Vue3 相对于 Vue2 有以下好处:
1. 更快的渲染速度: Vue3 引入了虚拟 DOM 的重写,以及更高效的更新追踪算法,因此在渲染大型应用或组件时能够提供更快的性能。
- 更小的包体积:通过 Tree-shaking 和模块分离等优化, Vue3 生成的打包文件大小相对较小,有助于提升网页加载速度。
- 更好的 TypeScript 支持: Vue3 内置了对 TypeScript 的原生支持,并且完全重写了 TypeScript 定义。这意味着使用 TypeScript 进行项目开发将更加流畅、无缝连接,并具备更强大类型推断功能。
- 更灵活和可扩展:Composition API 是 Vue3 新增引入并推荐使用的特性。它提供了一种不同于Options API 风格(data、 methods 等) 的编程方式,可以帮助你编写出结构清晰、易维护和复用性强的代码。
- 更佳兼容性:由于底层经过重写和优化,在现代浏览器中, Vue3 能够更好地利用现代 JavaScript 语言特性并进行充分优化。
总体而言,尽管升级到新版本可能需要一定成本,但从长远来看使用 Vue3 能够带来许多显著改进与新特性。
接下来是创建vue3项目,首先是需要下载最高版本的node.js,步骤如下:
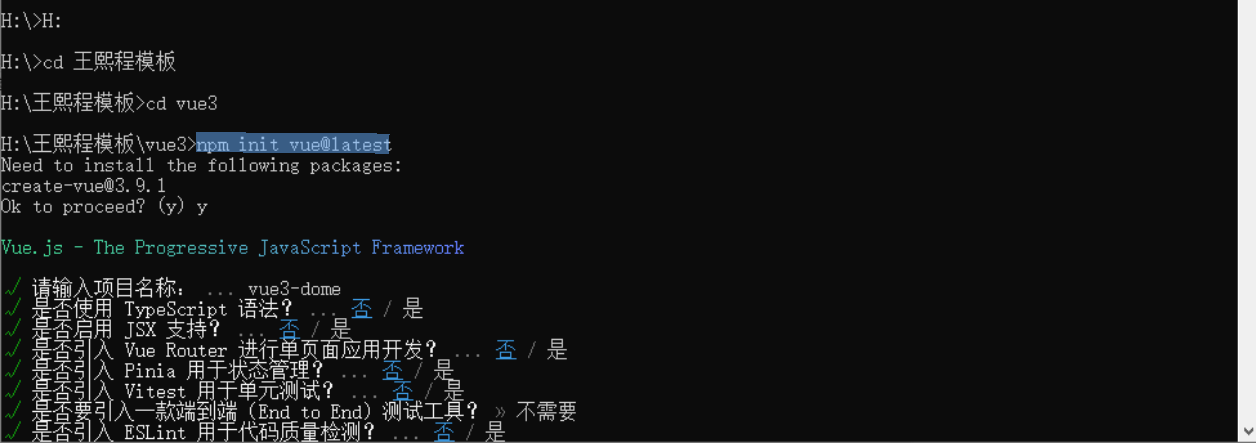
先选择项目存储的地方,在输入npm init vue@latest回车选择需要的环境

请输入项目名称:自己设定(必须小写)
是否使用TypeScript语法:否
是否启用JSX支持:否
是否引入Vue Router进行单页面应用开发:否
是否引入Pinia用于状态管理:否
是否引入Vitest用于单元测试:否
是否要引入一款端到端(End to End)测试工具:否
是否引入ESLint用于代码质量检测:否
按照我的步骤就行,接下来开始配置,如下图:

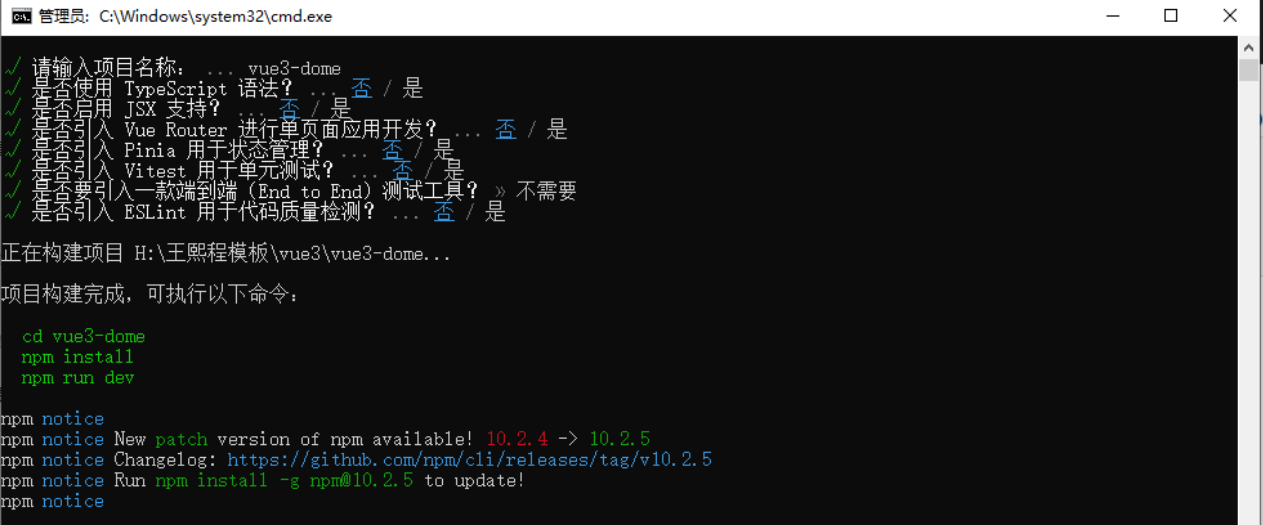
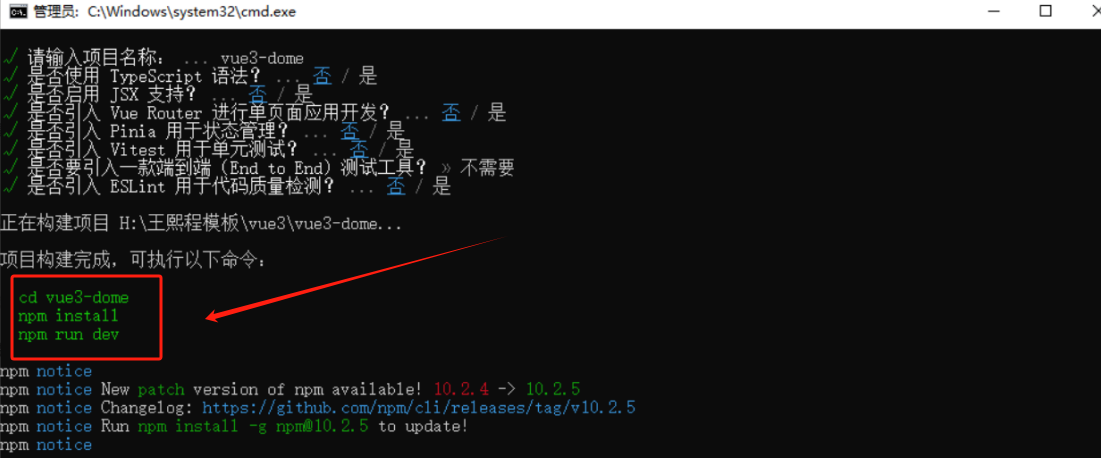
按照上图中出现的执行命令依次执行,如下图:

cd vue3-dome
npm install
npm run dev
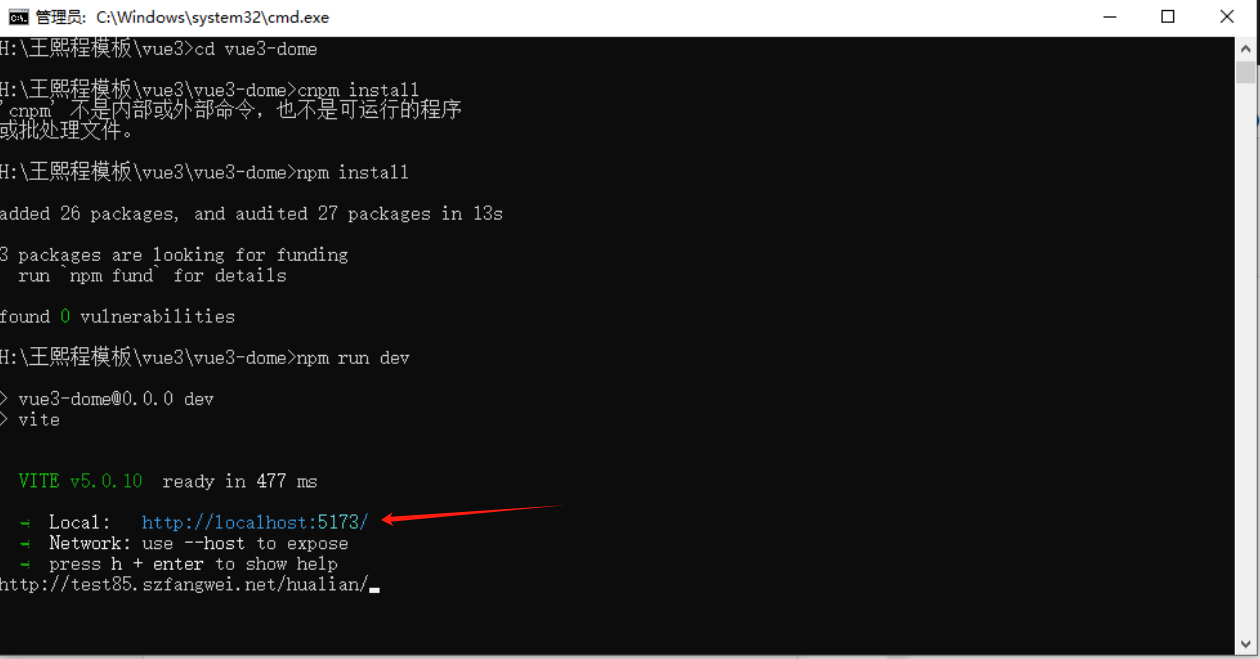
接下来就会出现如下图内容,箭头指向处ctrl + 左键浏览vue3项目的页面

如果你还想引用swiper框架,按照以下步骤,如下图:

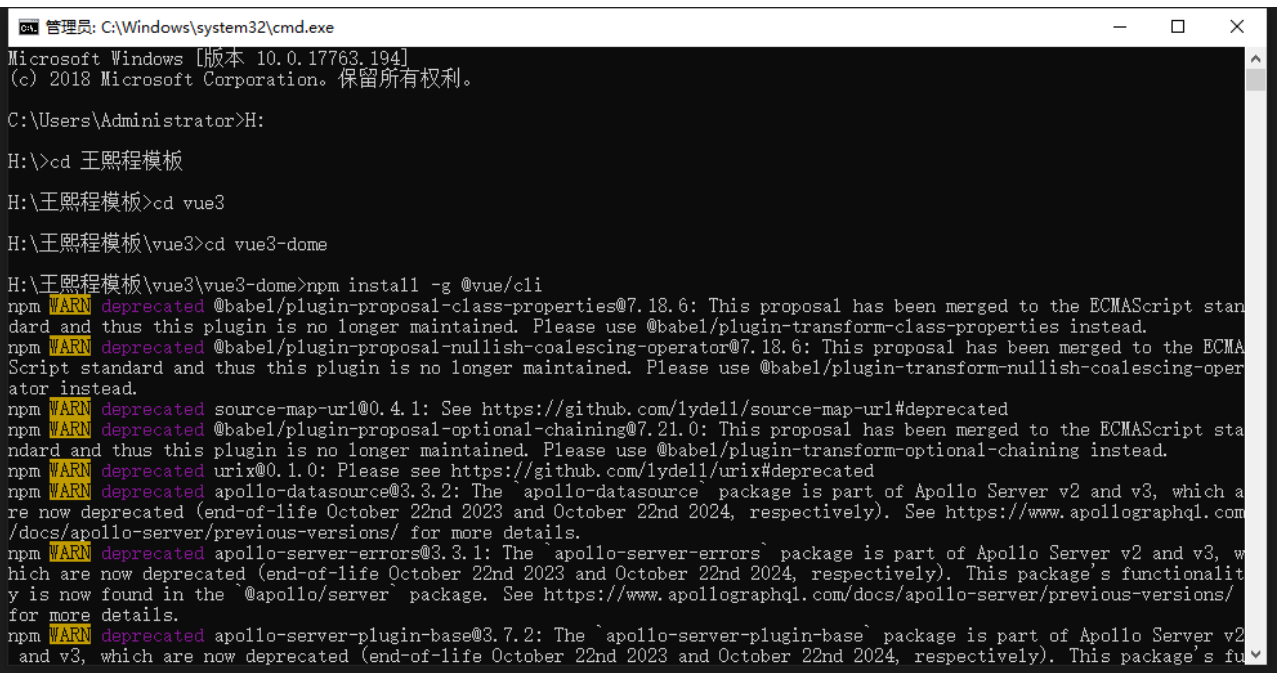
找到项目地址,然后输入npm install -g @vue/cli回车

如下图所示没有出现报错就是安装成功,接下来我们在输入命令npm install swiper回车就安装成功了,今天的教学就到这里了想学习更多找客服咨询。
深圳方维,创新网站建设,打造卓越用户体验!为您打造独一无二的在线品牌展示平台!我们致力于创新设计和卓越用户体验,让您的网站与众不同,吸引更多的访客和客户。无论是企业网站、电子商务平台还是个人博客,我们都能提供全方位的解决方案,让您的网站在竞争激烈的互联网世界中脱颖而出。与深圳方维合作,让您的网站成为您业务成功的关键!