当涉及到网页设计和开发时,渐变效果是一种常见而强大的工具,可以为页面增添视觉吸引力和独特性。在这篇文章中,我们将探索如何使用 CSS 和 JavaScript 来创建令人印象深刻的复杂渐变效果。我将为您分享八个有关CSS和JavaScript的代码片段,帮助您实现各种复杂的渐变效果。不论是在背景上产生简单的颜色渐变,还是通过JavaScript实现更复杂的动态渐变效果,这些技巧都将为您的网页增添新的魅力和视觉层次。
1. CSS Linear Gradient 渐变
首先,我们将了解如何使用CSS的线性渐变来创建简单而美观的背景渐变。以下是一个简单的线性渐变CSS代码片段:

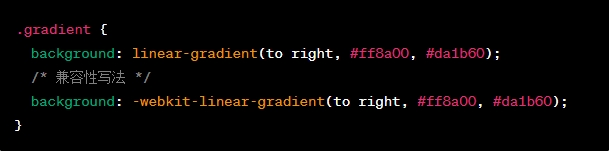
.gradient {
background: linear-gradient(to right, #ff8a00, #da1b60);
/* 兼容性写法 */
background: -webkit-linear-gradient(to right, #ff8a00, #da1b60);
}
以上代码将创建一个从橙色到粉红色的水平线性渐变背景,这是一种简单而有效的方法来为元素添加渐变效果。
2. CSS Radial Gradient 渐变
接下来,我们可以尝试使用 CSS 的径向渐变来创建不同形状和颜色的渐变效果。以下是一个基本的径向渐变CSS代码片段:

.gradient {
background: radial-gradient(circle, #ff8a00, #da1b60);
/* 兼容性写法 */
background: -webkit-radial-gradient(circle, #ff8a00, #da1b60);
}
这个代码片段会创建一个从橙色到粉红色的圆形径向渐变背景,通过调整参数,可以得到各种不同形状和颜色的效果。
3. 使用CSS动画创建渐变效果
我们可以将渐变效果与CSS动画相结合,创造出更引人注目的动态效果。以下是一个简单的CSS动画代码片段:

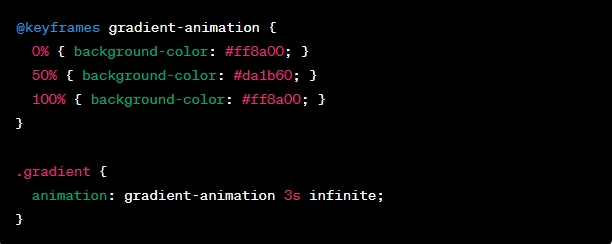
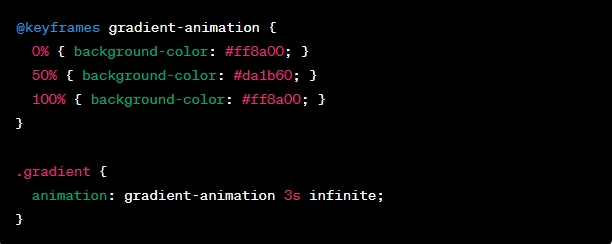
@keyframes gradient-animation {
0% { background-color: #ff8a00; }
50% { background-color: #da1b60; }
100% { background-color: #ff8a00; }
}
.gradient {
animation: gradient-animation 3s infinite;
}
这段代码将创建一个渐变背景色的动画效果,颜色会在橙色、粉红色和橙色之间循环变换。
4. CSS Conic Gradient 渐变

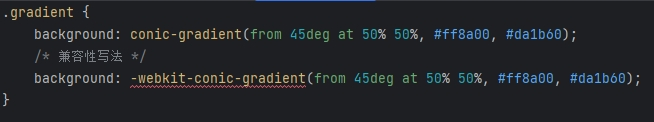
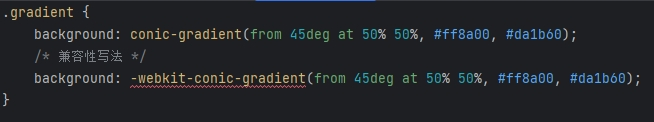
.gradient {
background: conic-gradient(from 45deg at 50% 50%, #ff8a00, #da1b60);
/* 兼容性写法 */
background: -webkit-conic-gradient(from 45deg at 50% 50%, #ff8a00, #da1b60);
}
Conic渐变是一种在360度中创建渐变的方式,适用于环形或扇形渐变,为渐变效果带来全新的视觉效果。
5. JavaScript实现复杂渐变
除了使用CSS外,JavaScript也可以实现更复杂的渐变效果。以下是一个简单的JavaScript代码片段:

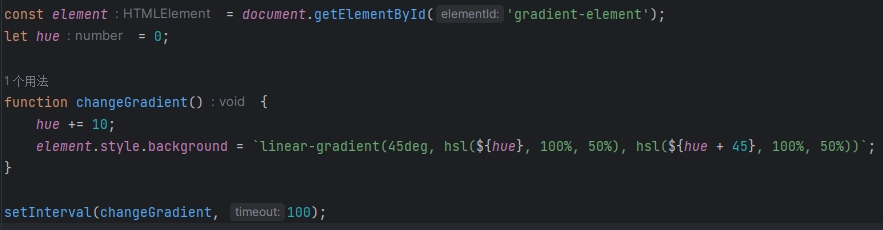
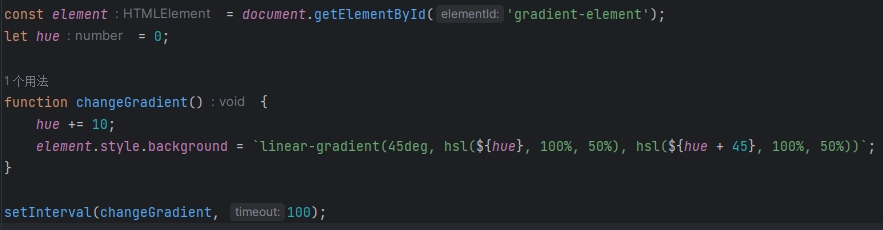
const element = document.getElementById('gradient-element');
let hue = 0;
function changeGradient() {
hue += 10;
element.style.background = `linear-gradient(45deg, hsl(${hue}, 100%, 50%), hsl(${hue + 45}, 100%, 50%))`;
}
setInterval(changeGradient, 100);
这段JavaScript代码会在元素的背景中创建一个动态的渐变效果,随着时间的推移,颜色会不断变化,产生连续而丰富的渐变。
6. JavaScript库的使用
此外,还有一些JavaScript库可以帮助您更轻松地创建和管理复杂的渐变效果。比如,使用D3.js、Three.js或GreenSock(GSAP)等库,您可以实现更复杂、更具交互性的渐变动画。
7. 渐变背景与元素交互
在实现渐变效果时,不仅可以对背景进行渐变,还可以对元素内部的不同部分应用不同的渐变。通过使用CSS和JavaScript,您可以创建出更多交互性和视觉吸引力。
8. 响应式渐变
考虑到移动端和桌面端的不同屏幕尺寸,可以使用媒体查询和动态CSS属性来实现响应式渐变效果,以确保在不同设备上都能呈现出最佳的渐变体验。
9. 动态渐变与滚动交互
结合JavaScript和滚动事件,实现渐变色随着页面滚动而变化,为用户提供更丰富的交互和视觉体验。
10. 使用SVG创建渐变背景
借助SVG(可伸缩矢量图形),您可以创建更复杂和更精细的渐变效果,实现更多个性化的设计。
11. 利用Canvas实现复杂动态渐变
Canvas提供了更大的创作空间,您可以使用JavaScript在Canvas上绘制复杂的动态渐变效果,实现更为独特的交互效果。
12. 渐变与用户交互
最后,结合用户交互和动画效果,可以创建出更具吸引力的渐变体验。例如,根据用户滚动或鼠标移动,改变渐变的颜色和速度,为用户提供更丰富的交互体验。
总的来说,渐变效果不仅可以通过简单的CSS代码实现,还可以通过JavaScript和其他库来创造更丰富、更具交互性的效果。希望这些代码片段能够帮助您探索和实现各种复杂的渐变效果,并为您的网页增添视觉上的吸引力和独特性。