想必前端程序员需要VUE项目的时候,一般都是使用Vscode或者HbuliderX创建项目,但是有写包都需要外部引入,我一般都是使用node.js脚本创建项目,因为可以把自己需要的包选择进去创建项目。
首先我们需要下载node.js脚本,然后电脑快捷键使用win+r输入cmd,进入脚本界面输入npm-v看看是否安装成功。如下图

然后搭建vue的环境安装vue-cl,输入npm install -g @vue/cli。如下图

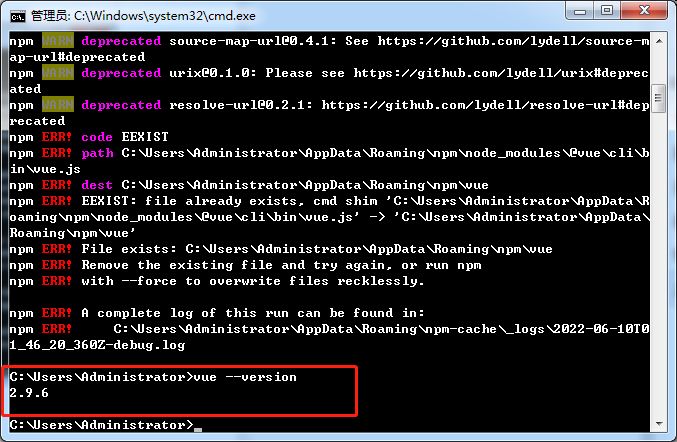
然后输入vue --version进行检测看看是否搭配完成。如下图

然后需要存放项目的地址,如c盘vue文件下:

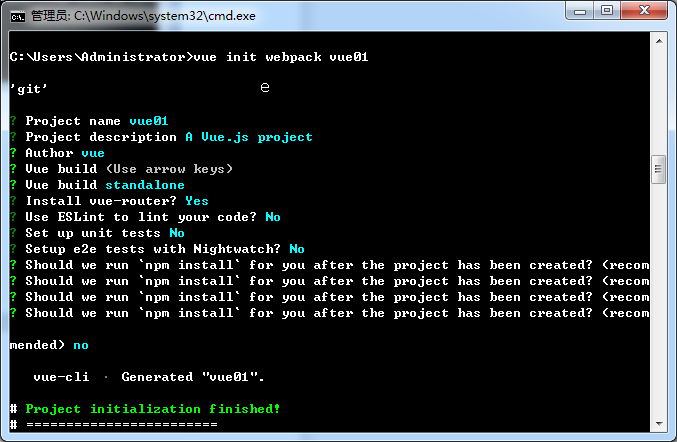
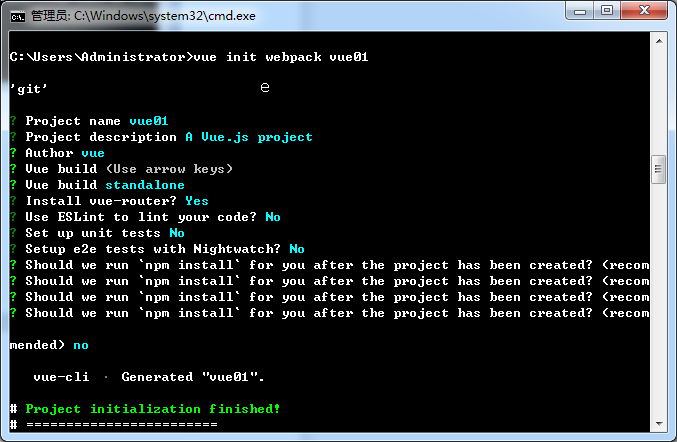
最后创建vue项目,输入vue init webpack vue01,vue01是项目名称大家可以输入自己想创建的vue项目名称。

1.Project name是项目名称,直接回车
2.Project description是项目描述,写完回车
3.Author是项目作者,写完回车
4.其余下面的是项目过程中需要的包,出了Install vue-router是需要的可以选择yes,其它的我觉得没什么用,我都是选择的no,选择完之后显示如上图就是vue项目创建成功了。
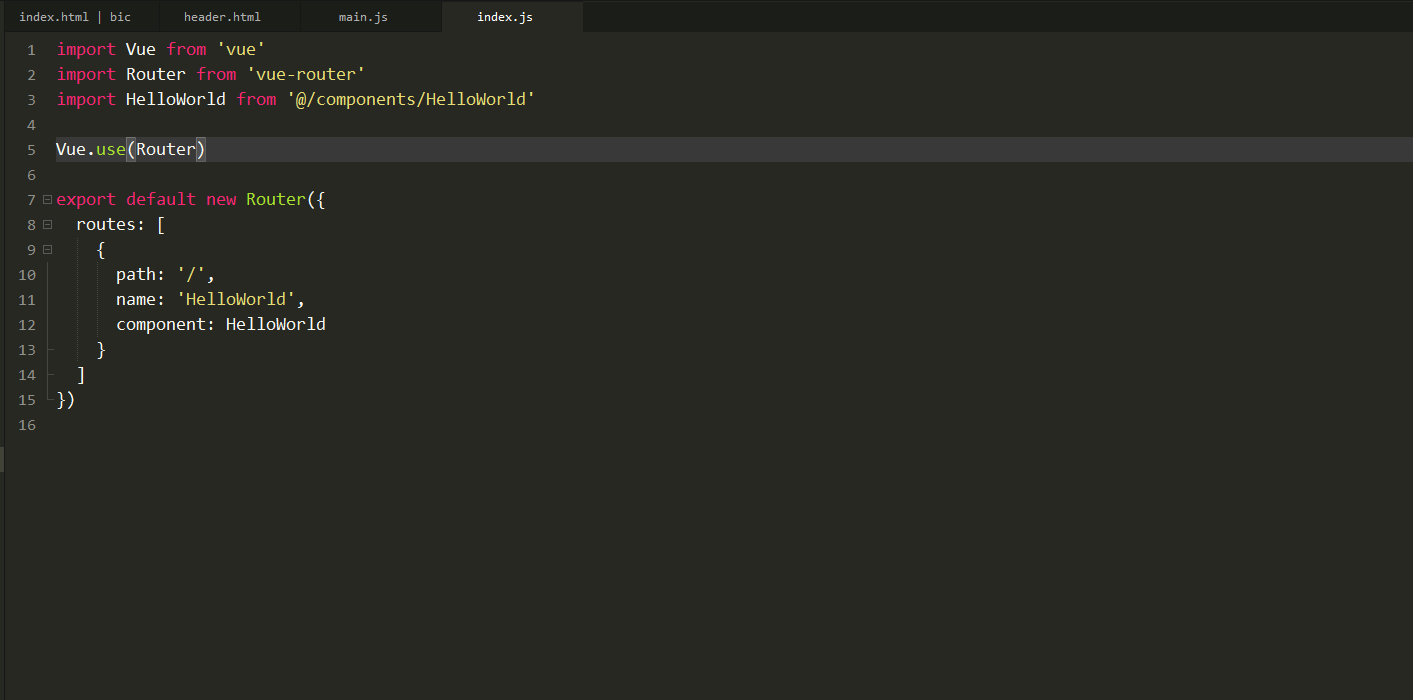
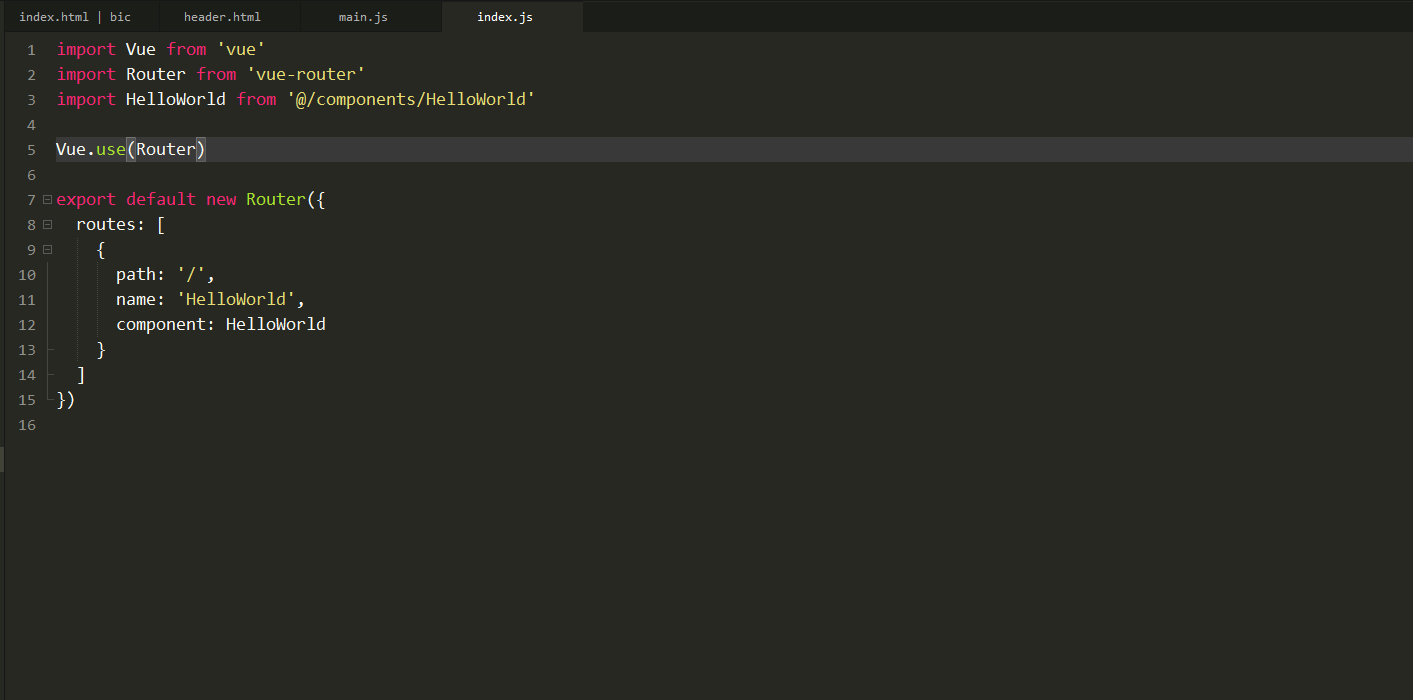
vue-router这个包在vue项目进行中能起到很大的作用的,比如主页面需要引入其它的页面进来,我们就需要使用vue-router,里面有一个mian.js,进入添加js输入页面路径引入子页面。代码如下:

大家赶快去试试吧,这样建站更简单方便,运行终端的话可以使用npm run dev,在终端里面先输入cd 文件地址 && npm install,然后会显示浏览ip地址,Ctrl+右边就可以直接打开测试网页了。