按钮是可以明确指示交互行为动作的组件,简单的可以由一块背景颜色加上边框和一组字体,且字体的颜色与背景颜色色值不一致。虽然按钮的设计看似简单,但是每一个细节都关联着用户的使用体验。用户在浏览网站的时候,点击或者鼠标指向按钮时发生的某种动画效果,例如背景颜色的过渡变化、字体颜色的过渡变化、增加投影,让按钮更具层次感等,这些多彩多样的动画效果可以突出强调重点,聚焦用户的视线,用户通过这些简单的点击或指向就能轻松满足自己的行为需求。按钮的交互样式多种多样,如下两种所示:
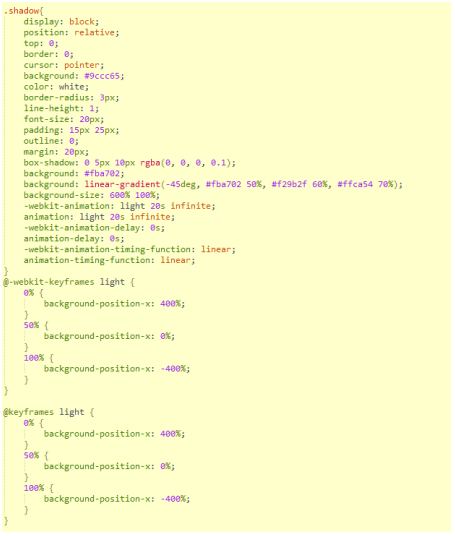
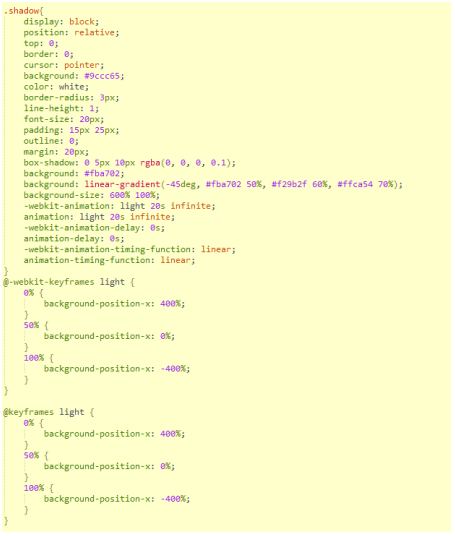
Css做的光影按钮,css实现的光影自动且重复的划过按钮的动画效果,用linear-gradient() 函数创建一个表示三种颜色的线性渐变,设置animation动画的名称、时间、速度曲线、延迟时间等,然后将div.shadow元素与animation绑定,用@keyframes创建动画,用百分比来设置动画改变发生的时间,通过逐步改变从一个X轴背景位置设定到另一个X轴背景位置,0%是开头的动画,100%是动画完成的时候。按钮效果如下图所示:

Html:
<div class="shadow">learn more</div>
Css:

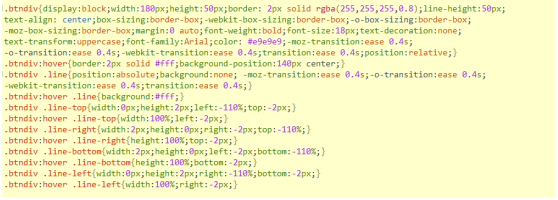
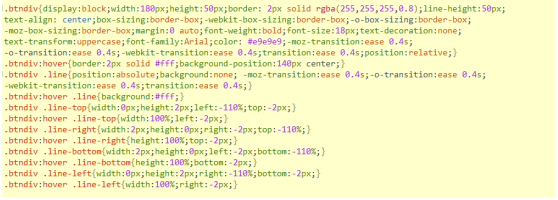
鼠标指向按钮时发生的动画效果,当鼠标指向按钮时,按钮四周有线条聚集,可以使用户更加容易把视线聚焦到按钮上,当鼠标移开时,按钮四周的线扩散消失。按钮效果如下所示:

Html:
<a class="btndiv">
<span class="line line-top"></span>
<span class="line line-right"></span>
<span class="line line-bottom"></span>
<span class="line line-left"></span>
learn more
</a>
Css: