当涉及到注册和登录功能时,PHP、JavaScript和HTML的组合是一个常见的做法。下面是一个简单的PHP、JavaScript和HTML注册和登录案例教程:
1. 准备工作
首先,确保你的开发环境已经安装了PHP和MySQL。你可以使用XAMPP、WAMP或MAMP等工具来设置本地开发环境。
2. 创建数据库
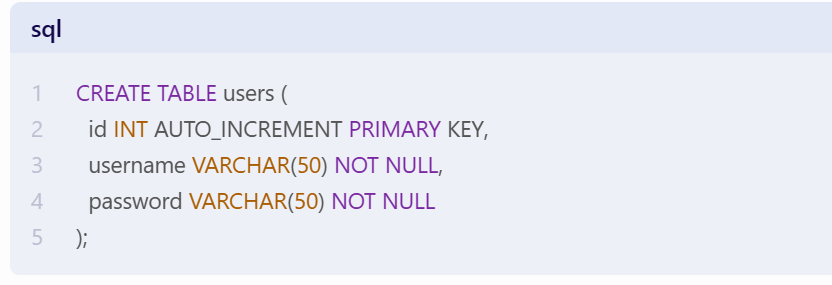
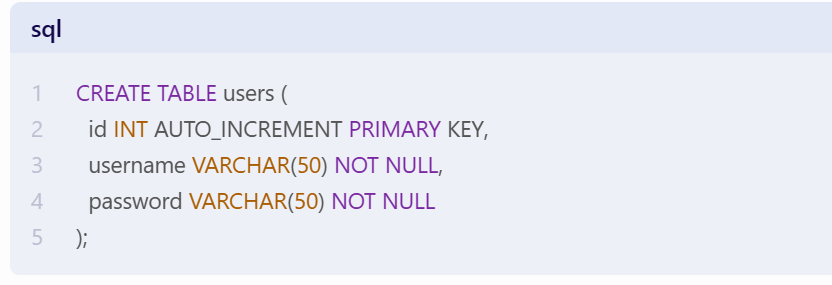
在MySQL中创建一个名为"users"的数据库,并在该数据库中创建一个名为"users"的表,包含以下字段:id、username和password。

2. 注册页面 (register.html)
<!DOCTYPE html>
<html>
<head>
<title>注册页面</title>
</head>
<body>
<h2>注册</h2>
<form action="process.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="注册">
</form>
</body>
</html>
3. 登录页面 (login.html)
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<h2>登录</h2>
<form action="process.php" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<input type="submit" value="登录">
</form>
</body>
</html>
4.以下是使用jQuery进行表单提交的教程:
引入jQuery库:在HTML文件中,确保已经引入了jQuery库。你可以从jQuery官网下载最新版本的jQuery库,或者使用CDN链接引入。
html
| |
<script src="jquery.min.js"></script> |
<form id="myForm" action="/submit-data" method="post">
<label for="name">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="email">密码:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="提交">
</form>
javascript
$(document).ready(function() {
// 绑定表单提交事件
$("#myForm").submit(function(event) {
// 阻止表单默认提交行为
event.preventDefault();
// 获取表单数据
var username= $("#username").val();
var password= $("#password").val();
// 在控制台打印表单数据
console.log("用户名: " + name);
console.log("密码: " + email);
// 在这里可以添加其他处理逻辑,例如发送Ajax请求到服务器
$.ajax({
url: "/submit-data", // 处理表单数据的URL
type: "POST", // 提交方式(POST或GET)
data: { username: username, password: password}, // 表单数据作为键值对传递
success: function(response) {
// 处理成功响应的回调函数
console.log("提交成功!");
console.log(response);
// 在这里可以添加其他处理逻辑,例如显示成功消息或刷新页面等
},
error: function(error) {
// 处理错误响应的回调函数
console.log("提交失败!");
console.log(error);
// 在这里可以添加其他处理逻辑,例如显示错误消息或重新加载表单等
}
});
});
});
});
});
5. 处理页面 (process.php)
在process.php文件中,我们将处理注册和登录的逻辑。这里我们简单地检查用户名和密码是否匹配预设的值。在实际应用中,你应该将这些信息存储在数据库中,并使用更安全的方法来处理用户密码。
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST["username"];
$password = $_POST["password"];
// 在实际应用中,你应该将这些信息存储在数据库中,并使用更安全的方法来处理用户密码。这里我们只是简单地检查用户名和密码是否匹配预设的值。
if ($username == "admin" && $password == "password") {
echo "登录成功!";
} else {
echo "用户名或密码错误!";
}
}
?>
6. 运行
将这三个文件放在同一个目录下,然后在浏览器中打开register.html和login.html文件进行测试。当用户提交表单时,表单数据将被发送到process.php进行处理。根据处理结果,将显示相应的消息。请注意,这个例子只是一个基本的演示,实际的注册和登录系统需要更多的安全性和功能。
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$username = $_POST["username"];
$password = $_POST["password"];
// 在实际应用中,你应该将这些信息存储在数据库中,并使用更安全的方法来处理用户密码。这里我们只是简单地检查用户名和密码是否匹配预设的值。
if ($username == "admin" && $password == "password") {
echo "登录成功!";
} else {
echo "用户名或密码错误!";
}
}
?>