在 JavaScript 中,每当我们向事件侦听器附加高性能函数时,控制函数调用频率被认为是最佳实践。
一切都与性能有关
在构建网页时,性能是一个主要问题,特别是对于执行动画和交互的网站。事件侦听器是实现与 JavaScript 交互的常见选择,因为它们用于检测页面上的更改并根据这些更改调用函数。确保事件侦听器脚本针对性能进行了优化非常重要。
事件监听器如何影响性能?
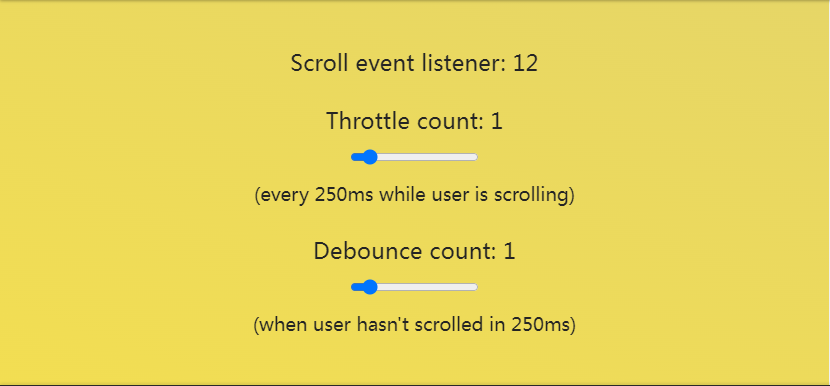
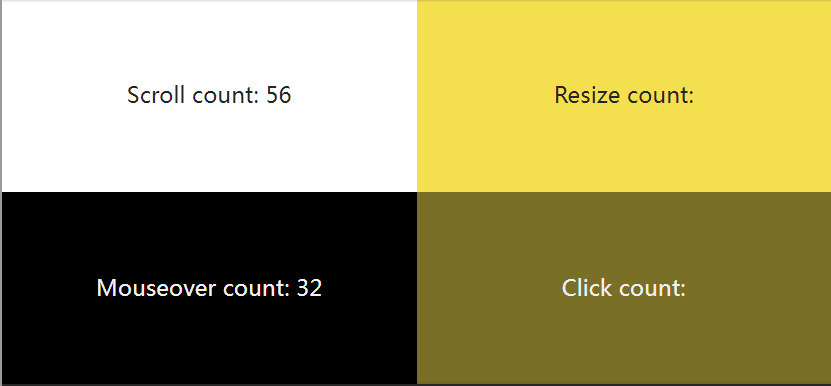
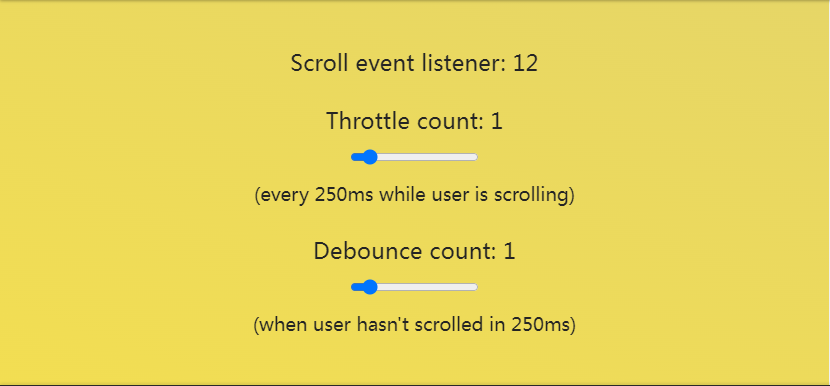
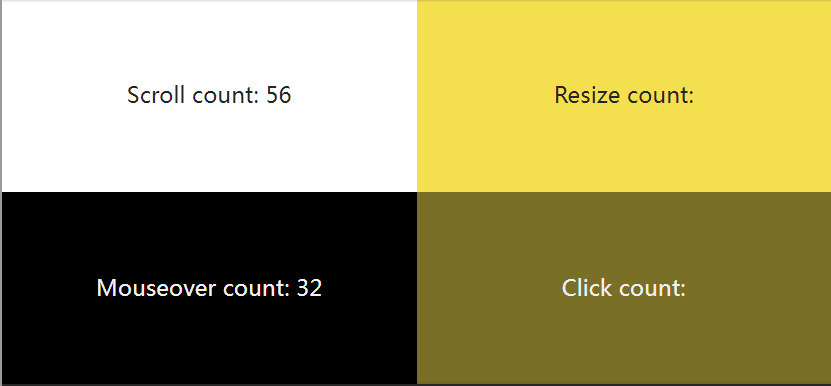
让我们看看根据用户操作调用事件侦听器的频率。在下面的demo中执行相应的事件来查看计数:事件侦听器会根据它们调用的事件影响性能。

假设我们有一个负责向 DOM 添加新元素的函数,并且每次用户滚动时我们都会调用这个函数。正如我们在演示中看到的,可以为用户滚动屏幕的每个像素调用滚动事件侦听器。
向 DOM 添加元素会导致重排,这是浏览器计算新元素位置的方式。重排以级联方式完成,因此更改一个元素的重排将导致所有后续元素的更改以及重新渲染文档的部分或全部。这些计算可能会影响用户速度并减慢您的页面速度。您可以在本文中阅读更多关于回流和重绘如何影响性能的信息。
每当我们将高性能函数附加到事件侦听器时,控制函数被调用的频率被认为是最佳实践。
Debounce和Throttle是通过控制事件被调用的频率来优化脚本性能的两种方法。
去抖动与油门
debounce 和 throttling 的主要区别在于 debounce在用户在特定时间内没有执行事件时调用一个函数,而当用户执行一个事件时,throttle 在指定的时间间隔调用一个函数事件。
例如,如果我们使用 250 毫秒(毫秒)的计时器对滚动函数进行去抖动,则该函数仅在用户在 250 毫秒内没有滚动时才被调用。如果我们用 250 毫秒的计时器限制滚动函数,则该函数在用户滚动时每 250 毫秒调用一次。