错误的。我发现微软开发的必应地图非常好用,不仅支持中文版,也支持英文,甚至各种语言版本只需要用相同的代码,由必应地图自己判断用户使用何种语言的浏览器,从而显示该语言的地图,下面讲一下如何在页面上嵌入必应地图。
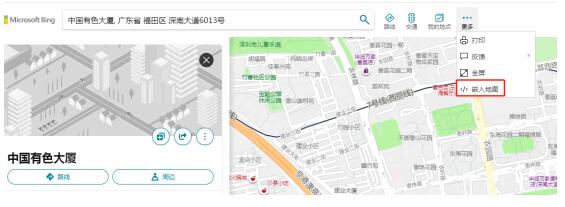
如果只是简单的嵌入必应地图,那只要打开必应地图,搜索目的地,获取目的地的地图后,如下图所示:

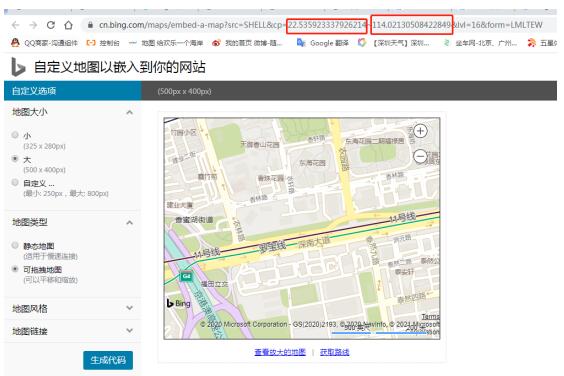
点击上面的“嵌入地图”,通过设置一些参数,如下图所示:

然后点击生成代码,即可获取必应地图的嵌入页面的方法,顺便记住下上面划红圈的经纬度,下面我们会用到它。
但这里会有一个问题,就是无法在地图里注记自己公司的位置,所以做为专业做网站的程序员,是无法容忍这样的情况的。我们继续研究,发现使用必应地图的API接口是可以实现页面上嵌入必应地图的。
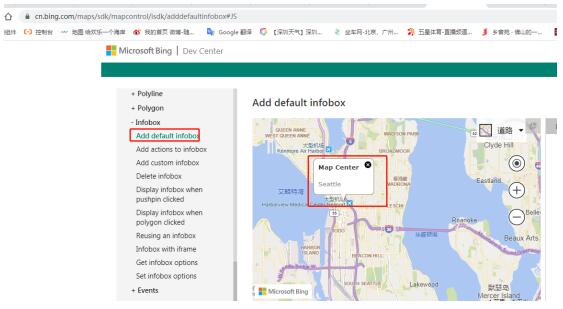
先打开必应地图的开发者页面,就是寻找 Infobox中的 Add default infobox的功能,点击后如下图所示:

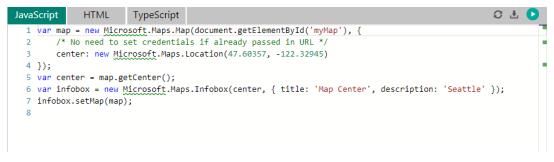
然后我们获取地图的JS代码,如下图所示:

从上面的代码比较容易看出来,我们只是把title中的“Map Center”改成公司名称,desciption改成公司的地址,电话之类的信息就可以了,最重要的是修改Microsoft.Maps.Location(47.60357, -122.32945),就是我们上面提示的经纬度,因为必应地图不像百度地图、高德地图那样有坐标拾取的页面,我们只能从必应地图的嵌入页面的URL里去获取必应地图的经度和纬度。
只要进行以上操作,就可以制作出合适的页面地图了,希望对你有所帮助。