微交互是用户界面中微小但强大的接触点,塑造了我们的数字体验。恰到好处的点击、令人满意的滑动、令人愉悦的动画。这些小设计元素具有显着的影响。
近十分之四的用户只会访问具有良好设计或内容美观的网站。另一方面,良好的第一印象可以将整体用户满意度提高多达 39%。微交互可以打造令人难忘的第一印象,并吸引用户进一步参与。
这些时刻将用户的旅程联系在一起。他们通过微妙的提示和有益的互动来引导他们,使数字平台感觉直观、反应灵敏、人性化。它们是良好用户体验和出色用户体验之间的区别。
本文将全面介绍了微交互,我们将引导您了解微交互对用户的微妙但重大的影响。
微交互的类型
微交互是促进用户参与数字界面的核心元素。它们有不同的形式,每种形式都在丰富用户体验方面发挥着独特的作用。
反馈微交互
它们是系统和用户之间沟通的重要形式。当用户采取行动时,系统会通过视觉或听觉提示做出响应。例如,发送电子邮件时令人满意的“ping”声或按下触摸屏上的按钮时的视觉波纹效果。这些提示向用户确认他们的操作已被接收并处理,这对于创建流畅的用户体验至关重要。
控制微交互
这些微交互使用户能够控制其界面交互。其中包括响应用户输入的切换开关和滑块等元素。它们提供对设置或首选项的即时控制。当滑块流畅移动或清脆地切换时,用户会收到即时、有形的交互反馈。它增强了直接操纵数字环境的感觉。
情感微互动
它们旨在唤起与用户的感觉或联系。这些可能是异想天开的动画、个性化的问候语或为数字交互带来人性化的有趣的声音。例如,当用户“喜欢”Facebook 上的某个帖子时,大拇指图标会以动画形式出现在屏幕上,并提供令人满意的视觉反馈。这种微小的互动增强了积极的情绪,并鼓励进一步参与该平台。
每种类型的微交互在创建功能齐全且令人愉悦的用户界面方面都发挥着关键作用。通过精心设计,微交互可以促进用户和技术之间的深层联系。
用户参与度的重要性
微交互拥有将用户体验从平凡转变为愉悦的力量。它们减少了人与机器之间的脱节,无缝集成到交互流程中。
这些小设计元素具有双重目的——它们增强可用性,同时减少用户摩擦。任务完成时的流畅动画或发生错误时的微妙振动可以引导用户并使用户放心。它可以使复杂的数字交互变得轻松且直观。
信任在数字交互中的重要性怎么强调都不为过,94% 的网页设计师都认为精心设计的界面可以促进用户信任。此外,75% 的用户通过网站设计对公司的可信度形成评价。
微交互在建立信任的过程中至关重要。他们提供响应式反馈,让用户放心他们的行为已得到认可。因此,用户与网站的互动时间更长,互动也更有意义。
考虑社交媒体平台上的“点赞”功能——简单的点击即可产生即时的视觉和触觉反馈。它确认操作并奖励用户,这对于平台的参与度指标至关重要。
另一个例子是许多移动应用程序上的“拉动刷新”手势。此功能为用户提供了既实用又令人满意的直观控制机制。
这种深思熟虑的微交互实施增强了即时的用户体验,并对用户参与度指标产生了可衡量的影响。通过鼓励探索、减少挫败感和奖励交互,微交互对于创建用户需要使用和想要使用的界面是不可或缺的。
有效微交互的设计原则
设计有效的微交互是一门艺术,需要遵守某些原则。这些原则确保微交互可以增强用户体验,但又不会压垮用户体验。
一致性
微交互设计的一致性确保了连贯且直观的用户体验。在整个界面中一致使用视觉提示、动画和反馈机制有助于用户学习和预测交互。它还可以减少认知负荷。
例如,如果滑动手势删除了应用程序某个部分中的一项,则相同的手势应该在其他部分中具有类似的效果。这种一致性建立了一种熟悉感和可靠性。
符合品牌形象和用户期望
微交互应体现品牌个性并满足用户期望。如果一个品牌以有趣和充满活力而闻名,那么它的微交互应该通过生动的动画和有趣的声音来呼应这一点。
另一方面,面向业务的应用程序可能会选择更微妙和专业的交互。这种一致性有助于强化品牌形象。它确保用户通过每次互动感受到与品牌的联系。
简单性和创造力
简单性和创造力之间的平衡是微妙的。微交互应该足够简单,可以立即理解,但又要有创意,足以取悦用户。它们应该在没有不必要的复杂性的情况下实现其目的。
例如,加载动画可以是一个简单的圆圈或品牌徽标的创意表示。关键是保持功能性,同时激发欢乐和兴趣。

这些原则指导设计师创建功能性且对整体用户体验不可或缺的微交互。设计师可以通过确保一致性并使微交互与品牌保持一致来创建有吸引力的微交互。他们还需要在简单性与用户参与度的创造力之间取得平衡。
日常应用程序和网站中的微交互
微交互是应用程序和网站中增强用户体验和交互的微妙功能。它们的范围从项目管理工具中的庆祝动画到电子邮件应用程序中直观的滑动操作以及社交平台上富有表现力的表情符号反应。以下是一些很好的例子:
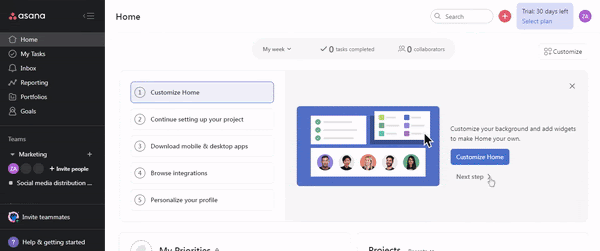
体式的奖励

Asana 的入门清单将日常设置转变为有益的体验。它指导用户定制他们的工作空间。设置完成后,Asana 将通过令人愉悦的独角兽和其他动物动画来庆祝这一成就。它将任务的完成变成了喜悦的时刻。
要点
l 游戏化清单可以推动用户交互和应用程序探索。
l 庆祝动画增添乐趣并鼓励任务完成。
l 用户体验的个性化可以提高满意度和产品忠诚度。
其他应用程序可以使用类似的方法来促进用户参与。
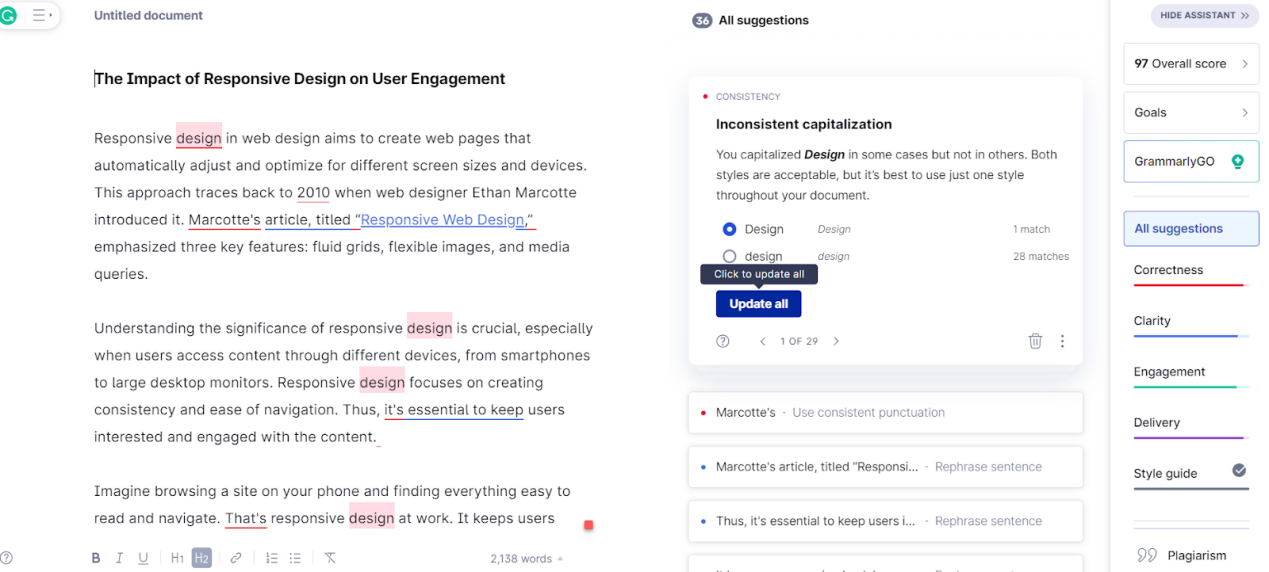
Grammarly 的热点

Grammarly 在入职过程中对微妙热点的使用是工作中微交互的富有洞察力的例证。这些闪烁的小图标激发了用户的好奇心,但又不会压倒他们。他们将注意力集中在关键领域,简化了学习曲线。
当与这些热点交互时,它们会显示更多信息。它引导用户自然地进入软件之旅的下一步。
要点
l 闪烁的图标可以吸引注意力,但不会分散注意力。
l 互动元素激发兴趣并鼓励探索。
l 透明的增量信息支持用户进步。
结合深思熟虑的微交互可以显着改善用户体验。他们将指导与参与相结合,以增强数字交互。
电子邮件滑动操作
电子邮件应用程序中的滑动操作是丰富日常数字任务的微交互的一个主要示例。这些操作使用户能够通过快速滑动来存档、删除电子邮件或将电子邮件标记为已读。它们使电子邮件管理更加高效和愉快。
这种简单的基于手势的控制减少了整理电子邮件所花费的时间。它利用了智能手机用户自然理解的滑动直观行为。
要点
l 滑动操作简化了电子邮件排序。
l 直观的手势与自然的用户行为一致。
l 滑动设置通常可以定制,以满足个人喜好。
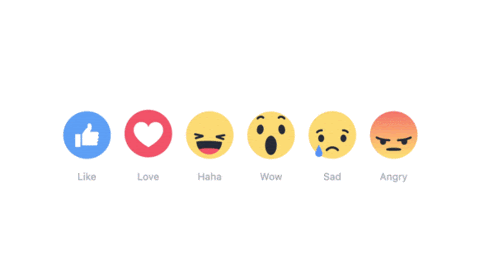
Facebook

Facebook 的表情符号反应巧妙地利用了微交互,使用户能够快速轻松地表达对内容的一系列情感。除了简单的“喜欢”之外,这些表情符号反应还提供了一种更微妙的回应方式。它们增强了用户交互而不使界面混乱。这些表情符号提供了视觉和情感上的速记,丰富了沟通并反映了一系列用户情绪。
要点
l 用户可以快速传达复杂的情感。
l 更全面的反应可以鼓励更频繁的互动。
l 此功能保持界面干净,同时增加用户响应的深度。
微交互心理学
微交互对用户体验的微妙而强大的影响常常被低估。以下是对这些设计元素如何塑造用户行为和感知的更深入研究。
应用程序放弃和用户心理
微交互直接影响用户对应用程序的初始体验,从而影响应用程序的放弃率。根据统计,21% 的用户在使用一次应用程序后就会放弃该应用程序。这些数字凸显了从一开始就吸引用户的重要性。
通过微交互创建响应式体验
应用程序响应速度超过了快速加载时间;它包含应用程序确认用户交互的能力。微交互通过为用户提供即时反馈来实现这一目的。当用户感觉他们的行为立即被识别时,就会创造出更流畅、更直观的体验。例如,交互时按钮颜色变化等视觉提示可以立即确认用户的操作。
通过深思熟虑的设计建立情感联系
微交互还可以成为用户和界面之间形成情感纽带的桥梁。精心设计的微交互可以让用户感到被关心,就好像应用程序理解并预测他们的需求一样。这种情感投入可以将平凡的任务变成令人愉快的体验。它可以增加用户返回应用程序的可能性。
微交互对入职的影响
入职流程是微交互最能发挥作用的地方。Android 和 iOS 应用程序的第一天留存率分别徘徊在22.6% 和 25.6%左右,显然初始用户体验至关重要。充分利用微交互的引导序列可以让用户感到受欢迎并快速引导他们,从而降低应用程序放弃的风险。
微交互对于塑造用户体验至关重要。它们提供反馈、增强受众参与度并建立情感联系,这对于保留用户至关重要。设计师应该了解微交互的心理学,以打造减少放弃并提高满意度的体验。
在不同平台上实现微交互
实现微交互需要深思熟虑,尤其是在跨越多个移动、网络和桌面平台时。
移动应用微交互
微交互可以显着增强移动应用程序的用户体验。51% 的智能手机用户通过搜索发现新产品或公司。精心设计的微交互可以提高用户参与度——这是 Google 算法考虑的 SEO 因素。
例如,考虑一下用户在购物应用程序中将商品添加到购物车时收到的动画反馈。这种反馈在视觉上令人愉悦并确认了操作,鼓励进一步的互动。这种类型的积极强化可以增加用户在应用程序中的时间。
Web 和桌面微交互
在网络界面和桌面应用程序上,微交互必须适应不同的用户行为和期望。例如,悬停动画可以引导桌面上的用户。它可以提供微妙的反馈和视觉兴趣。
以 LinkedIn 的通知图标为例,当新通知到达时,它会表现出微妙的反弹效果。这会吸引用户的注意力,并在不离开当前页面的情况下提供令人满意的交互,从而促进持续参与。

跨平台设计注意事项
设计跨平台使用的微交互既带来了挑战,也带来了机遇。主要挑战是在具有不同输入方法、屏幕尺寸和功能的不同设备上保持一致的功能和客户反馈。
解决方案是设计适应性强的微交互,例如同时支持触摸和鼠标点击的响应式按钮动画。跨平台设计的一个机会是能够从多个来源收集用户反馈。它可以指导微交互的细化,以获得更统一的客户体验。
跨不同平台实现微交互需要了解每个平台的细微差别和用户的需求。
衡量对用户满意度的影响
- 衡量微交互对用户满意度的影响取决于直接反馈和数据驱动的见解。
- 通过调查和直接用户测试会议收集的用户反馈提供了有关设计元素有效性的定性见解。
- 可用性测试明确允许设计人员观察实时交互。它清晰地展示了微交互的成功或不足之处。
为了定量评估微交互设计,关键绩效指标(例如用户参与时间、转化率和应用保留率)非常宝贵。这些指标的上升通常与广受好评的直观设计改进相关。
例如,通过有效的微交互实现简化的结帐流程可能会提高用户保留率。
微交互的设计过程是迭代的。它依靠持续的用户响应和数据分析来改善用户体验。设计师和开发人员必须保持敏捷并准备好进行调整。他们必须基于用户数据增强微交互,以确保用户满意度的持续提高。
微交互设计的未来趋势
微交互设计的未来将被新兴技术所改变。这些技术可以带来更直观、更身临其境的用户体验。
新兴技术的影响
增强现实 (AR) 和虚拟现实 (VR) 彻底改变了微交互设计。例如,AR 可以实现融合物理世界和数字世界的新型微交互。它允许对用户操作做出更自然和直观的响应。
触觉反馈技术是通过提供触觉响应来增强微交互的另一个领域。它增加了超越视觉提示的另一层交互。
微交互设计的趋势
微交互设计的预期趋势指向个性化和情境感知交互。随着机器学习算法变得更加复杂,微交互可能会变得更具适应性。这种个性化将使用户体验感觉更加量身定制和更具吸引力。
塑造用户体验的未来
微交互现在是完善用户体验设计的关键。它们塑造了用户的感受以及与技术的交互方式。随着界面变得更加复杂和功能丰富,微交互简化了交互并使技术更易于使用。未来可能会出现响应性且可预测的微交互。这些将以轻松直观的方式引导用户完成数字化旅程。
微交互设计的发展将使我们与技术的交互变得更加有吸引力、个性化和令人满意。
结论
微交互是微妙但有影响力的元素,可以显着提高用户参与度。他们引导用户完成任务并改善他们的体验。他们通过提供即时反馈来确认用户的操作。这可以让用户了解情况并进行控制。
设计师请注意:关注这些细节是有回报的。微交互将平凡的任务变成愉快的体验。例如,有趣的加载动画可以减少感知的等待时间。微妙的声音确认动作成功。这些元素为您的产品增添个性。它们使它更具有相关性和难忘性。
结合微交互应该有一个目的:引导用户、防止错误或只是带来欢乐。这种方法可以将用户体验从满意转变为卓越。