网页设计行业发展迅速,我们不断看到新的设计和产品。为了展示他们的作品并培育社区,许多设计师非常乐意在网上分享他们的经验。以是2022年上半年网页设计的10多个趋,包含了最受欢迎网页设计、最佳网页设计、视觉层次设计等。
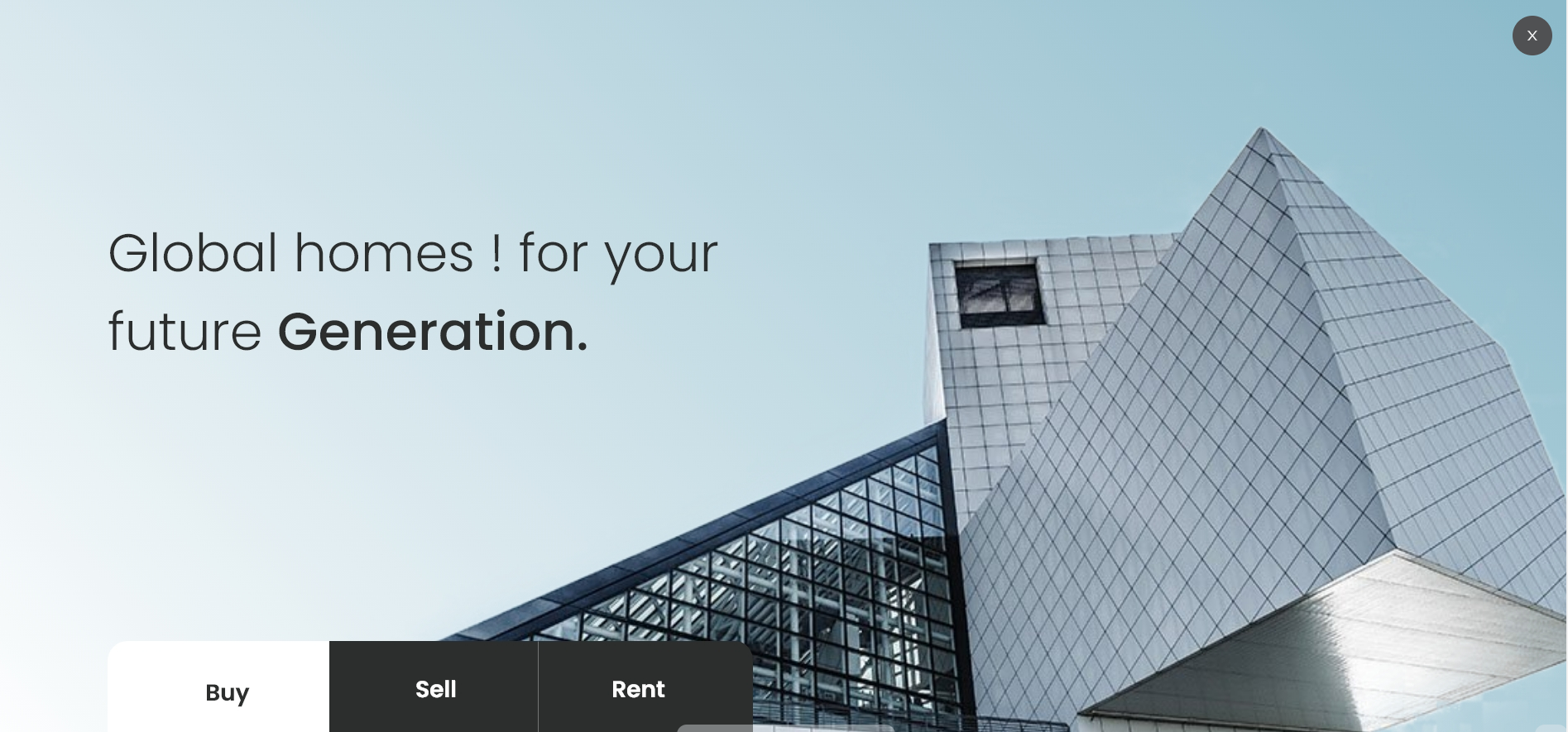
1、最小和舒适
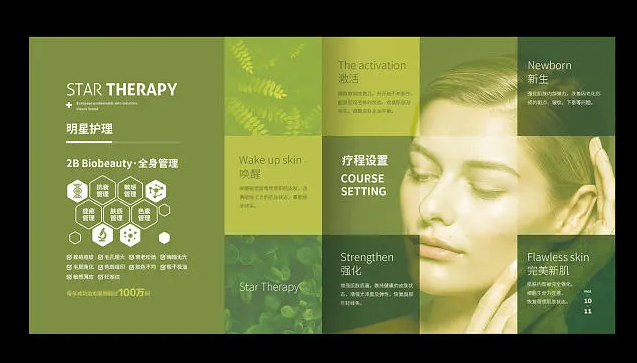
少即是多:极简主义趋势继续出现更多空白。尤其是用于干净、多用途的多功能设计的白色空间。舒适是通过缓慢但详细的动画来实现的。屏幕上的短重点粗体内容。这样可以确保访问者第一眼就收到您的信息。如您所知——“第一印象持续时间更长”。

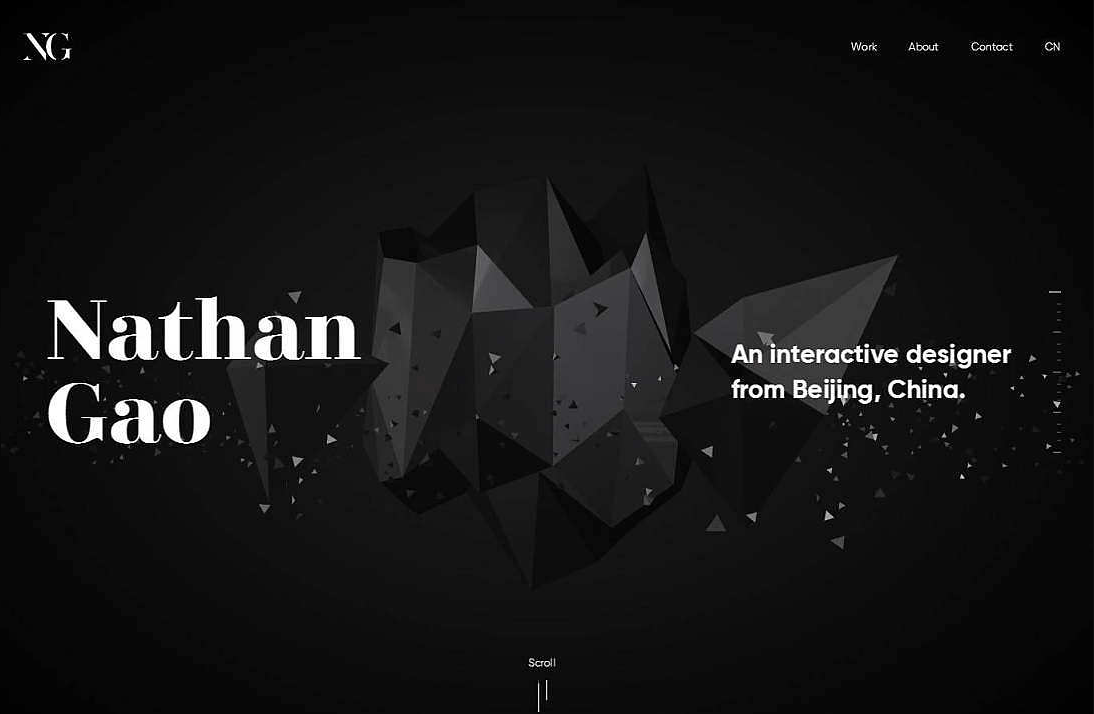
2、未来主义设计
设计师在未来主义设计中超越了电影。滚动浏览顶级设计,我们每天都会遇到展示伟大技术或数据可视化的作品。在过去的 2 年中,数据点已增长到 20 倍,因此难以分析。但是现在我们有了解决方案。

3. 自定义插图和视频
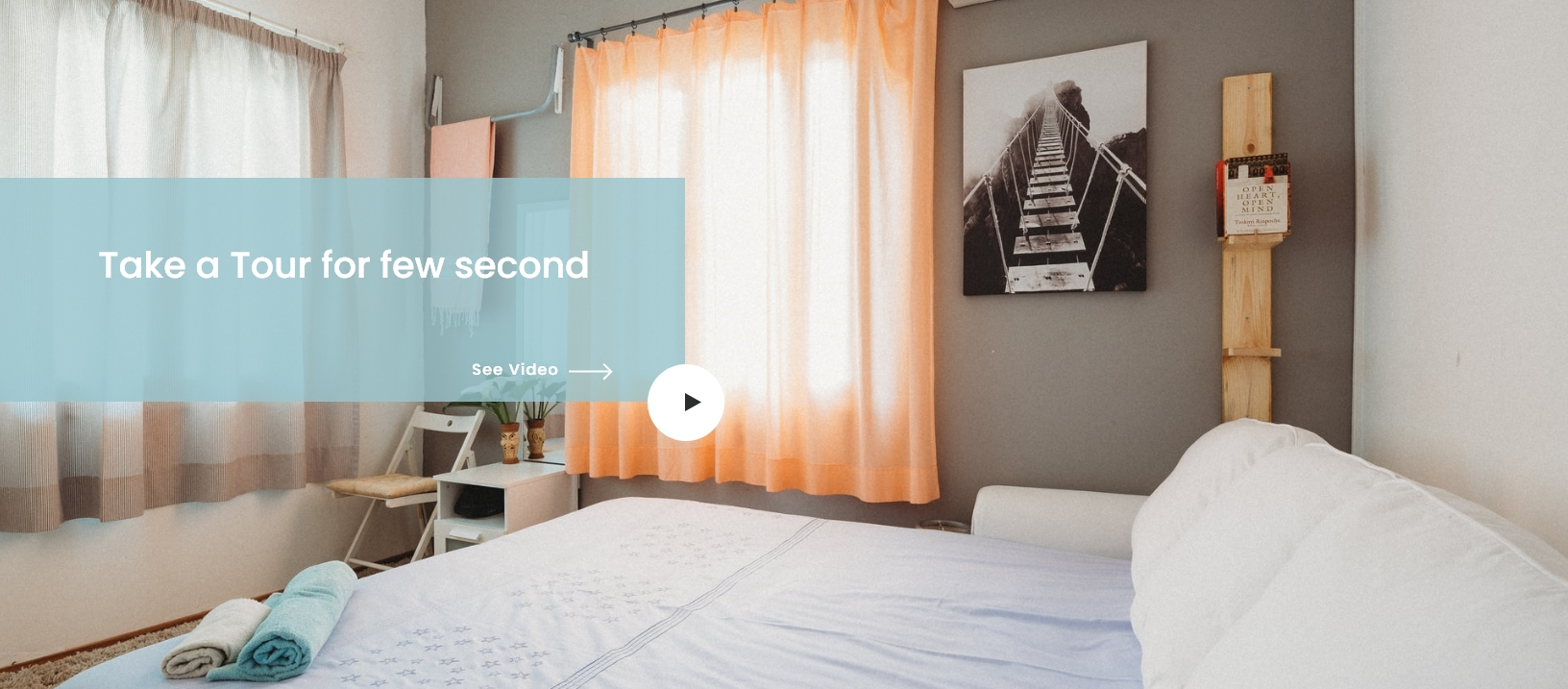
图像传达的信息价值千言万语。与此同时,它们节省了空间并引起了用户的兴趣。视觉效果的处理速度比文本快 60,000 倍!人们记得他们听到的 10%,他们读到的 20%,他们看到和所做的 80%!为了说服您,Instagram 上每个关注者的参与度是 Facebook 上的 58 倍。
根据一项研究,在至少有一张图片或视频的页面上,网站停留时间增加了 100%。更令人印象深刻的是,购物者在观看演示后购买产品的可能性增加了 85%。如果您需要示例,请查看 Invision 的 youtube 频道。
4. 额外深度的阴影
阴影会产生深度错觉,这使它们成为设计界的最爱。有了它,您可以将平面设计转换为半平面。在您深入研究之前,您应该阅读《光与影设计》( Designing with Light and Shadows
您可以对以下内容使用阴影和颜色(略有不同):使 CTA 在准备好被点击时显示为凸起;在元素之间建立视觉层次结构。注意:不要过度使用阴影。


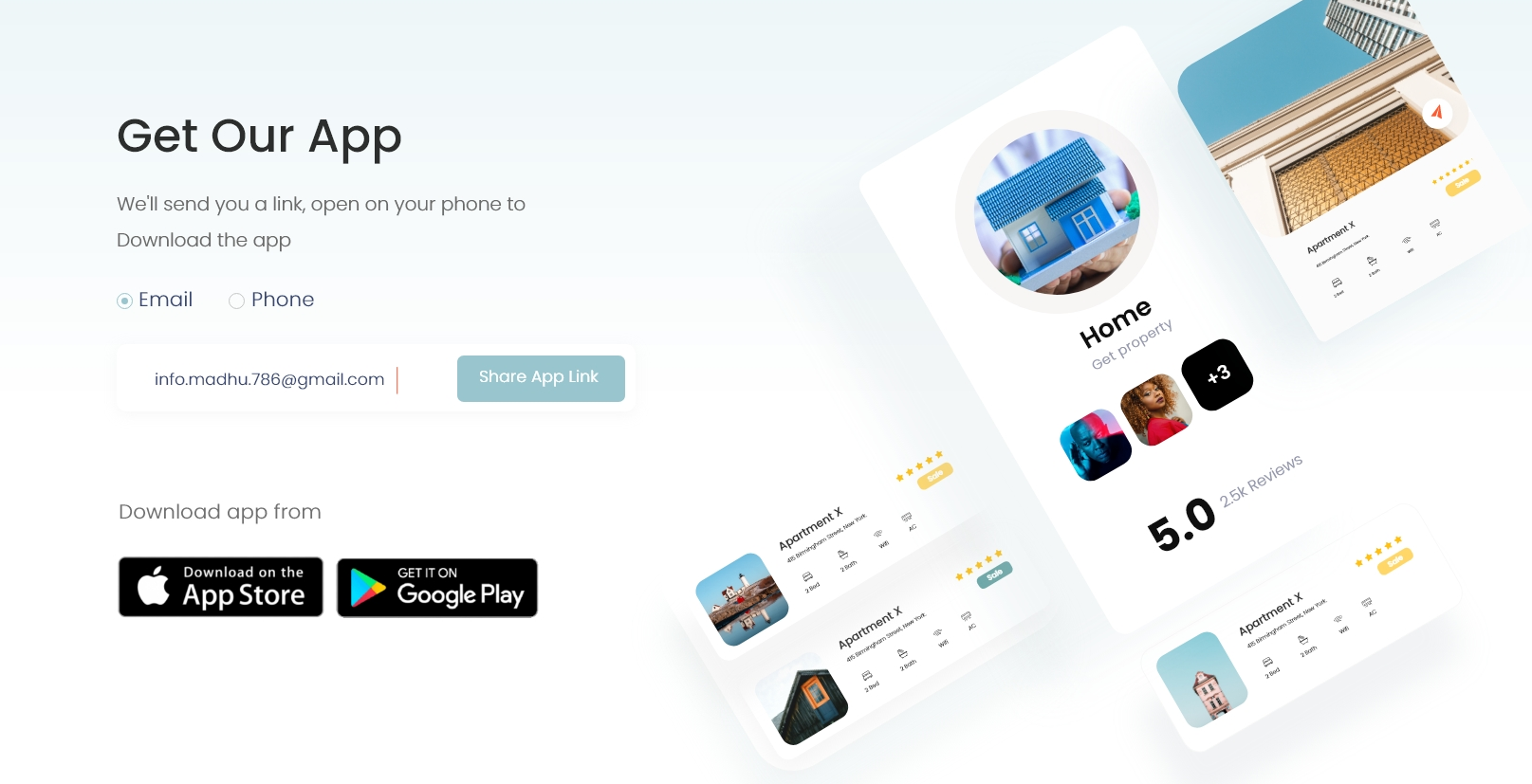
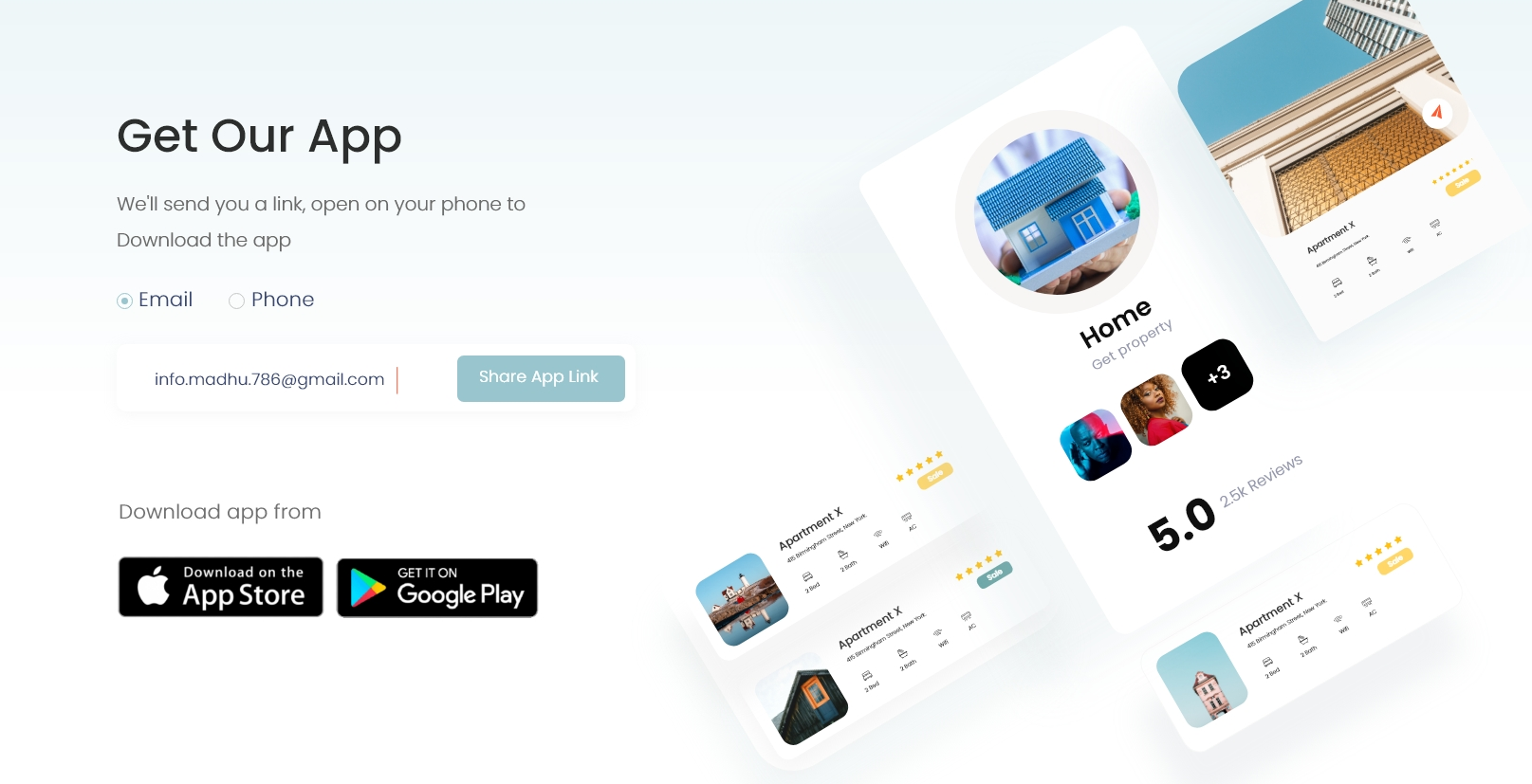
5. 响应式网站和icon
2018年移动端超越了pc电脑端 。谷歌转向移动优先搜索。Web 开发人员现在对响应式 Web 设计感到满意。现在你也可以在标志设计中看到这种舒适感。在 2018 年,响应式网站和徽标是品牌在目标受众面前保持其存在的必要条件,无论他们使用何种设备。
 6. 最小的摄影棚拍摄
6. 最小的摄影棚拍摄
具有纯色背景(负空间)的图像,专注于特定细节。他们最擅长将用户的注意力吸引到特定项目上。多稳定性是其背后的原则。你一次只能看到一件事。不允许有任何例外。这个技巧在电子商务行业中被大量使用。现在网页设计师正在采用它来增加 CTA。
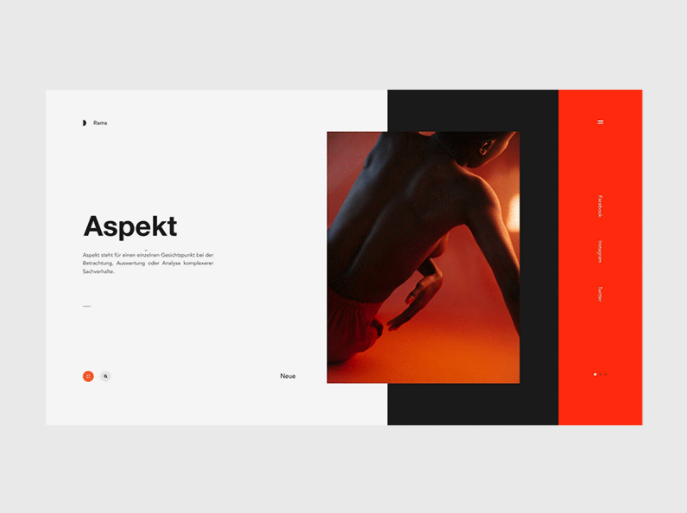
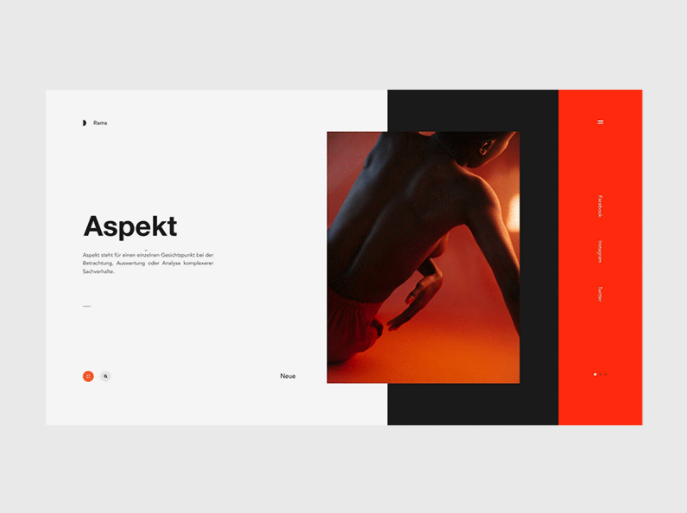
 7.更多的负空间
7.更多的负空间
负空格是内容周围或内容之间的空格。它可以是任何颜色。负空间的使用是艺术构图的关键要素。网页设计师大量使用负空间来吸引用户注意独特的东西。你猜怎么着?
你明白了,它就是你的产品和优化的 CTA。设计师使用戏剧性的负空间来创建焦点。吸引并吸引我们注意力的兴趣点、重点或差异。
 8. 动画、GIF 和电影
8. 动画、GIF 和电影
运动比其他任何东西都能更快地吸引用户的注意力。用户喜欢看故事,不想看。Instagram 成功背后的原因。我们看到沿相同方向移动的元素比那些静止或沿相反方向移动的元素连接得更多。使用动画、Gif 和电影图像创建引人注目的登录页面、横幅、新闻通讯等。由于您已经使用社交媒体,因此您将熟悉这三个术语。使用集成动画来引导您的用户完成导航、加载屏幕等。
 9. 微交互
9. 微交互
它们无处不在——我个人喜欢它们。它们与动画不同。我很难解释其中的区别,您可以在下面看到一个示例。微交互也可用于创建高度动态的用户界面。用户不需要访问和滚动页面。
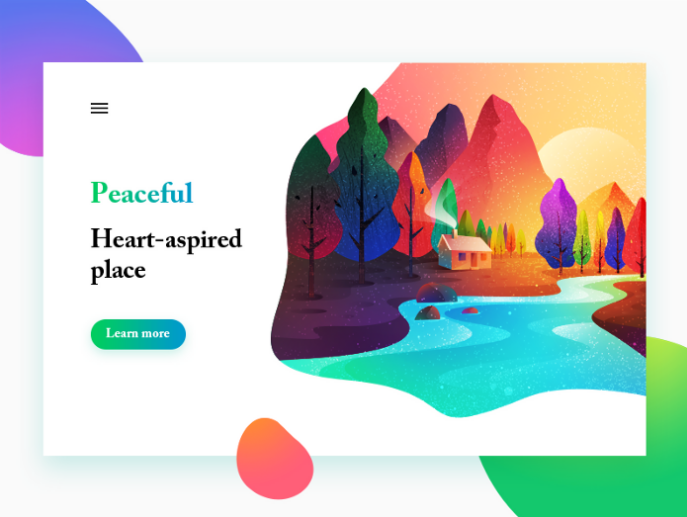
10.明亮的渐变和鲜艳的色彩
渐变回来了:很长一段时间后又回到了网络上。具有可区分颜色的渐变 2.0 正在变得流行。从 Spotify 到 iPhone X ,您可以在任何地方看到它们的使用。由Leo Natsume设计的Nike Free Design Awwwards刚刚发表了一篇文章总结了网页设计中的时尚渐变。这表明他们正在统治网络。
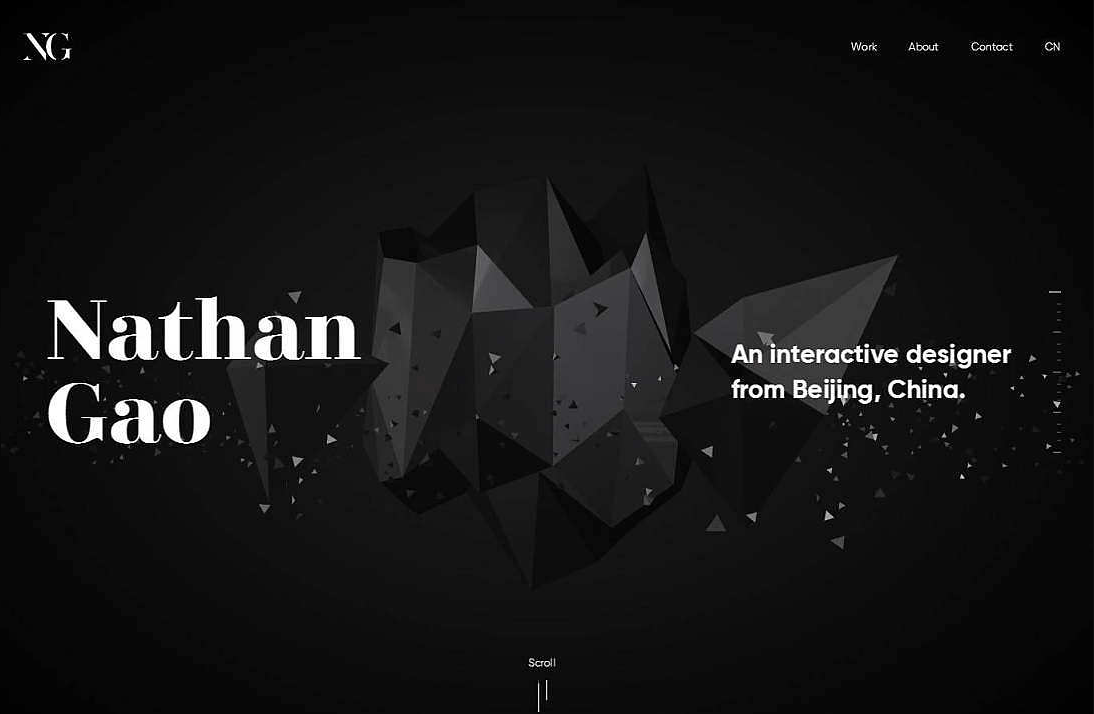
11. 大胆而有创意的排版
网页设计师正在将排版变成创造令人兴奋的创新艺术品的工具。在 2022 年,网页设计不会围绕几个错别字展开。使用了 5-6 个拼写错误的组合。超大尺寸字符正在替换图像。2018 年将为设计趋势带来大而大胆的错字。

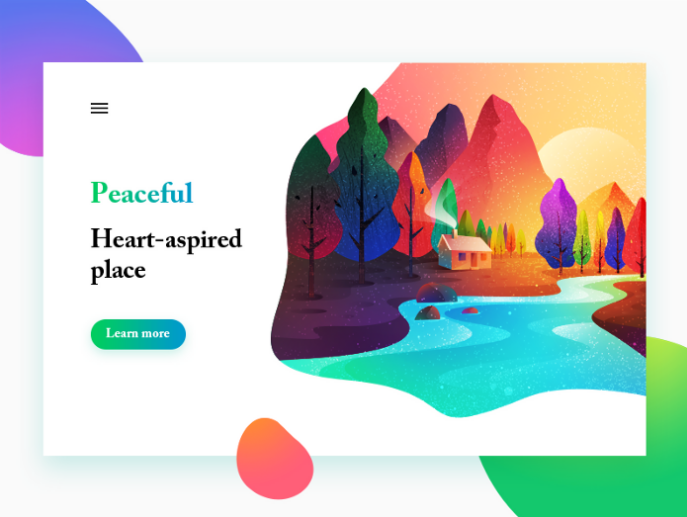
Willie.H的风景插图
12. 粒子背景
您的网站必须在两秒钟内加载,否则 40% 的用户会离开。所有流行的 SEO 博客都这么说。每延迟一秒,客户满意度就会降低 16%,销售额会降低 7%。速度和粒子背景有什么关系?答案很简单。粒子背景加载速度更快,干扰更少,并且引人注目。这避免了视频背景带来的所有可能的问题。
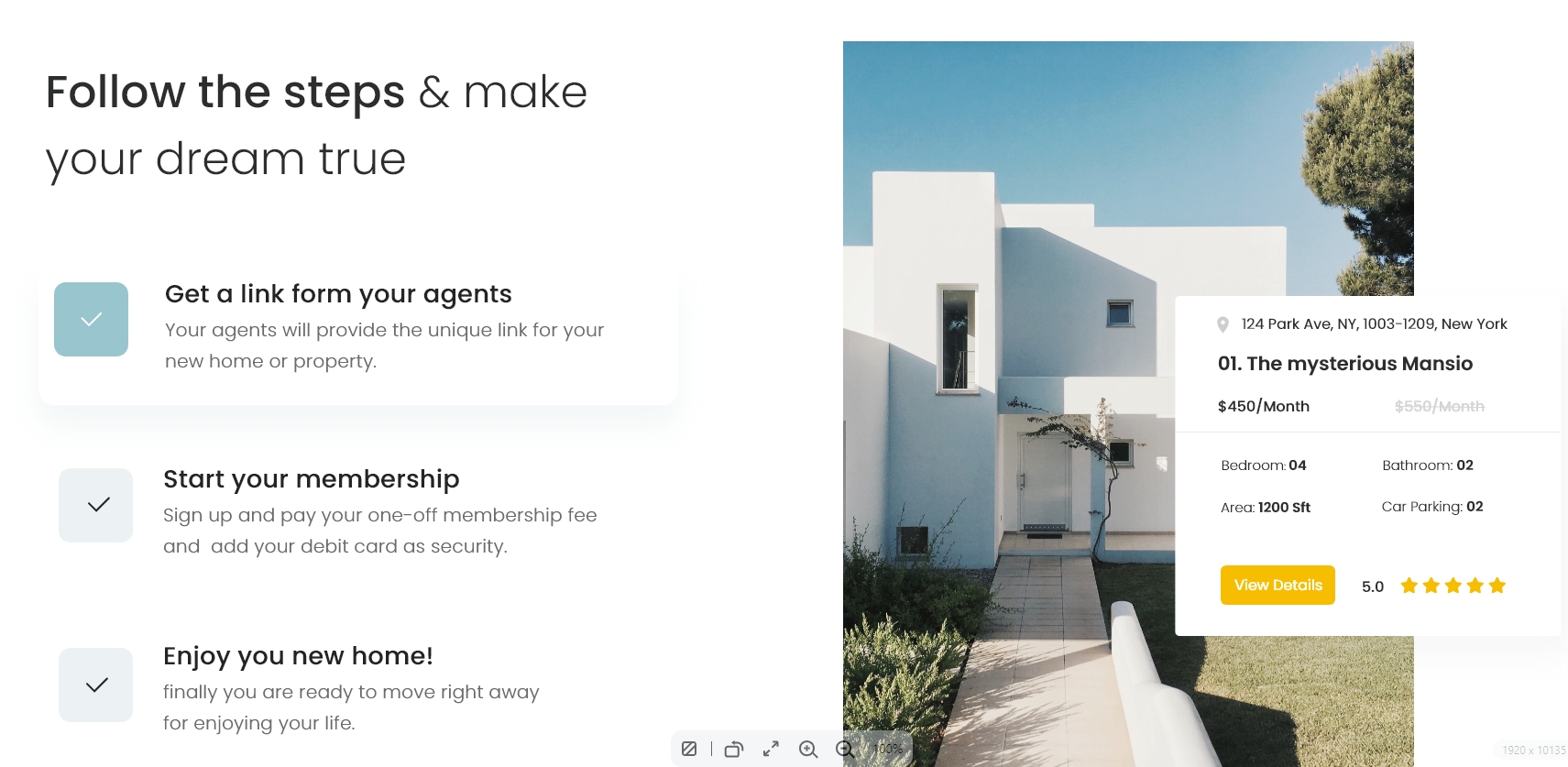
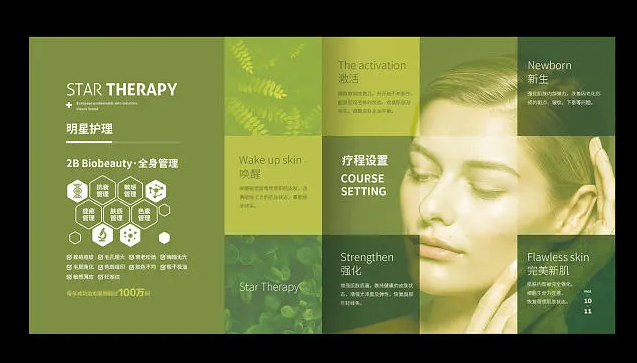
 13. 使用分页设计创造更多空间
13. 使用分页设计创造更多空间
双倍半价:将页面分成两部分可以将内容分组到语义区域。例如从图像中分离文本等。Divan Raj的博客的折叠折叠设计这样您就可以在同一页面上显示更多内容,而不会影响用户体验。
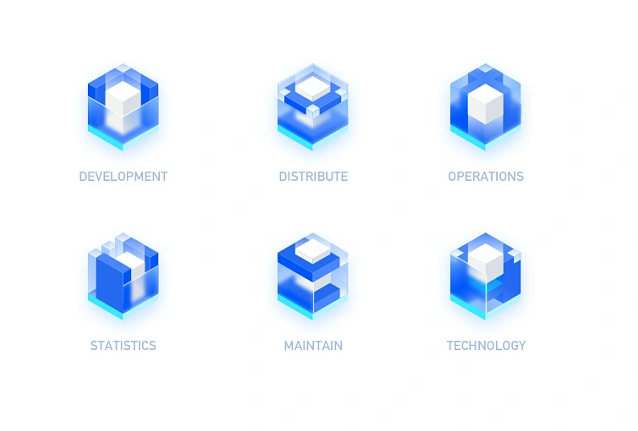
 14. 单色和混合图标
14. 单色和混合图标
单色图标易于阅读。多于一种颜色可用于带有轮廓的图标,其中留有空白。这些图标并不重。
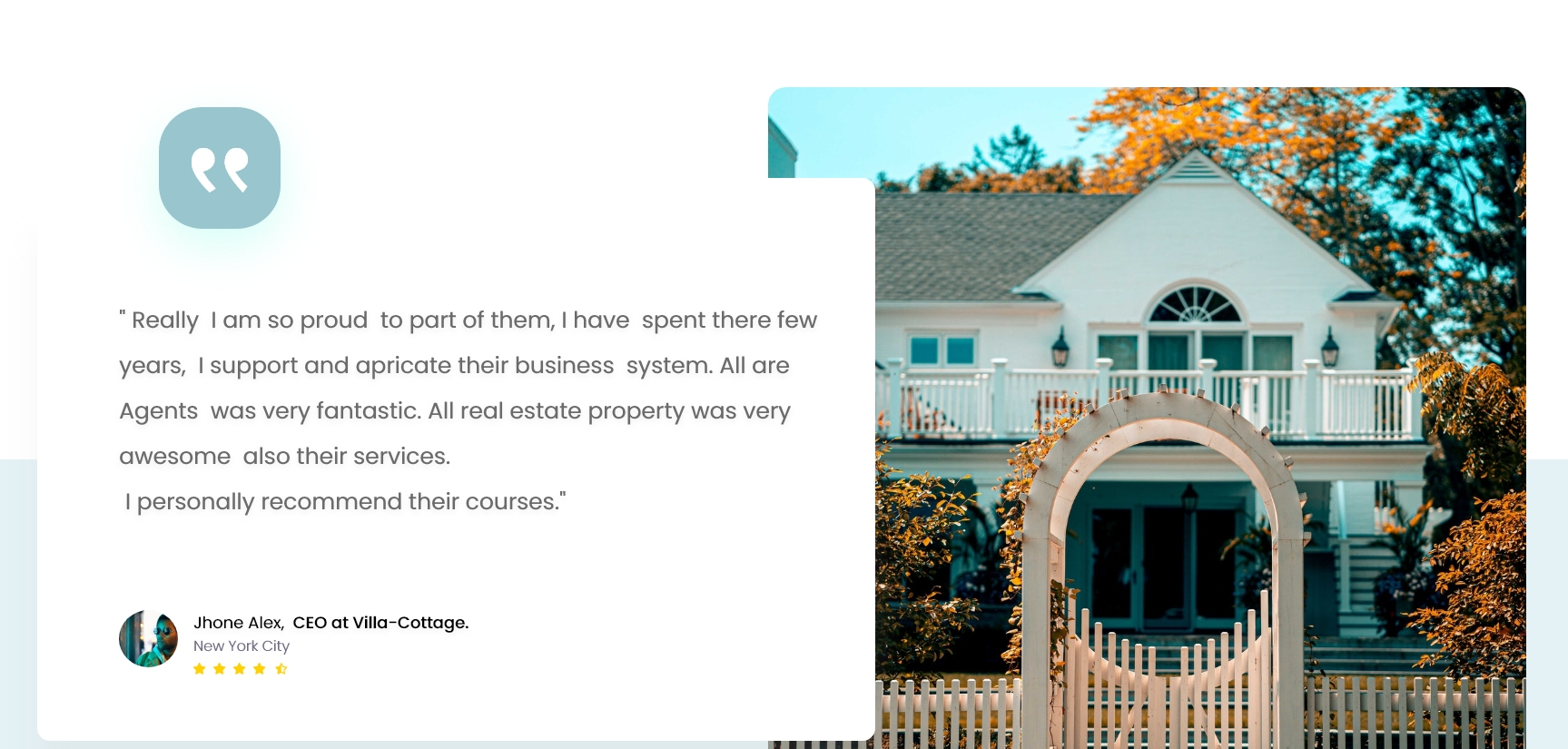
 15. 讲故事留住用户
15. 讲故事留住用户
讲故事是联系和留住用户的最佳方式。认知心理学家杰罗姆布鲁纳建议以故事形式传递的内容比单纯的事实更令人难忘22倍。大品牌在这方面做得很好。您可以使用插图或界面向观众讲述您的故事。介质的选择取决于您。Seung Uk Hong的角色和插图
 16. 准备好您的内容打印
16. 准备好您的内容打印
无论我们如何数字化,印刷品都是你不能忽视的。我自己打印似乎有用的内容。浏览器中的阅读模式使用您的打印 CSS 来显示内容。最好将其添加到您的可用性测试列表中。

这篇文章中使用的所有图片都链接到原始来源和设计师。感谢您的阅读,如果您喜欢这个系列并发现它很有用。这会告诉我们写更多!另外,留下您宝贵的反馈意见以进行改进。